I have this HTML & CSS Code.
I would like that:
First label and second label equal size, third label should be full width.
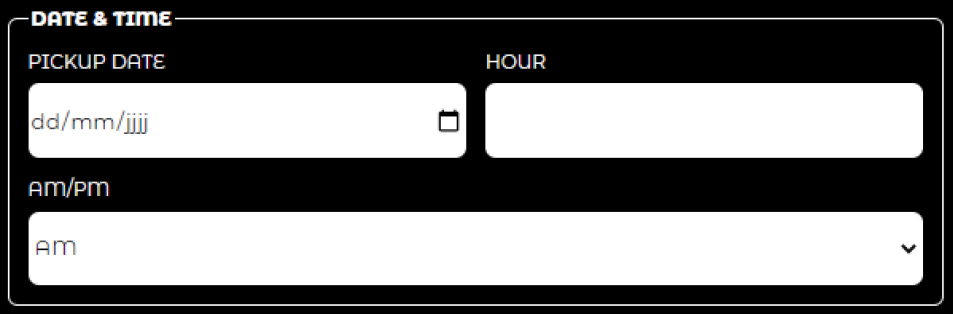
This should then give:
I have been playing around with flex and the possible options. I have watched tutorials and read specifications, but for some reason I'm unable to get this working in a simple manner.
Here you can find my html and css:
@import url('https://fonts.googleapis.com/css2?family=Montserrat Alternates:wght@400;800&display=swap');
* {
box-sizing: border-box;
}
body {
display: flow-root;
font-family: 'Montserrat Alternates', sans-serif;
/* background-image: url(../images/background-cars.jpg); */
background-size: cover ;
min-height: (1vh-1em);
background-color: saddlebrown;
font-size: 0.75rem;
font-weight: 400;
}
input,
select,
button {
width: 100%;
border-radius: 0.5em;
padding: 15px;
}
input,
select{
color: gray;
}
/* flex */
fieldset{
display: flex;
flex-wrap: wrap;
gap: 1em;
}
label{
flex: 1 1 0;
}
/* layout */
form {
background-color: black;
padding: 15px;
color: white;
width: 75%;
max-width: 800px;
margin: auto;
border-radius: 0.5em;
}
button{
background-color: gold;
font-weight: 800;
border-radius: 0.5em;
margin-top: 15px;
}
h1{
color: gold;
font-weight: 800;
font-size: 4rem;
text-align: center;
}
legend{
font-weight: 800;
}
fieldset{
border-radius: 0.5em;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Boo! Ka Car.</title>
<link rel="stylesheet" href="css/main copy.css">
</head>
<body>
<h1>test</h1>
<form id="form1" action="mailto:[email protected]?subject=Booking&m" method="post">
<fieldset>
<legend>DATE & TIME</legend>
<label>
PICKUP DATE
<input type="date">
</label>
<label>
HOUR
<input type="number" min="1" max="12">
</label>
<label>
AM/PM
<select name="ampm" id="amAndpm">
<option value="am">AM</option>
<option value="pm">PM</option>
</select>
</label>
</fieldset>
<button type="submit" form="form1" value="BOOKNOW">BOOK NOW</button>
</form>
</body>
</html>CodePudding user response:
@import url('https://fonts.googleapis.com/css2?family=Montserrat Alternates:wght@400;800&display=swap');
* {
box-sizing: border-box;
}
body {
display: flow-root;
font-family: 'Montserrat Alternates', sans-serif;
/* background-image: url(../images/background-cars.jpg); */
background-size: cover ;
min-height: (1vh-1em);
background-color: saddlebrown;
font-size: 0.75rem;
font-weight: 400;
}
input,
select,
button {
width: 100%;
border-radius: 0.5em;
padding: 15px;
}
input,
select{
color: gray;
}
/* flex */
fieldset{
display: flex;
flex-wrap: wrap;
gap: 1em;
}
label{
flex: 1 1 0;
flex-basis: unset;
}
/* layout */
form {
background-color: black;
padding: 15px;
color: white;
width: 75%;
max-width: 800px;
margin: auto;
border-radius: 0.5em;
}
button{
background-color: gold;
font-weight: 800;
border-radius: 0.5em;
margin-top: 15px;
}
h1{
color: gold;
font-weight: 800;
font-size: 4rem;
text-align: center;
}
legend{
font-weight: 800;
}
fieldset{
border-radius: 0.5em;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Boo! Ka Car.</title>
<link rel="stylesheet" href="css/main copy.css">
</head>
<body>
<h1>test</h1>
<form id="form1" action="mailto:[email protected]?subject=Booking&m" method="post">
<fieldset>
<legend>DATE & TIME</legend>
<label>
PICKUP DATE
<input type="date">
</label>
<label>
HOUR
<input type="number" min="1" max="12">
</label>
<label>
AM/PM
<select name="ampm" id="amAndpm">
<option value="am">AM</option>
<option value="pm">PM</option>
</select>
</label>
</fieldset>
<button type="submit" form="form1" value="BOOKNOW">BOOK NOW</button>
</form>
</body>
</html>CodePudding user response:
You can change the heights of the input field to your liking, for the code below, it's just their naturally inherent heights.
@import url('https://fonts.googleapis.com/css2?family=Montserrat Alternates:wght@400;800&display=swap');
* {
box-sizing: border-box;
}
body {
display: flow-root;
font-family: 'Montserrat Alternates', sans-serif;
/* background-image: url(../images/background-cars.jpg); */
background-size: cover ;
min-height: (1vh-1em);
background-color: saddlebrown;
font-size: 0.75rem;
font-weight: 400;
}
input,
select,
button {
width: 100%;
border-radius: 0.5em;
padding: 15px;
}
input,
select{
color: gray;
}
/* flex */
fieldset{
gap: 1em;
}
label{
flex: 1 1 0;
}
/* layout */
form {
background-color: black;
padding: 15px;
color: white;
width: 75%;
max-width: 800px;
margin: auto;
border-radius: 0.5em;
}
button{
background-color: gold;
font-weight: 800;
border-radius: 0.5em;
margin-top: 15px;
}
h1{
color: gold;
font-weight: 800;
font-size: 4rem;
text-align: center;
}
legend{
font-weight: 800;
}
fieldset{
border-radius: 0.5em;
}
.outer{
display:flex;
flex-direction: column;
}
.inner{
width: 100%;
margin-bottom: 7px;
display: flex;
flex-direction:row;
justify-content:space-between;
}
.date{
flex: 1;
margin-right: 10px;
}
.hour{
flex: 1;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Boo! Ka Car.</title>
<link rel="stylesheet" href="css/main copy.css">
</head>
<body>
<h1>test</h1>
<form id="form1" action="mailto:[email protected]?subject=Booking&m" method="post">
<fieldset>
<legend>DATE & TIME</legend>
<div >
<div >
<div >
PICKUP DATE
<input type="date">
</div>
<div >
HOUR
<input type="number" min="1" max="12" >
</div>
</div>
<div>
AM/PM
<select name="ampm" id="amAndpm">
<option value="am">AM</option>
<option value="pm">PM</option>
</select>
</div>
<div>
</fieldset>
<button type="submit" form="form1" value="BOOKNOW">BOOK NOW</button>
</form>
</body>
</html>