I have begun to create a webpage using HTML and CSS. Within this webpage's HTML code is a container ().
Within this container is an unordered list () which I would like to arrange horizontally. However, it is currently arranged vertically and I am struggling to change this
Any help would be much appreciated
Code is below; Please see line 13 in HTML Please see line 16 in CSS
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Landing Page</title>
<link rel="stylesheet" href="styles.css">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div >
<div >Header Logo</div>
<div>
<ul >
<li>Header Link One</li>
<li>Header Link Two</li>
<li>Header Link Three</li>
</ul>
</div>
</div>
</body>
</html>
CSS
body {
margin: 0;
}
.container {
background: RGB(33, 41, 49);
display: flex;
height: 180px;
}
.Header-Logo {
color: white;
font: 16px sans serif;
font-weight: bold;
margin: 4px;
flex: 1;
}
.Header-List {
color: white;
font: 12px sans serif;
list-style-type: none;
margin: 4px;
}
I have attempted to use justify-content and align-items within the .Header-List in CSS, however this hasn't helped
CodePudding user response:
Add this line of code to your css
.Header-List li{
display: inline;
}
CodePudding user response:
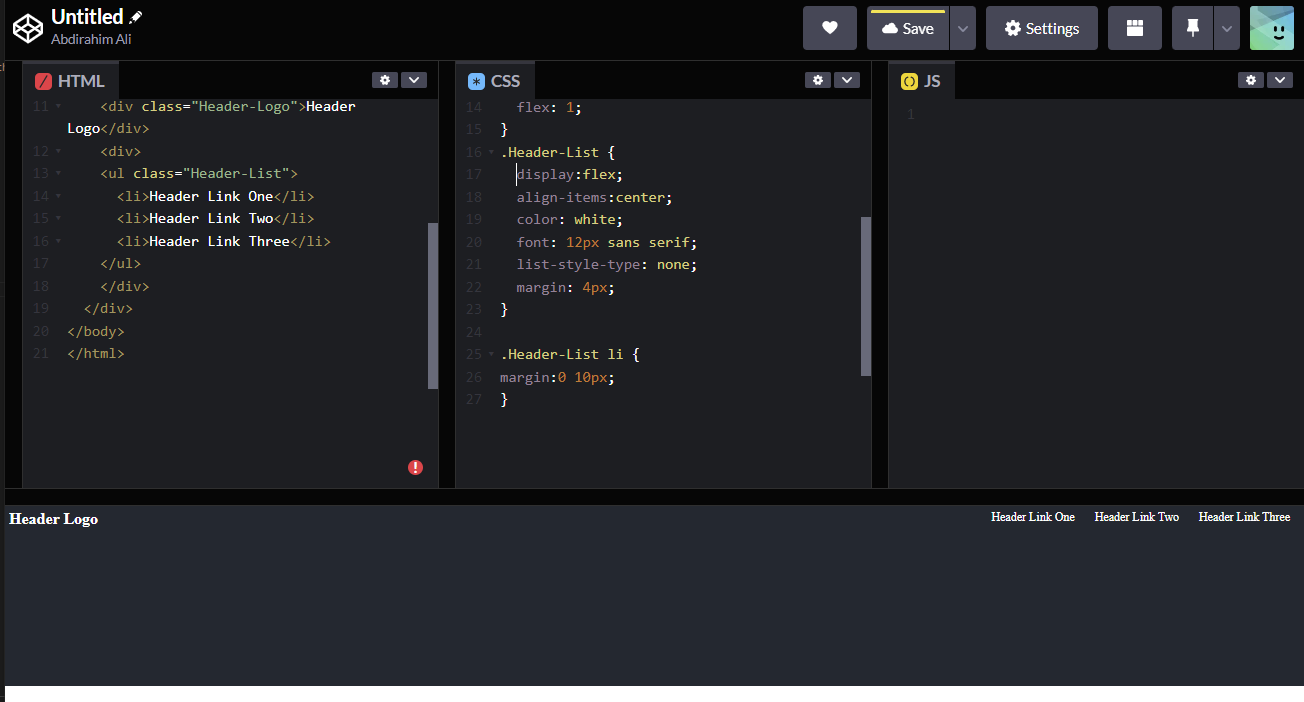
you have to add .Header-List class to display as flex and for more designing u have to have code list items look my snapshot
CodePudding user response:
You just have to add display flex in your header to make it vertical
Add this:-
.Header-List li{
enter code here display: flex;
}
