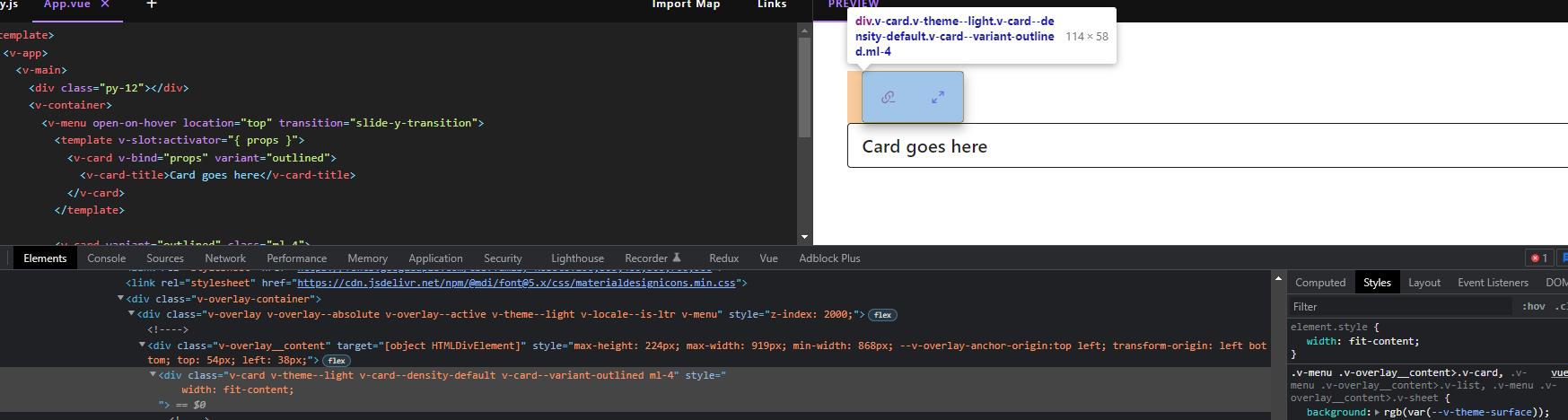
I have a card that displays a "toolbar" whenever I hover over it
Adding the d-inline-block helper class to v-card-actions or to its parent v-card didn't help. I'm basically looking for
<div style="background:red">I don't want this</div>
<div style="display: inline-block; background:red; margin-top: 24px">I want this</div>CodePudding user response:
width: fit-content; for the toolbar parent block might solve it.