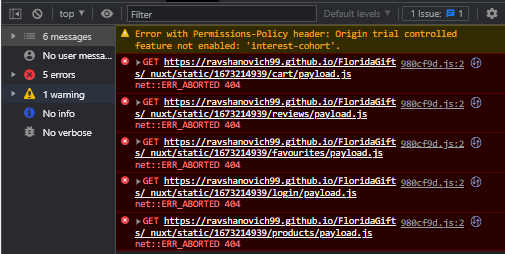
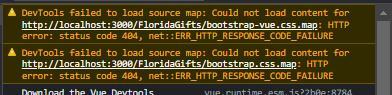
I have just deployed my Nuxt app and there are some errors with payload js, I have no idea what error is this.
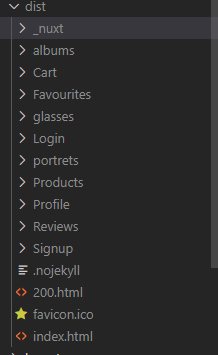
Here is my file directory
I found that payload.js file which is in error: ...1673214939/<page-name>/payload.js
and there is in all payload.js files same code:
__NUXT_JSONP__("/albums", {data:[{}],fetch:{},mutations:[]});
It is working well on localhost but in github, icons in Navbar are not apearing because of errors.
There my nuxt.config.js and package.json files:
nuxt.config.js:
export default {
head: {
title: 'Florida',
htmlAttrs: {
lang: 'en',
},
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ hid: 'description', name: 'description', content: '' },
{ name: 'format-detection', content: 'telephone=no' },
],
link: [{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }],
},
target: 'static',
router: {
base: '/FloridaGifts/'
},
css: ["./assets/main.scss"],
plugins: [
{
src: './plugins/vue-icons.js',
mode: 'client'
},
],
components: true,
buildModules: [
'@nuxtjs/eslint-module',
'@nuxtjs/dotenv'
],
modules: [
'bootstrap-vue/nuxt',
'@nuxtjs/axios',
[
'@nuxtjs/firebase',
{
config: {
apiKey: process.env.API_KEY,
authDomain: process.env.AUTH_DOMAIN,
databaseURL: process.env.DATABASE_URL,
projectId: process.env.PROJECT_ID,
storageBucket: process.env.STORAGE_BUCKET,
messagingSenderId: process.env.MESSAGING_SENDER_ID,
appId: process.env.APP_ID,
measurementId: process.env.MEASURMENT_ID
},
services: {
auth: {
initialize: {
onAuthStateChangedAction: 'onAuthStateChangedAction',
}
},
database: true,
storage: true
}
}
]
],
axios: {
baseURL: '/',
},
build: {},
}package.json:
{
"name": "client",
"version": "1.0.0",
"private": true,
"scripts": {
"dev": "nuxt",
"build": "nuxt build",
"start": "nuxt start",
"generate": "nuxt generate",
"deploy": "push-dir --dir=dist --branch=gh-pages --cleanup",
"lint:js": "eslint --ext \".js,.vue\" --ignore-path .gitignore .",
"lint:prettier": "prettier --check .",
"lint": "npm run lint:js && npm run lint:prettier",
"lintfix": "prettier --write --list-different . && npm run lint:js -- --fix",
"test": "jest"
},
"dependencies": {
"@nuxtjs/axios": "^5.13.6",
"@nuxtjs/dotenv": "^1.4.1",
"@nuxtjs/firebase": "^8.2.2",
"bootstrap": "^4.6.2",
"bootstrap-vue": "^2.22.0",
"core-js": "^3.25.3",
"hooper": "^0.3.4",
"nuxt": "^2.15.8",
"vue": "^2.7.10",
"vue-server-renderer": "^2.7.10",
"vue-template-compiler": "^2.7.10"
},
"devDependencies": {
"@babel/eslint-parser": "^7.19.1",
"@nuxtjs/eslint-config": "^11.0.0",
"@nuxtjs/eslint-module": "^3.1.0",
"@vue/test-utils": "^1.3.0",
"babel-core": "7.0.0-bridge.0",
"babel-jest": "^29.1.2",
"eslint": "^8.24.0",
"eslint-config-prettier": "^8.5.0",
"eslint-plugin-jest": "^27.0.4",
"eslint-plugin-nuxt": "^4.0.0",
"eslint-plugin-vue": "^9.5.1",
"jest": "^29.1.2",
"jest-environment-jsdom": "^29.1.2",
"prettier": "^2.7.1",
"push-dir": "^0.4.1",
"sass": "^1.56.1",
"sass-loader": "^10.4.1",
"vue-jest": "^3.0.4",
"webpack": "^4.45.0"
}
}
And when I was deploying it, I have run these commands
npm run generate
npm install push-dir --save-dev
npm run generate npm run deploy
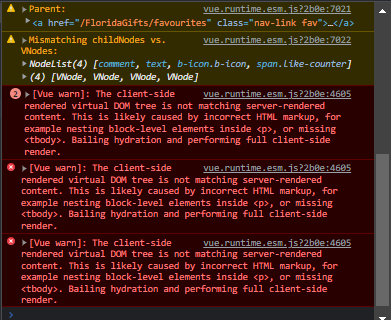
Source of DOM missmatch error:
else if (hasConsole_1 && !config.silent) {
console.error("[Vue warn]: ".concat(msg).concat(trace));
}CodePudding user response:
OP solved the issue with a client-only as proposed here: https://stackoverflow.com/a/67978474/8816585
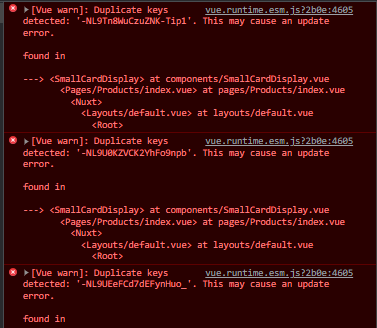
Fixing some unique ID keys while using v-for also helped.
I also recommend this solution to have a universal way of using icons without all the pain or setting it up and dealing with various quirks.