CodePudding user response:
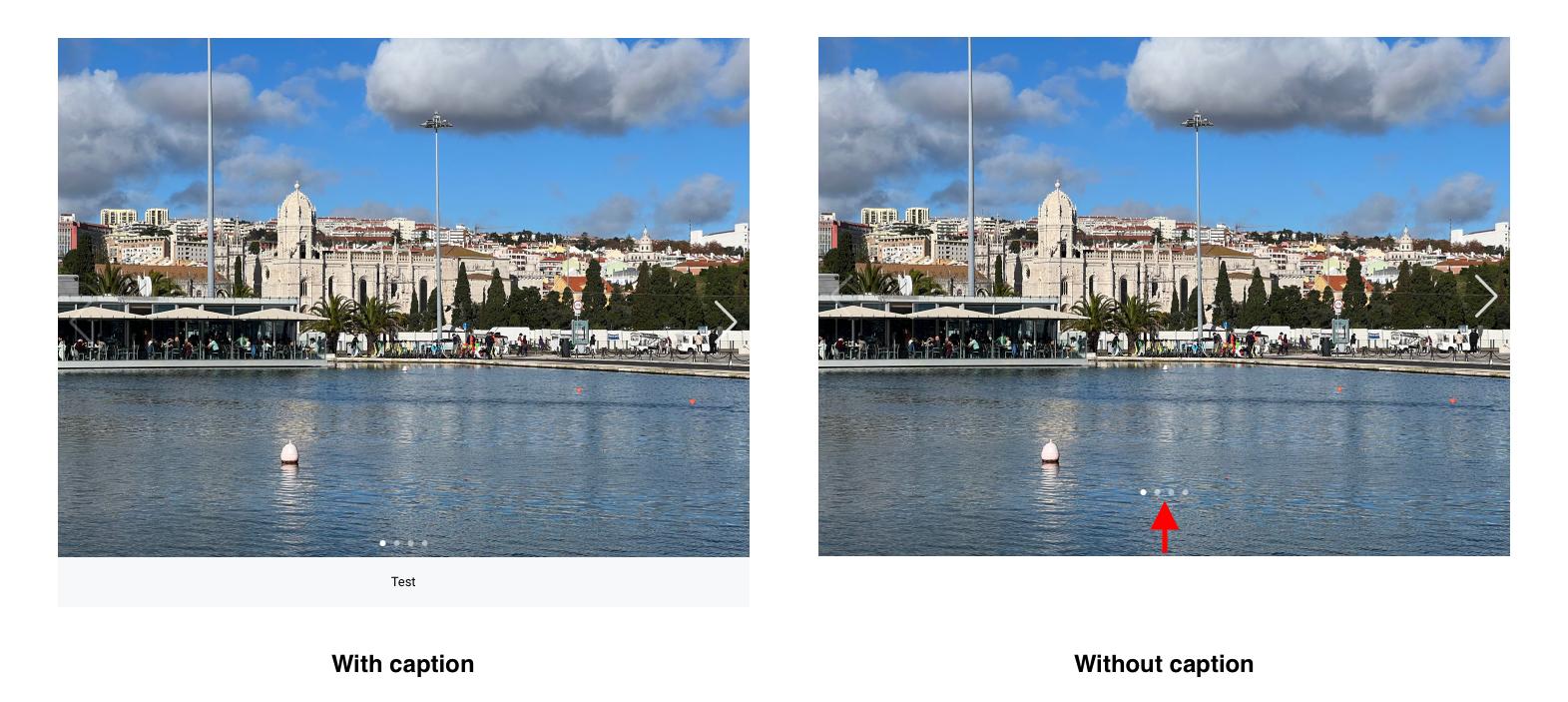
Caption will affect height of .wp-swiper__slide.swiper-slide element. If there is a caption, it will be positionned under the image and the global slide height is higher than a slide without caption.
I guess there is missing CSS in your post. Probably CSS applied by the wordpress plugin.
So, I'm guessing that prev button, next button and bullets have position:absolute; relative to .wp-swiper__wrapper item. And with a bottom property.
You can override it by seting bottom:auto; to bullets and prev/next buttons, and then add top property instead.
It will position your bullets and buttons depending on your slide top position and not the bottom position. So the caption won't affect your bullets and buttons
As said before, I'm guessing what css is applied by the plugin. Make sure to verify if plugin css properties won't affect yours. Try something like this :
.swiper-pagination-bullets {
margin-bottom: 0;
bottom:auto;
top:396px; // 436px - 40px calculated from your img max-height and previous margin-bottom spacing
}
Careful, it won't work if your image height is under 436px.
If the image height is not know, you can't get exactly what you want with this html structure, or you will probably need to put captions in position absolute. You won't need previous code on .swiper-pagination-bullets, instead, you should have something like this :
.wp-swiper__slide-content .wp-block-image{
position:relative;
}
.wp-swiper__slide-content .wp-block-image .wp-element-caption {
position:absolute;
top:calc(100% 13px);
padding-bottom: 12px;
padding-top: 12px;
}
And again, it won't be perfect because caption can over overlap elements that are after your slider depending on caption height