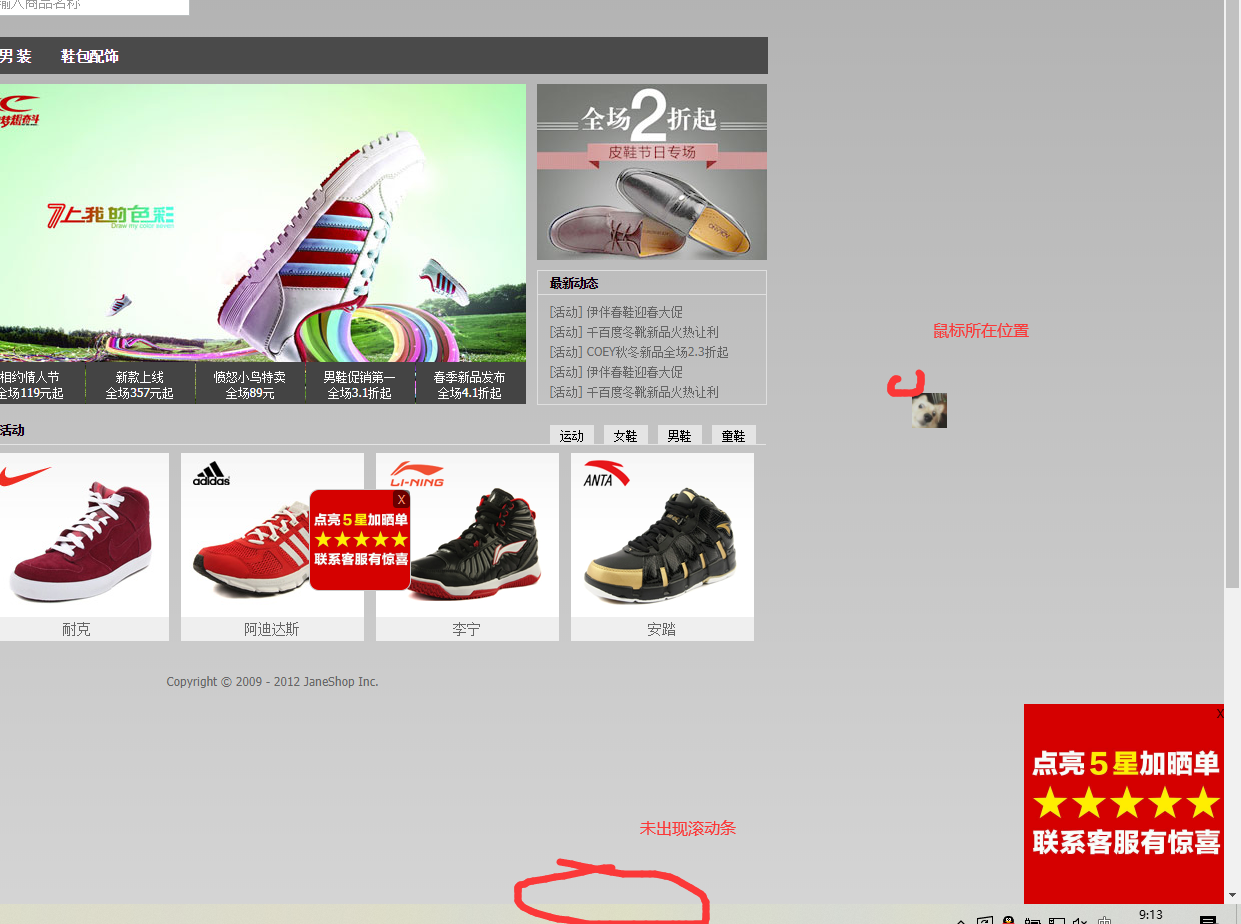
When the mouse on the page

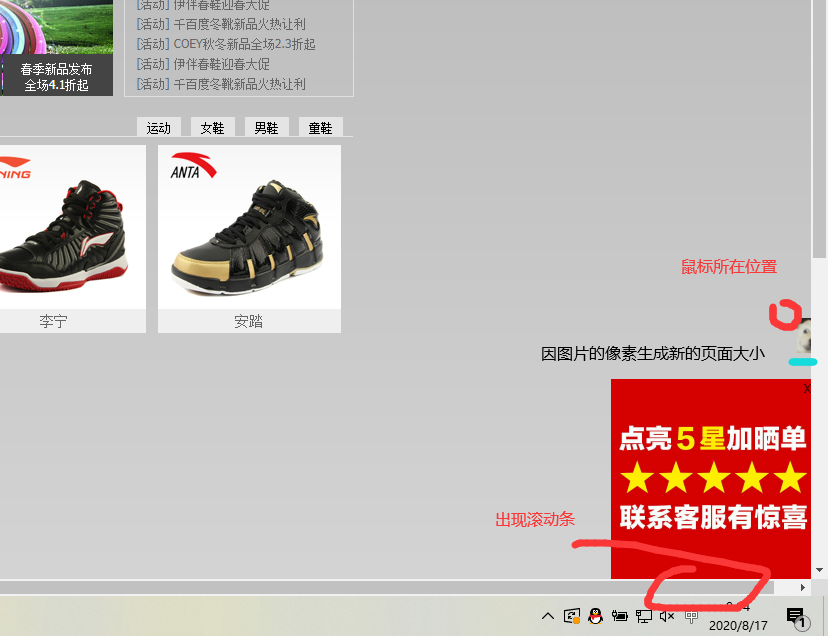
When the mouse is located in the edge of the page

CodePudding user response:
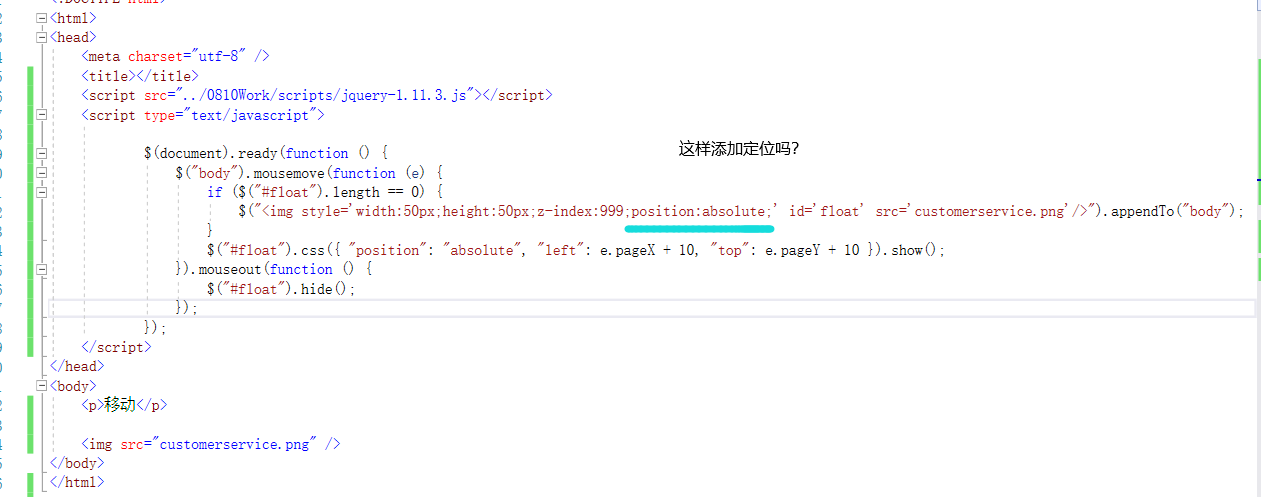
Pictures did not use absolute positioningCodePudding user response:
I write again once, so also no new mouse moved to the border will appear horizontal scroll bar
CodePudding user response:
Body {
Overflow - x: hidden;
}
CodePudding user response:
Beyond the hidden, overflow: hidden