
CodePudding user response:
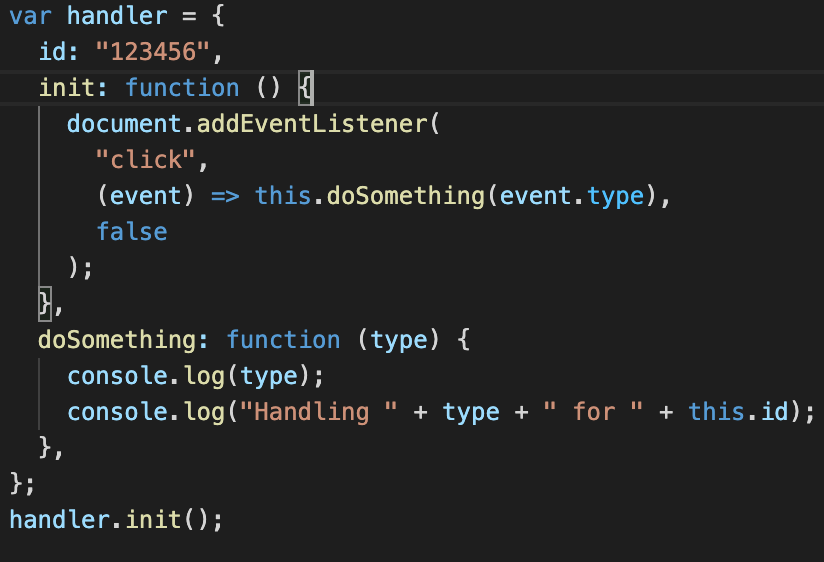
Init: function () {
var that=this;
Document. The addEventListener (
"Click",
The function (event) {
The return that. DoSomething (event. Type);
},
False
);
},
CodePudding user response:
With the label directly into es5

CodePudding user response:
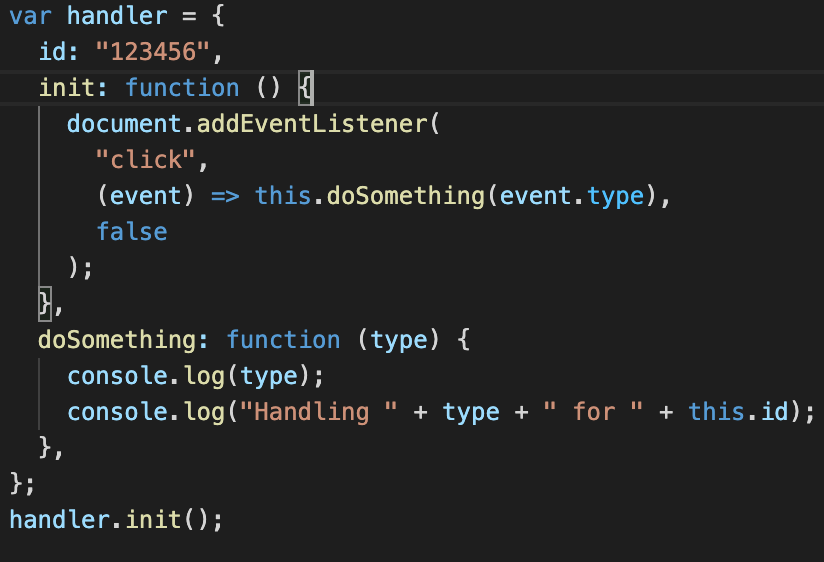
Init: function () {
var that=this;
Document. The addEventListener (
"Click",
The function (event) {
The return that. DoSomething (event. Type);
},
False
);
},
CodePudding user response:
With the label directly into es5