Specific issues are as follows:
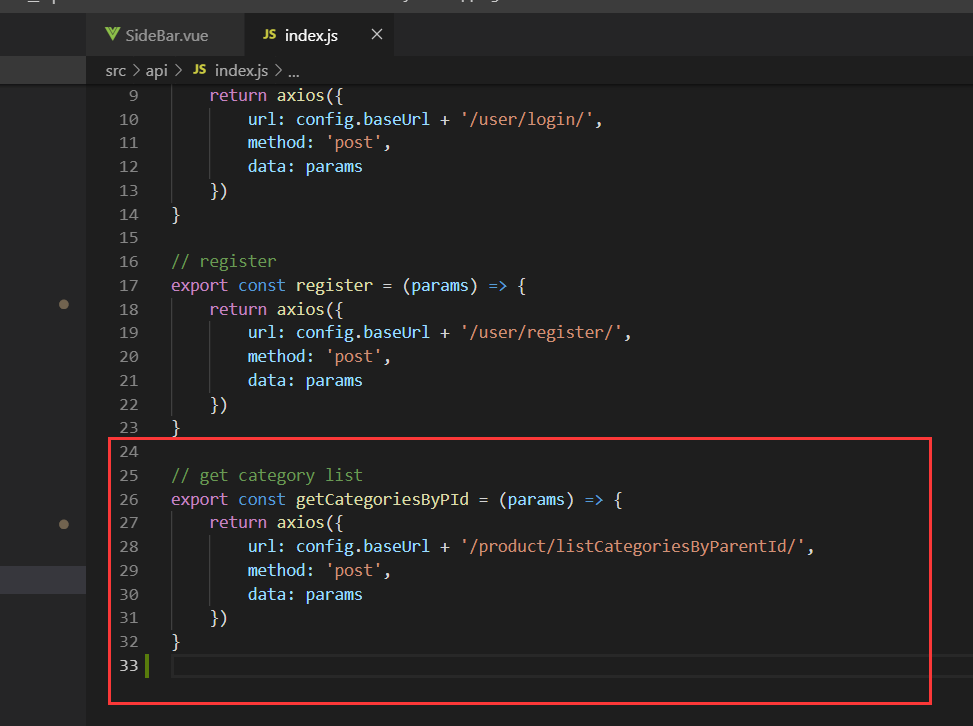
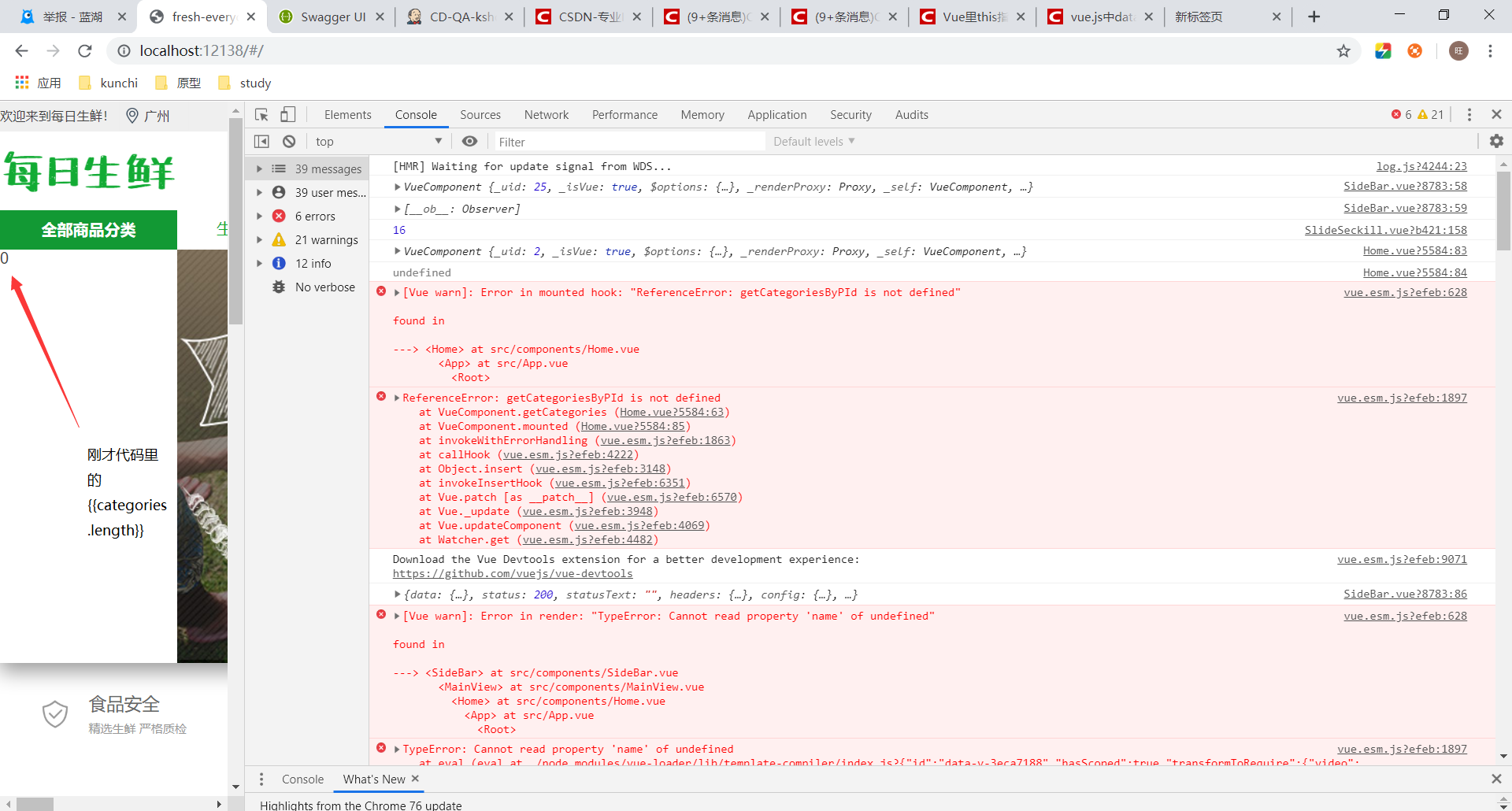
As shown in figure, I use the vue interface call back-end for commodity classification,



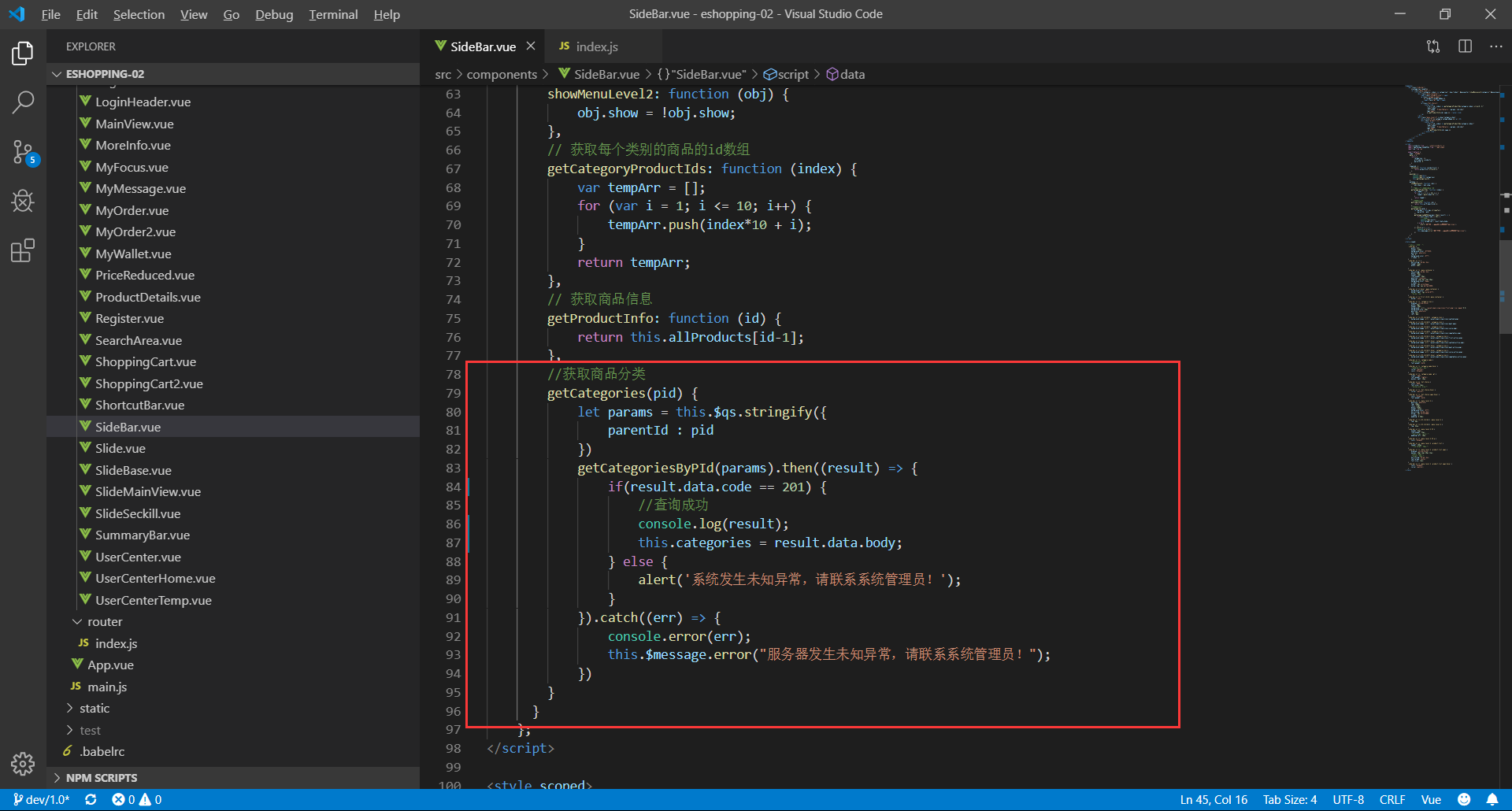
Interface call is successful, also successfully to get the data, I can see the console in the console. The log () out the result,
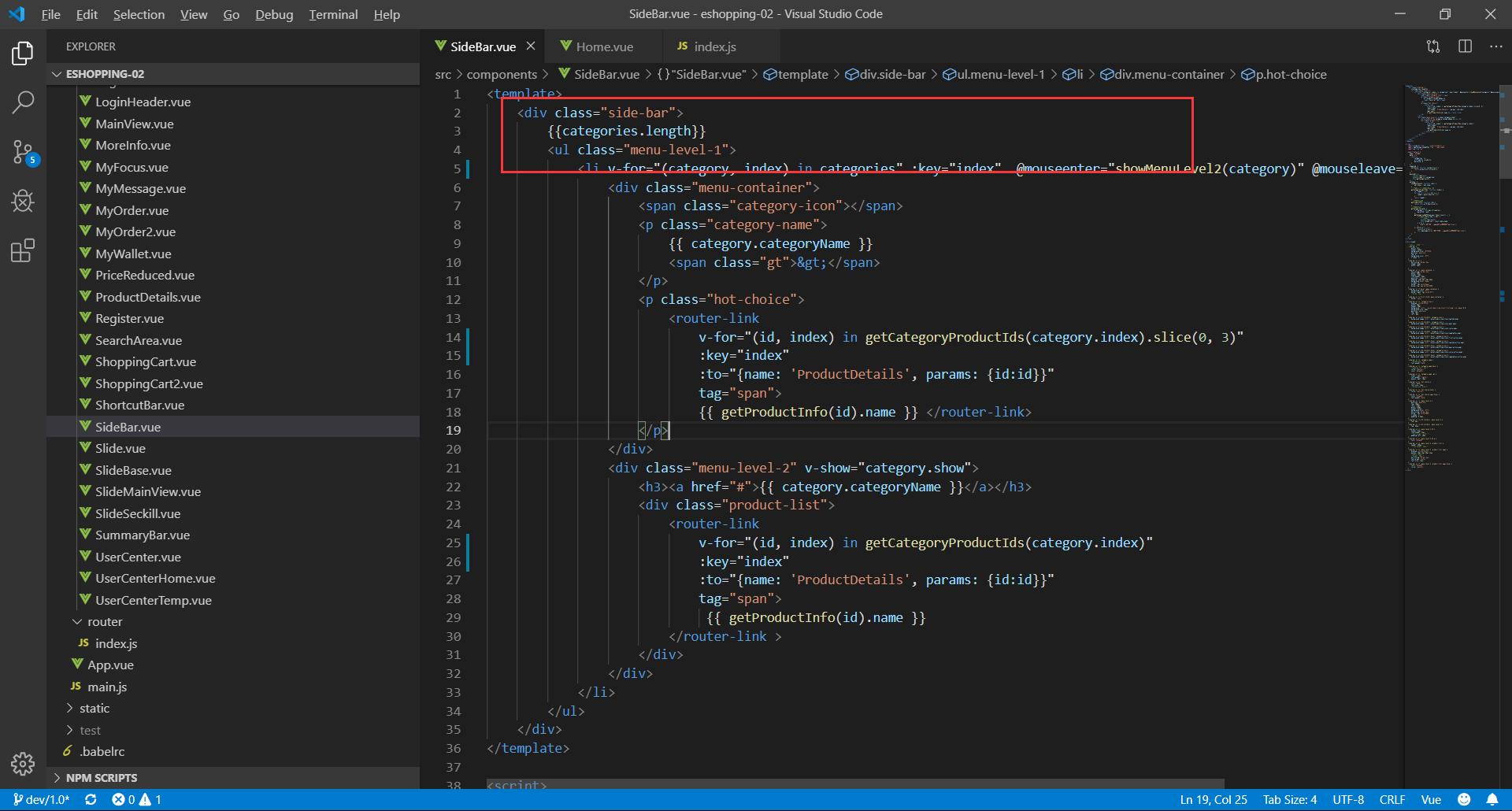
But the page to show the {{categories}}, display categories. The length is 0,


Forehead, right side console large error and warning return please ignored, that is written death category data page before I changed back-end tuning out data, and the attribute of the original is not change, lead to the page calls the non-existent properties,
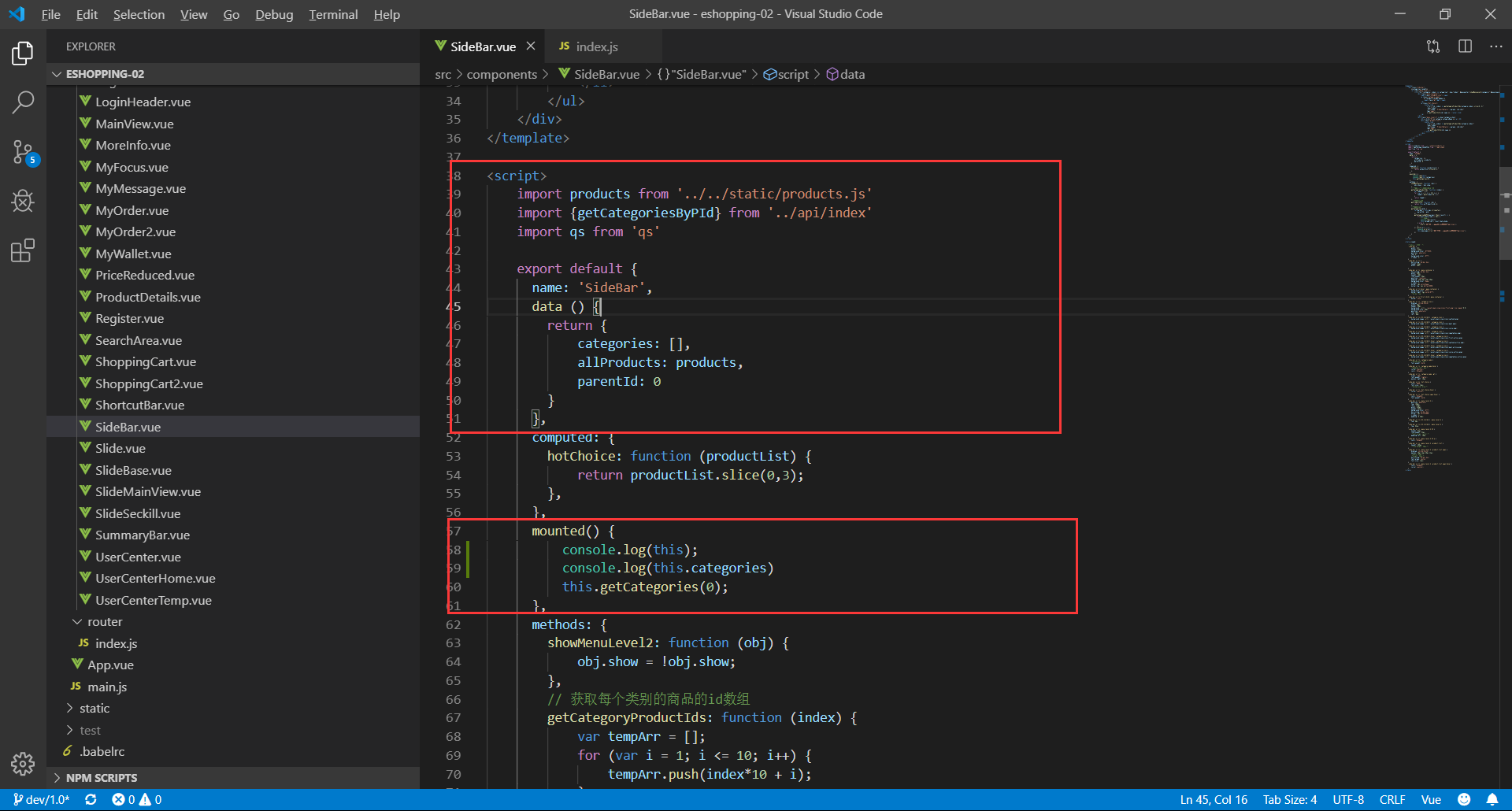
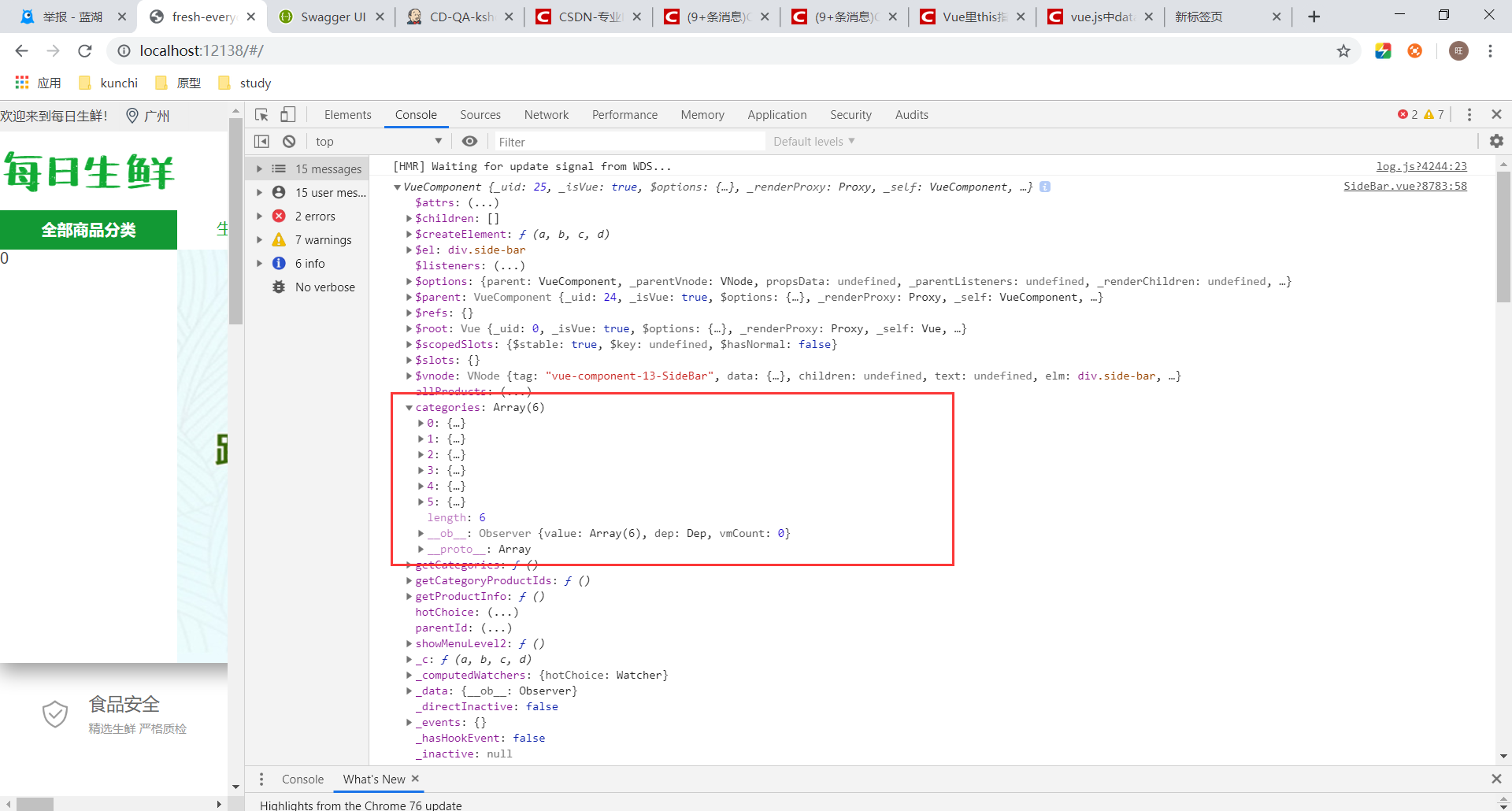
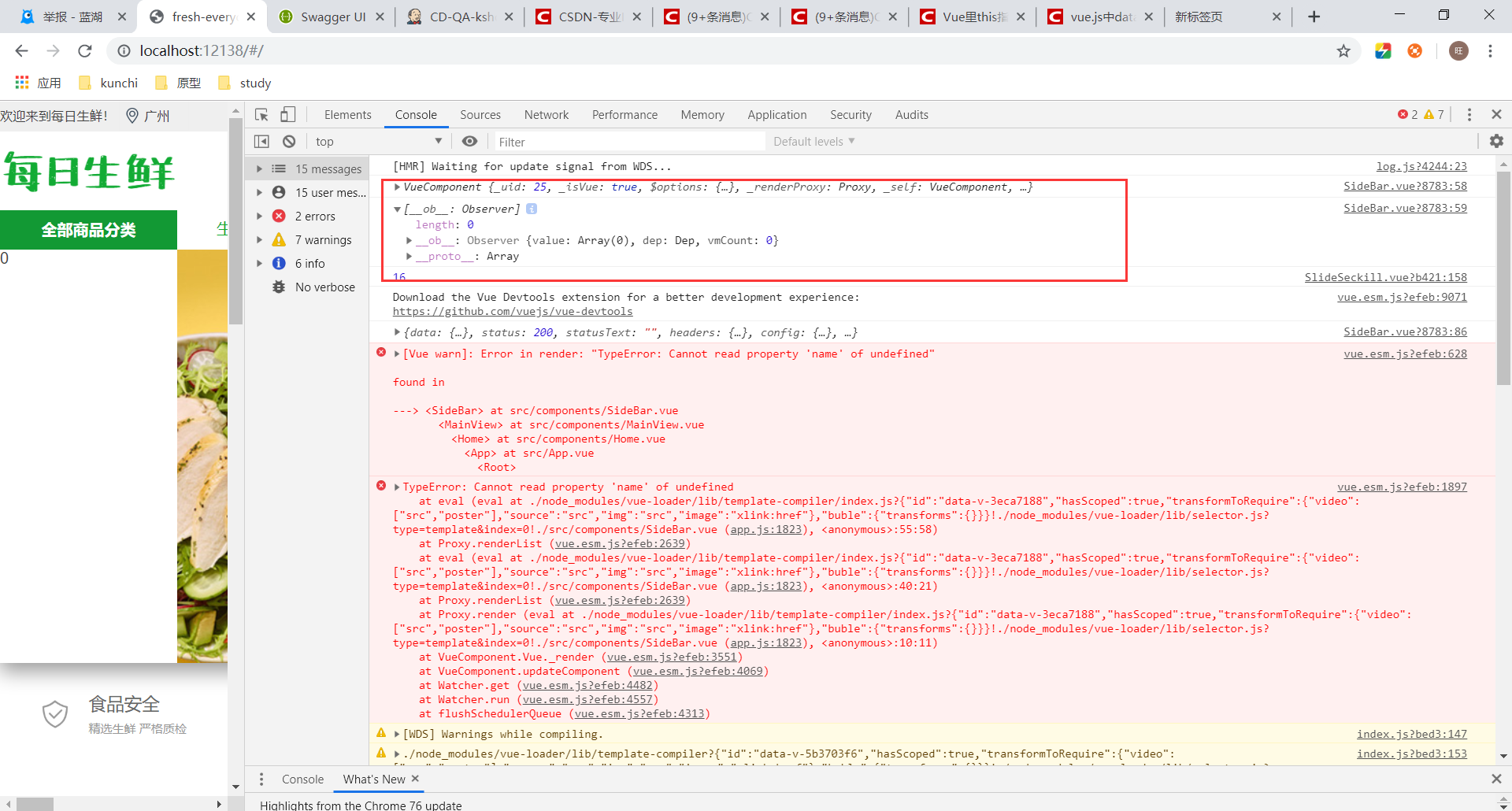
Then, more let me feel confused, I was mounted inside the call from getCategories was an () continuous output before this and enclosing categories, categories in this before calling function can see have value, if it is temporarily put aside to ignore, we look at this picture, we can see that this output for the first time, in the categories of this attribute is a list of length is 6, but, if the output this. Categories, it shows that the output of the list is empty, the length of 0,


I may,,, the, front-end study is not very good, also please,, your smile, is for two days, two days!!!
Save the children!
CodePudding user response:
Help! Beg you!CodePudding user response:
Vue monitoring array change is need to push array methods, such as monitoring is less than the direct assignment, you can try to Amy polumbo ush (... B)CodePudding user response:
Unrelated to the first error to solveCodePudding user response:
Because you have the data () {} categories in the array is empty, haven't access to the back-end data for the first time it shows an empty array length,CodePudding user response:
Vue set object values should be used when $setthis. The categories=result. The data. The body
//to:
This. $set (this, 'categories', the result. The data. The body)
CodePudding user response:
Screenshot is chaotic, but suggest, whether to consider, for data acquisition in the created? For example, if you call interface to get the data method is to getlist, can call this method in the createdCodePudding user response:
Hello, this problem is easy for beginners to encounter, the reason is that the hook life cycle related problems, the package you requested is not in line with the matter.Suggest trying other life cycles or synchronous asynchronization with ES6.
If you something else, email me do email address in my home page
Bless you
CodePudding user response:
Because when you print, the interface is not get to the dataCodePudding user response:
Have two cases, one, it's time to get upstairs said may be the initial value, so it is an empty array, two, there might be delay to give a try 200 milliseconds timer, I just had two days ago, when opening the attribute has a value, but directly use attribute is the initial value, the solution is to give a setTimeout try,CodePudding user response:
May involve business confidential matters, was blocked by the system, according to the need to filter the some markup characters, such as tag, or just to show they are translated into Chinese,CodePudding user response:
setTimeoutCodePudding user response:
Array and object does not support two-way binding, you need to use the $set, upstairs there is a small baby has given the answerCodePudding user response:

CodePudding user response:
Try this one.Const that=this;
Your axios method. Then (res=& gt; {
That. XXX=res. Data
}). The catch (error=& gt; {
})
Lambda expressions this kind of writing, the response=& gt; {}, the method in this definition has been changed? As is the case,
CodePudding user response:
You this is very normal ah, you is to output the length of the first, and then assign a value to it, so the length of the output is 0,As to why the output of this in the list, that's because the console output, the output is the address of the reference object,
When you expand the output object, it will go to this address when you click on the value, and here you have performed the requested assignment, so there is some data,
CodePudding user response:
Suggest you look at the vue lifecycle, mouted, you use the life cycle of a hook said dom tree has been loaded, you have called the length once, but this time you don't have a feeling for the data, so the simplest simply is to call a method in created, or in the rendering you add a judgment, when a value is rendering, no value is not to render itCodePudding user response:
To JS data types, JS reference data types, after your categories define, it points to the location of the unchanged, unfolds waiting for you to print this, it points to the content has been changed, your HTTP request delay in 10 seconds to execute, you will see this,When you print categories. The length, it is the length of the array, the array is empty, to get its attribute of the element, will be an error,
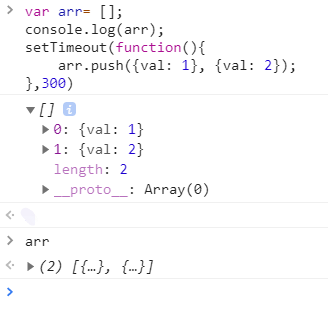
Var arr=[];
The console. The log (arr);
SetTimeout (function () {
Arr. Push ({val: 1}, {2} val:);
}, 300)
Printed is indeed an empty array, but it is not a
after a

CodePudding user response:
Error code affect rendering, appraisal endCodePudding user response:
Try on the created () {}CodePudding user response:
You that there are two problems, one is FOR the list had better not use the function to return, undefine the problem is to display, apply colours to a drawing didn't get the data before, there are two ways, enclosing $nextTick with data, or categories& & Categories. The length is no problemCodePudding user response:
Then can't use this inside. Categories;
Using the vue instantiation object name to find categories;
