Home >
front end > Help: click preview to achieve online video and PDF view function
Help: click preview to achieve online video and PDF view function
Type="text"
Size="small", "
V - if="" & gt;
Preview the
: show - close="true"
: width='80%' "
: before - close="closePreviewClick"
Center>
: SRC="https://view.officeapps.live.com/op/view.aspx? SRC="https://bbs.csdn.net/topics/+ enclosing fileUrl
"Width='100%' & gt;
</iframe>
Style="the justify - content: center; The align - items: center "& gt;
<: embed SRC="https://bbs.csdn.net/topics/pdfUrl"
style="width: 100%; Height: 100% "/& gt;
Style="the justify - content: center; The align - items: center "& gt;
Ref="positiveVideoPlayer"
: playsinline="true"
: the options="positivePlayerOptions" & gt;
//& lt; script>
//import {getFileList} from '@/API/uploadOrders'
Import {videoPlayer} from 'vue - video - player'
Export the default {
Components: {
VideoPlayer
},
Data () {
Return {
ShowDoc: false,
ShowPdf: false,
ShowVideo: false,
FileUrl: ", "
Images: [],
CurrentPage: 0,//PDF file page
PageCount: 0,//the total number of pages PDF file
PdfUrl: ", "
Scale: 1.0,
Scope: "'
/* *
* player configuration
*/
PositivePlayerOptions: {
PlaybackRates: [0.5, 1.0, 1.5, 2.0],//play speed
The autoplay: false,//if true, the browser when ready to start playback,
Muted: false,//by default will eliminate any audio,
Loop: false,//lead to the end of a video resume,
Preload: 'auto'/browser/Suggestions in & lt; Video> After loading elements should begin to download the video data, auto browser chooses the best behavior, immediately start loading video (if the browser supports)
Language: 'useful - CN,
AspectRatio: 'next',//put players in fluid model, and used in calculating dynamic size of the player that value, value should represent a proportion - use a colon delimited two Numbers (such as "16:9" or "4:3")
Fluid: true,//when true Video. Js player will have fluid size, in other words, it will be scaling to accommodate its container,
Sources: [{
Type: ", "
SRC: "//" video url address
},
Poster: "",//the cover of your address
//width: the document. The documentElement. ClientWidth,
NotSupportedMessage: 'the Video temporarily unable to play, please try again later',//allow cover Video js cannot play media source displayed when the default information,
ControlBar: {
TimeDivider: true,
DurationDisplay: true,
RemainingTimeDisplay: false,
FullscreenToggle: true//full screen button
},
Common: "positivePlayer,"
},
}
},
Methods: {
PDF preview/* */
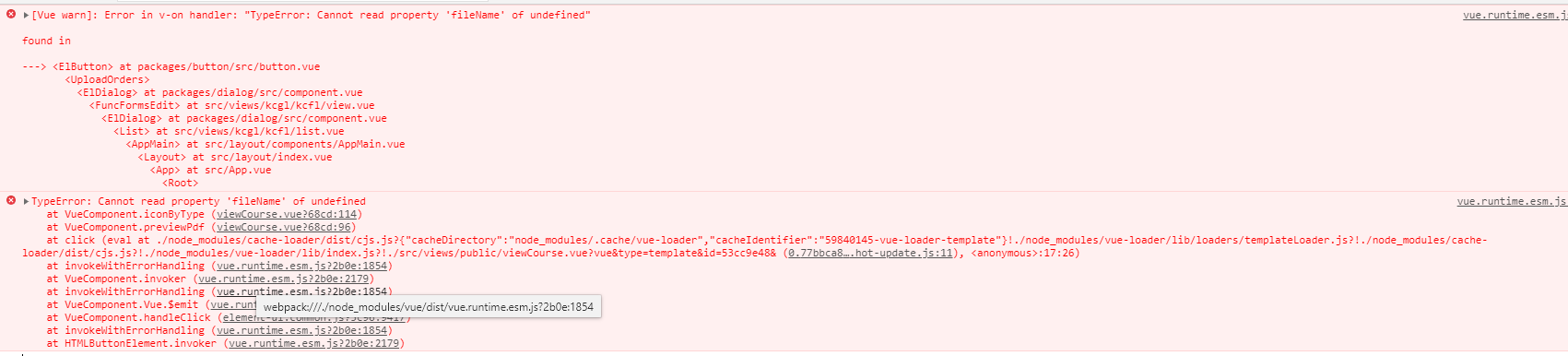
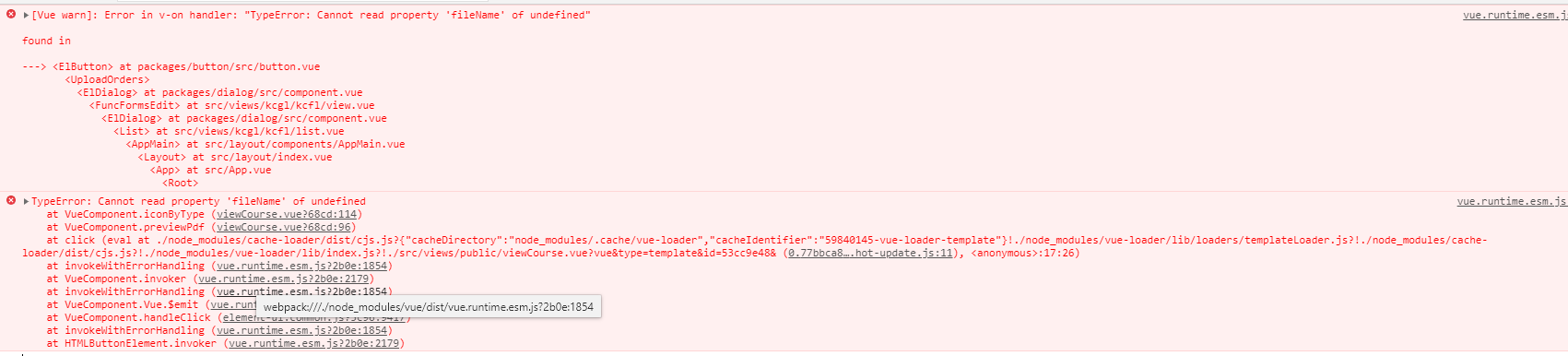
PreviewPdf (row) {
Let type=this. IconByType (row);
This. FileUrl=row. Url
If (the indexOf (" doc ")!=1 | | the indexOf (" docx ")!=1 | | the indexOf (" XSL ")!=1 | | the indexOf (" XSLX ")!=1) {
Enclosing showDoc=true
} else if (the indexOf (" PDF ")!=1) {
Enclosing pdfUrl="http://47.105.218.26:8888/group1/M00/00/00/rB-LJlzT042AbKdCAAiu_35Yccs182.pdf"
Enclosing showPdf=true
} else if (the indexOf (avi)!=1 | | the indexOf (" mp4 ")!=1 | | the indexOf (" webm ")!=1 | | the indexOf (" m4v ")!=1 | | the indexOf (" RMVB ")!=1 | | the indexOf (MPG)!=1 | | the indexOf (" 3 gp ")!=1 | | the indexOf (" SWF ")!=1 | | the indexOf (" MKV ")!=1) {
This. PositivePlayerOptions. Sources [0]. SRC="https://bbs.csdn.net//nos.netease.com/vod163/demo.mp4"
This. PositivePlayerOptions. Sources [0]. Type="video/mp4
"Enclosing showVideo=true
} else {
Enclosing $message (" current file temporarily does not support preview ")
}
//this. ShowPdf=true
},
/* * * back to file by file suffix icon */
IconByType (row) {
Return row. The fileName. The substring (row. The fileName. LastIndexOf (". ") + 1, srow. The fileName. Length)
},
ClosePreviewClick () {
If (this. ShowDoc==true) {
Enclosing showDoc=false
} else if (this. ShowPdf==true) {
Enclosing showPdf=false
} else if (this. ShowVideo==true) {
Enclosing showVideo=false
}
},
}
}
</script>