I am trying to understand the following Scaffold:
return Scaffold(
floatingActionButton: FloatingActionButton(
child: Icon(Icons.add),
backgroundColor: Colors.green,
foregroundColor: Colors.white,
onPressed: () {
PostCrud().crearNuevoPostTest(_miId);
},
),
body: Column(
children: [
StreamBuilder<List<OtroUsuario>>(
stream: otrosUsuariosBloc.todosOtrosUsuarios(),
builder: (context, snapshot) {
if (!snapshot.hasData) return CircularProgressIndicator();
return Padding(
padding: const EdgeInsets.only(top: 8.0),
child: Container(
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
children: <Widget>[
Expanded(
child: ListView.builder(
scrollDirection: Axis.horizontal,
itemCount: snapshot.data.length 1,
itemBuilder: (context, index) {
if (index == 0) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: GestureDetector(
onTap: () {},
child: Column(
children: [
Container(
width: 67,
height: 67,
margin: const EdgeInsets.all(10),
decoration: BoxDecoration(
shape: BoxShape.circle,
image: DecorationImage(
fit: BoxFit.fill,
image: AssetImage(
"assets/images/buscar_usuario.png"),
)),
),
],
),
),
);
} else {
var otro_usuario = snapshot.data[index - 1];
bool is_ambassador = false;
is_ambassador = otro_usuario.is_ambassador;
if (is_ambassador) {
return GestureDetector(
child: Stack(
alignment: AlignmentDirectional.center,
overflow: Overflow.visible,
children: [
Column(
children: [
Container(
width: 65,
height: 65,
margin:
const EdgeInsets.all(10),
decoration: BoxDecoration(
border: Border.all(
color: Colors.black,
width: 3,
),
shape: BoxShape.circle,
image: DecorationImage(
fit: BoxFit.fill,
image: NetworkImage(
otro_usuario
.profile_image),
)),
),
Text(otro_usuario.username,
style: TextStyle(
fontWeight:
FontWeight.bold,
color: Colors.red)),
],
),
Positioned(
left: 61,
top: 52,
child: Container(
height: 22,
width: 22,
child: Image(
image: AssetImage(
"assets/images/home_ambassador.png"))),
),
],
),
onTap: () {},
);
} else {
return GestureDetector(
child: Column(
children: [
Container(
width: 70,
height: 70,
margin: const EdgeInsets.all(10),
decoration: BoxDecoration(
border: Border.all(
color: Colors.black,
width: 3,
),
shape: BoxShape.circle,
image: DecorationImage(
fit: BoxFit.fill,
image: NetworkImage(
otro_usuario
.profile_image),
)),
),
Text(
otro_usuario.username,
style: TextStyle(
fontWeight: FontWeight.bold),
),
],
),
onTap: () {},
);
}
}
}),
),
],
),
),
);
}),
Container(
height: MediaQuery.of(context).size.height,
width: MediaQuery.of(context).size.width,
color: Colors.teal,
)
],
),
);
}
}
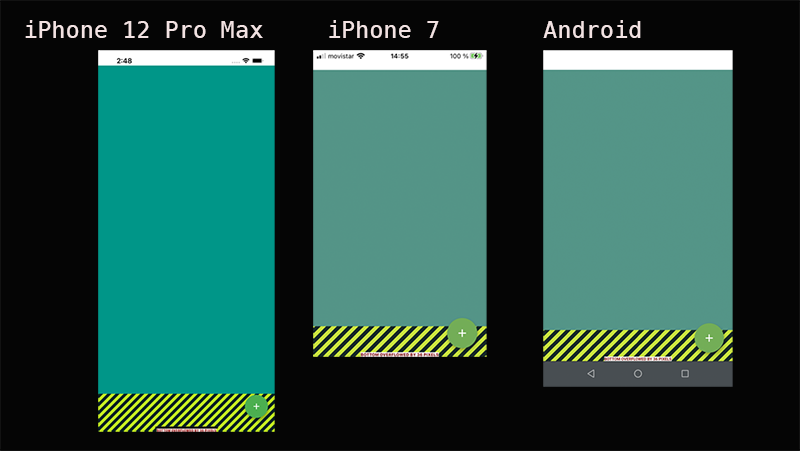
I should see a horizontal listview at the top of the screen and an empty container with a teal background, but I only see a teal screen with a bottom overflowed by 36 pixels message and a floating button.
Screenshots:
I would like to know why exactly 36 pixeles in all devices (iPhone 12, iPhone 7, Android, etc.) and why is the listview not shown.
CodePudding user response:
Seems you are using height: MediaQuery.of(context).size.height, of screen just for container and using Column as it's parent, But Others children is not getting any spaces. You can wrap body: Column with SingleChildScrollView. And second problem appear on wrapping ListView.builder with Expanded. By wrapping with SizedBox(height:X, solve the issue.
SizedBox(
height: 200, // depend on childrens size
child: ListView.builder(..
By wrapping with Expanded is not working because the listView ancestor Column(after padding) size is not defined and column parents also coming from Column Widget. You can wrap with SizedBox with Column, and It will also solve the issue.
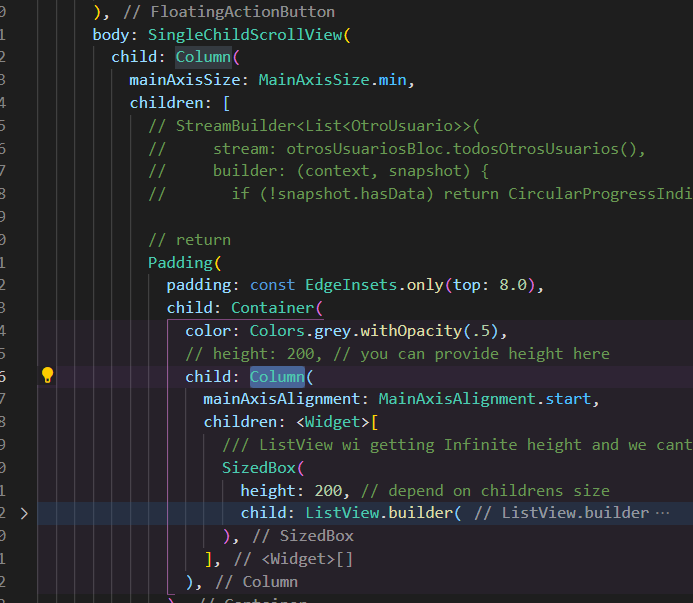
Here is the full Widget, and I've added comments on those parts. But I would prefer CustomScrollView in this case.
Hope you will get the snippet
return Scaffold(
floatingActionButton: FloatingActionButton(
child: Icon(Icons.add),
backgroundColor: Colors.green,
foregroundColor: Colors.white,
onPressed: () {
// PostCrud().crearNuevoPostTest(_miId);
},
),
body: SingleChildScrollView(
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
// StreamBuilder<List<OtroUsuario>>(
// stream: otrosUsuariosBloc.todosOtrosUsuarios(),
// builder: (context, snapshot) {
// if (!snapshot.hasData) return CircularProgressIndicator();
// return
Padding(
padding: const EdgeInsets.only(top: 8.0),
child: Container(
color: Colors.grey.withOpacity(.5),
// height: 200, // you can provide height here
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
children: <Widget>[
/// ListView wi getting Infinite height and we cant use `Expanded while using [SingleChildScrollView]`
SizedBox(
height: 200, // depend on childrens size
child: ListView.builder(
scrollDirection: Axis.horizontal,
itemCount: 44,
// snapshot.data.length 1,
itemBuilder: (context, index) {
// return Text("item $index");
if (index == 0) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: GestureDetector(
onTap: () {},
child: Column(
children: [
Container(
width: 67,
height: 67,
margin: const EdgeInsets.all(10),
decoration: BoxDecoration(
shape: BoxShape.circle,
image: DecorationImage(
fit: BoxFit.fill,
image: AssetImage(
"assets/images/buscar_usuario.png"),
)),
),
],
),
),
);
} else {
// var otro_usuario = snapshot.data[index - 1];
bool is_ambassador = true;
is_ambassador = 1 < 2;
// otro_usuario.is_ambassador;
// return Text("On Else");
if (is_ambassador) {
return GestureDetector(
child: Stack(
alignment: AlignmentDirectional.center,
overflow: Overflow.visible,
children: [
Column(
children: [
Container(
width: 65,
height: 65,
margin: const EdgeInsets.all(10),
decoration: BoxDecoration(
border: Border.all(
color: Colors.black,
width: 3,
),
shape: BoxShape.circle,
image: DecorationImage(
fit: BoxFit.fill,
image: NetworkImage(
" otro_usuario.profile_image",
),
)),
),
Text(
"otro_usuario.username",
style: TextStyle(
fontWeight: FontWeight.bold,
color: Colors.red,
),
),
],
),
Positioned(
left: 61,
top: 52,
child: Container(
height: 22,
width: 22,
child: Image(
image: AssetImage(
"assets/images/home_ambassador.png"))),
),
],
),
onTap: () {},
);
} else {
return GestureDetector(
child: Column(
children: [
Container(
width: 70,
height: 70,
margin: const EdgeInsets.all(10),
decoration: BoxDecoration(
border: Border.all(
color: Colors.black,
width: 3,
),
shape: BoxShape.circle,
image: DecorationImage(
fit: BoxFit.fill,
image: NetworkImage(
" otro_usuario.profile_image"),
)),
),
Text(
" otro_usuario.username",
style: TextStyle(
fontWeight: FontWeight.bold),
),
],
),
onTap: () {},
);
}
}
}),
),
],
),
),
// }
),
Container(
height: MediaQuery.of(context).size.height,
width: MediaQuery.of(context).size.width,
color: Colors.teal,
)
],
),
),
);
CodePudding user response:
Try below code, Add your Column inside SingleChildScrollView()
SingleChildScrollView(
child: Column(
children:[
//Your Widgets
],
),
),
CodePudding user response:
You can try with this replace your column with ListView
ListView(
shirkWrap: true,
physics: ScrollPhysics(),
children: [
// add your streambuilder()
]
)
CodePudding user response:
Scaffold can have a background
return Scaffold(
backgroundColor: YourColor,
floatingActionButton: FloatingActionButton(
child: Icon(Icons.add),
backgroundColor: Colors.green,
foregroundColor: Colors.white,
onPressed: () {
PostCrud().crearNuevoPostTest(_miId);
},
),
body: Column(
children: [
//Your Streambuilder an beyond,
//try remove Container below,
//if you want thing like widgets be scrollable wrap your column to
//SingleSchildScrollView
]
)
);
Inside your streambuilder have a widget plus it also eat space which means it specify some part of the screen plus you put a Container below on the Column makes it overlap and you did was made a Container and call Mediaquery that get the screens size to full.