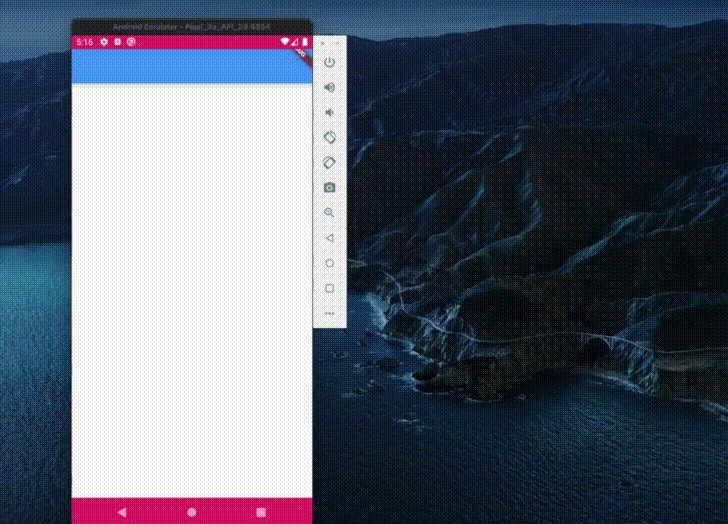
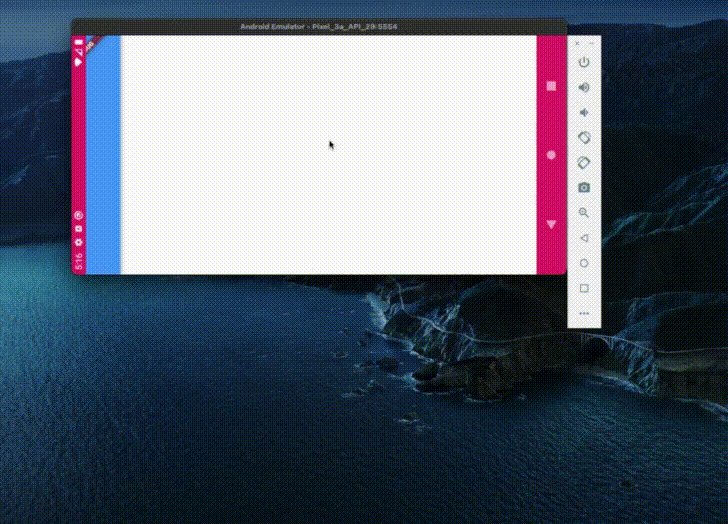
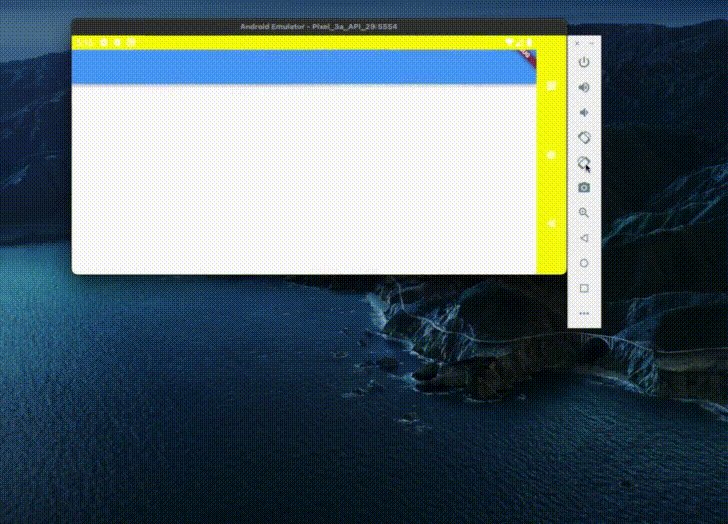
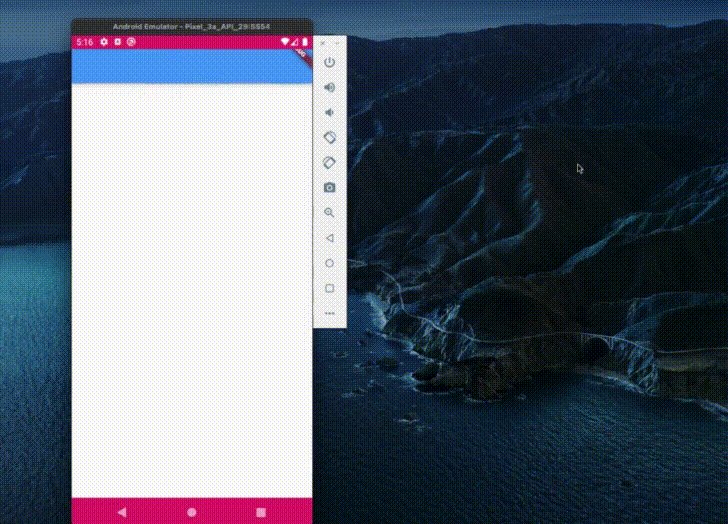
How to change status bar and navigation bar color according to app's orientation. e.g.
- Set
status barand navigation color toPinkwhen orientation is set to portrait. - Set status bar and navigation color to "Yellow" when orientation is set to landscape. Change
AppBartitle to "LANDSCAPE" when app's orientation is set to landscape. And also changeAppBartitle to "PORTRAIT" when app's orientation is set to portrait.
CodePudding user response:
Have you tried layoutBuilder?
LayoutBuilder(
builder:(context,constraint){
if(constraint.maxWidth < 600){
//Your thing to do here when goes to portrait
}else{
//Your thing to do here when goes to landscape
}
//or you can change on the if function to DiviceOrietation.portait or landcape
}
);
CodePudding user response:
use OrientationBuilder to listen orientation changes
and SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle(statusBarColor: color, systemNavigationBarColor: color)); to apply color
see full example:
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) => MaterialApp(home: Home());
}
class Home extends StatelessWidget {
const Home({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: OrientationBuilder(
builder: (context, orientation) {
_updateStatusBarColor(orientation);
// your layout
return Container();
},
),
);
}
void _updateStatusBarColor(Orientation orientation) {
WidgetsBinding.instance!.addPostFrameCallback((_) {
final color = orientation == Orientation.portrait ? Colors.pink : Colors.yellow;
SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle(statusBarColor: color, systemNavigationBarColor: color));
});
}
}