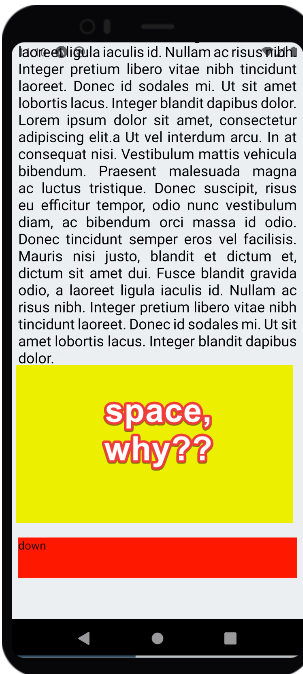
I have a Text component with a lot of text inside. I want to set textAlign: "justify" to the content but a weird space is added after the component. I'm sure no styles are applied to add the space in my code.
It happens on both IOS and Android, but the space is too big in Android.
CodePudding user response:
On Android, the value 'justify' is only supported on Oreo (8.0) or above (API level >= 26). The value will fallback to left on lower Android versions. So remove the justify prop from textAlign.
Check this: React native Text props: textAlign
CodePudding user response:
you just have to remove the textAlign: 'justify',from paragraph style, it still works with the same style and no errors.
you can use the following:
<WebView
source={{ html: "<p style='text-align: justify;'>Justified text here</p>" }}
/>