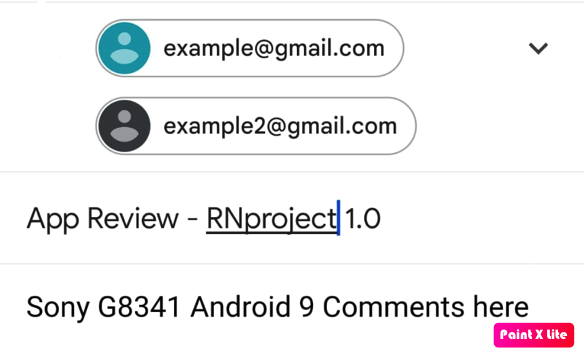
I'm new to React native and javascript. In the application, I created a screen for the user to email me their thoughts. All the texts in the body text of the mail stand side by side. But I want them to be one after the other. How can I provide this? Here is the email I got:
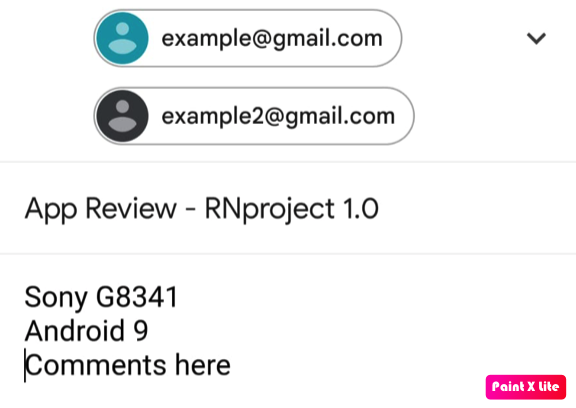
I want it to be like this:
My code:
import React, { useCallback, useState } from "react"
import { StyleSheet, View, Text, TextInput, Linking } from "react-native"
import DeviceInfo from 'react-native-device-info';
import { colors } from "../../theme/Colors"
import Fonts from "../../theme/Fonts"
import { units } from "../../theme/Units"
import ModalButtonWithBackground from "./ModalButtonWithBackground"
const StoreReview = (props) => {
const [comment, setComment] = useState('')
let brand = DeviceInfo.getBrand();
let model = DeviceInfo.getModel()
let body = (brand ' ' model )
const emailAddress = ['[email protected]', '[email protected]'];
const url = `mailto:${emailAddress}?subject=${'Error'}&body=${body " " comment}`;
const sendEmail = useCallback(async () => {
const supported = await Linking.canOpenURL(url);
if (supported) {
await Linking.openURL(url);
}
}, [url]);
return (
<View style={styles.container}>
<View style={styles.commentArea}>
<TextInput
onChangeText={setComment}
value={comment}
multiline={true}
/>
</View>
<View style={styles.button}>
<ModalButtonWithBackground
buttonText={'Send'}
onPress={() => {
sendEmail()
props.onPressCloseModal()
}}
/>
</View>
</View>
)
}
const styles = StyleSheet.create({
container: {
marginTop: units.height / 144,
height: units.height / 2.88,
justifyContent: 'space-between',
},
headerText: {
fontFamily: Fonts.type.bold,
fontSize: Fonts.size(20),
color: colors.WHITE,
textAlign: 'center',
marginHorizontal: units.width / 7.87
},
commentArea: {
width: units.width / 1.13,
height: units.height / 7.2,
backgroundColor: colors.WHITE,
alignSelf: 'center',
borderRadius: 5,
},
button: {
marginTop: 4
}
})
export default StoreReviewCodePudding user response:
You could use the \n newline character in your template literal.
const [comment, setComment] = useState('');
const brand = DeviceInfo.getBrand(); // Sony
const model = DeviceInfo.getModel(); // G8341
const systemName = DeviceInfo.getSystemName(); // Android
const systemVersion = DeviceInfo.getSystemVersion(); // 9
const emailAddresses = [
'[email protected]',
'[email protected]',
];
const to = emailAddresses.join(',');
const subject = 'Error';
const body = `${brand} ${model}\n${systemName} ${systemVersion}\n${comment}`;
const url = `mailto:${to}?subject=${subject}&body=${body}`;
// …
For a Comments here comment, this will create a new email, ready to be sent to both [email protected] and [email protected], with a subject of Error and the following body.
Body:
Sony G8341
Android 9
Comments here
Here's a somewhat simplified snack (check the components/EmailComposer.js file)