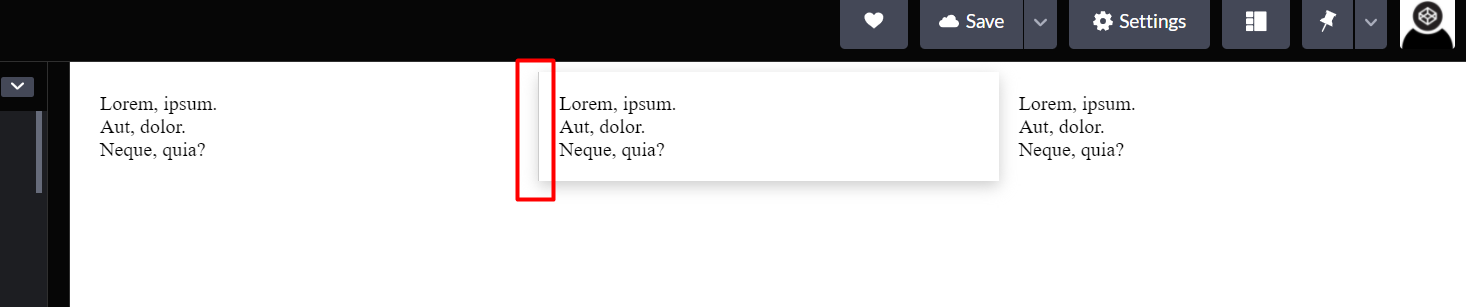
I have 3 cards, and it has right border. Now, if I hover on any card, we show box shadow. But still the right border is visible, of the sibling card. How can I remove it?
Here is link: 
CodePudding user response:
You can use a trick where you add selector to the card next to the card you are hovering and change your border-right to border-left
.grid {
display: grid;
grid-template-columns: repeat(3, 1fr);
}
.card {
padding: 1rem;
}
.card .card {
border: none;
border-left: 1px solid #ccc;
}
.card:hover {
box-shadow: 0px 4px 12px #ccc;
border-radius: $radius;
border-color: transparent;
}
.card:hover .card {
border-color: transparent;
}<div class="grid">
<div class="card">
<div>Lorem, ipsum.</div>
<div>Aut, dolor.</div>
<div>Neque, quia?</div>
</div>
<div class="card">
<div>Lorem, ipsum.</div>
<div>Aut, dolor.</div>
<div>Neque, quia?</div>
</div>
<div class="card">
<div>Lorem, ipsum.</div>
<div>Aut, dolor.</div>
<div>Neque, quia?</div>
</div>
</div>If you use Scss it will be
.grid {
display: grid;
grid-template-columns: repeat(3, 1fr);
}
.card {
padding: 1rem;
& .card {
border: none;
border-left: 1px solid #ccc;
}
}
.card:hover {
box-shadow: 0px 4px 12px #ccc;
border-radius: $radius;
border-color: transparent;
& .card {
border-color: transparent;
}
}
CodePudding user response:
Remove:
border-right: 1px solid #ccc;
CodePudding user response:
You can set the color of the border to transparent, on hover.
.grid {
display: grid;
grid-template-columns: repeat(3, 1fr);
}
.grid>div:last-child {
border: none;
}
.card {
padding: 1rem;
border-right: 1px solid #ccc;
}
.card:hover {
box-shadow: 0px 4px 12px #ccc;
border-radius: $radius;
border-color: transparent;
}<div class="grid">
<div class="card">
<div>Lorem, ipsum.</div>
<div>Aut, dolor.</div>
<div>Neque, quia?</div>
</div>
<div class="card">
<div>Lorem, ipsum.</div>
<div>Aut, dolor.</div>
<div>Neque, quia?</div>
</div>
<div class="card">
<div>Lorem, ipsum.</div>
<div>Aut, dolor.</div>
<div>Neque, quia?</div>
</div>
</div>