I'm working on a form editor page where users can add custom elements. With this, I'm working on a div that can have child column divs inside it. Now, the user can set the border of the parent div. Is it possible to have a vertical border between each child column div when they set the parent div's border?
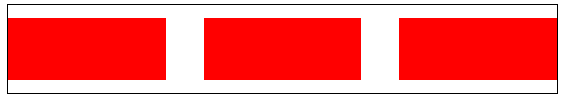
Current behavior when setting the border:
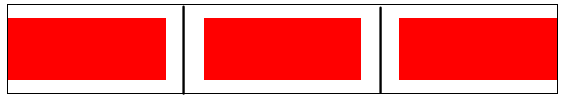
What we want when user set the border:
What I've tried:
- Adding
box-shadow: 5px 0px 0px 0px black;on column divs except last one but this can't be applied when border is set to dotted/dashed - Setting
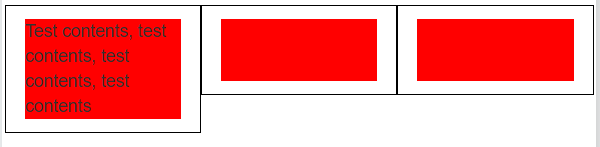
outline: 1px solid blackfor each column divs, but the outline will go outside the parent div because of the column div paddings - Tried @Rory's solution which makes it closer to the goal, however when contents are added on a single column, it breaks the display of making it look like a single div with inside and outside borders
Need to consider:
- Number of column divs can be from 1 up to 6
- inner divs can have dynamic content, meaning the height of other inner div can be higher than others but the column divs should each have equal heights
- I can user jQuery if needed
HTML File
<div class="main">
<div class="content">
<div class="column">
<div class="inner"></div>
</div>
<div class="column">
<div class="inner"></div>
</div>
<div class="column">
<div class="inner"></div>
</div>
</div>
</div>
CSS
.main {
padding-top: 10px;
padding-bottom: 10px;
margin: 0;
width: 100%;
border: 1px solid black;
}
.main:after {
clear: both;
display: table;
content: " ";
}
.content {
margin-left: -15px;
margin-right: -15px;
}
.column {
float: left;
padding-right: 15px;
padding-left: 15px;
width: 33.33%;
min-height: 1px;
box-sizing: border-box;
background-color: red;
background-clip: content-box;
}
.inner {
min-height: 50px;
}
Any help or advise is very much appreciated!
CodePudding user response:
To achieve your goal you simply need to move the border, padding-top and padding-bottom styles from .main to .column. To keep the column heights the same, regardless of content, you can use display: flex on the container, then height: 100% on each .column.
Also note that you can use the shorthand margin and padding rules to set all 4 dimensions at once.
.main {
margin: 0;
width: 100%;
}
.content {
margin: 0 -15px;
display: flex;
}
.column {
float: left;
padding: 10px 15px;
width: 33.33%;
min-height: 1px;
box-sizing: border-box;
background-color: red;
background-clip: content-box;
border: 1px solid black;
}
.inner {
min-height: 50px;
}<div class="main">
<div class="content">
<div class="column">
Lorem ipsum dolor sit amet consectetur adipiscing elit. Lorem ipsum dolor sit amet consectetur adipiscing elit. Lorem ipsum dolor sit amet consectetur adipiscing elit. Lorem ipsum dolor sit amet consectetur adipiscing elit.
<div class="inner"></div>
</div>
<div class="column">
<div class="inner"></div>
</div>
<div class="column">
<div class="inner"></div>
</div>
</div>
</div>CodePudding user response:
Could you set the background color of the main DIV to solid black and then have a 1px margin-left and margin-right for the inner DIV's that have white backgrounds? This would create the illusion of black borders.