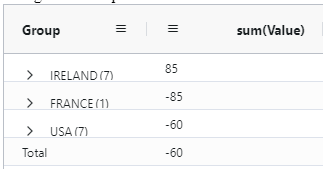
I'm using react and trying to get the group labels to the left in this screenshot vertically centered, same as the values.
I've tried the following with no result:
.ag-header-group-cell-label {
display: flex;
align-items: center;
}
CodePudding user response:
Did you try to add margin auto to labels that you want to vertically center ?
margin: auto;
CodePudding user response:
You can try either of the following:
line-heightset to the height of the cells (if that's predictable)vertical-align: middle
Without more code, that's as much as I can suggest.
CodePudding user response:
Your approach is in the right direction. But if you inspect the element, you can see that the container that contains the arrow and the cell text has a class name called ag-cell-wrapper, so you need to target that element instead:
/* increase CSS specificity to override the ag-grid styles */
.ag-cell-wrapper.ag-cell-wrapper.ag-cell-wrapper {
display: flex;
align-items: center;
}