I'm working on a Next.js project and trying to use Bootstrap as the CSS framework. I have installed react-bootstrap to the project and then started building the navigation bar. I'm trying to add an '.active' class to one of the navigation bar links to show it is the currently active one but I'm having trouble overriding Bootstrap's properties in my own CSS.
I am importing the bootstrap css into the _app.tsx file like so:
import type { AppProps } from 'next/app'
import 'bootstrap/dist/css/bootstrap.min.css';
import Header from './layouts/Header';
function MyApp({ Component, pageProps }: AppProps) {
return (
<>
<Header />
<Component {...pageProps} />
</>
);
}
export default MyApp
I have my navigation inside a component called Header.js:
import Head from 'next/head';
import Image from 'next/image'
import Link from 'next/link';
import { Navbar, Nav, NavDropdown } from 'react-bootstrap';
import styles from '../../styles/Header.module.css';
import headerLogo from '../../public/img/header-logo.png';
const Header = () => {
return (
<div>
<Head>
<title>Test Project</title>
<link rel='icon' href='/favicon.ico' />
</Head>
<Navbar collapseOnSelect expand="lg" bg="light" style={{ maxWidth: '1440px' }} >
<Navbar.Brand href='/'>
<Image src={headerLogo} alt="logo" />
</Navbar.Brand>
<Navbar.Toggle aria-controls="responsive-nabar-nav" />
<Navbar.Collapse id="responsive-navbar-nav">
<Nav className="me-auto">
<Link href="/"><Nav.Link>Home</Nav.Link></Link>
<Link href="/page1"><Nav.Link className={styles.active}>Active Page</Nav.Link></Link>
<Link href="/page2"><Nav.Link>Page 2</Nav.Link></Link>
<Link href="/page3"><Nav.Link>Page 3</Nav.Link></Link>
<Link href="/about"><Nav.Link>About Us</Nav.Link></Link>
<Link href="/contact"><Nav.Link>Contact Us</Nav.Link></Link>
</Nav>
</Navbar.Collapse>
</Navbar>
</div >
)
}
export default Header;
and here is my simple css:
.active { color: red; }
I'm importing the Bootstrap components I need from react-bootstrap and building my nav bar. That works fine but as you can see, I'm trying to add a class called '.active' from my CSS Module Header.module.css to the "Active Page" Nav.Link. When I try and do this, the CSS is applied but if I look in DevTools it is being overriden by Bootstrap's .nav-link color: rgba(0,0,0,.55) property.
No matter what order the import statements are, it always seems to be the case that the Bootstrap CSS properties end up overriding anything I've written into Header.module.css. Am I importing react-bootstrap incorrectly? Is there something that has to be done differently this is a Next.js project, not a standard React project?
Any help would be greatly appreciated,
Thank you
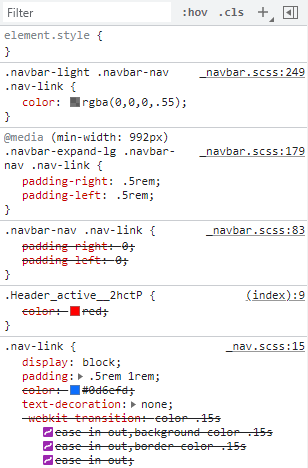
P.S. Here is how it looks in DevTools in case it helps:
CodePudding user response:
The reason is that bootstrap offers a more detailed selector. So you could create a more detailed selector as well, providing classNames for a few upper elements. And you can use !import of course, as it was mentioned above.
Update:
On your screenshot you see that there is a .navbar-light .navbar-nav .nav-link rule, so you have to create a similar one and add your own selector as well. Here you will need to switch to global scope like it's explained here: https://github.com/css-modules/css-modules#exceptions
So the rule in Header.module.css might look like:
:global(.navbar-light) :global(.navbar-nav) :global(.nav-link).active {
color: red;
}
CodePudding user response:
try adding !important after so -> color: #0d6efd !important;