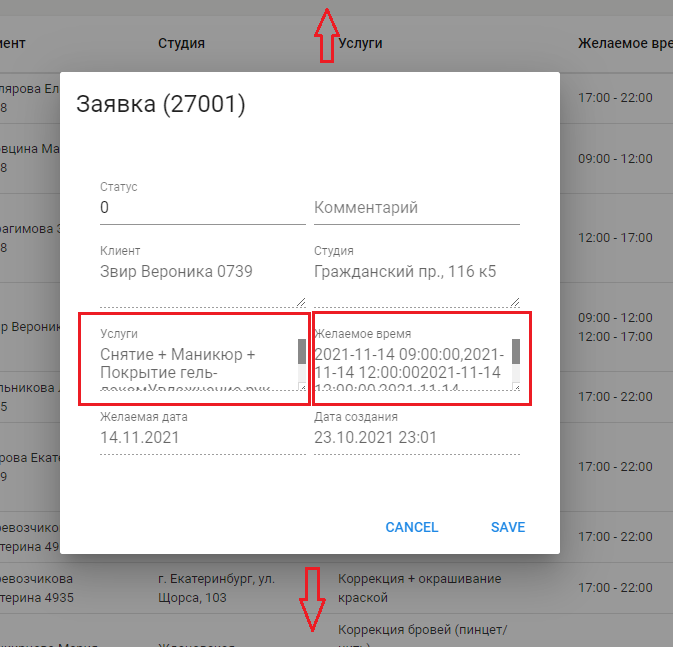
We use Vuetify component framework in our Vue.js based app. There is a dialog with some built-in components on it. As you can see on the screenshot below two textareas with red rectangles display some information. The issue is I don't need the vertical scroll bars. I need more space inside textareas to fully display the information. In other words, I just need to increase the height of dialog itself in order to increase the height of components including textareas. The dialog looks as following:
The code looks as following:
<template>
<wrapper>
<v-dialog v-model="dialog" max-width="500px">
<v-card>
<v-card-title>
<span >Заявка ({{ editedItem.id }})</span>
</v-card-title>
<v-card-text>
<v-container grid-list-md>
<v-layout wrap>
<v-flex>
<v-text-field v-model="editedItem.status" label="Статус"></v-text-field>
</v-flex>
<v-flex>
<v-text-field v-model="editedItem.comment" label="Комментарий"></v-text-field>
</v-flex>
<v-flex>
<v-textarea :value="fullName(editedItem.user)" label="Клиент" rows="2" disabled></v-textarea>
</v-flex>
<v-flex>
<v-textarea :value="unitName(editedItem.search_by)" label="Студия" rows="2" disabled></v-textarea>
</v-flex>
<v-flex>
<v-textarea v-if="editedItem.services" :value="studio(editedItem.services)" label="Услуги" rows="2" disabled></v-textarea>
</v-flex>
<v-flex>
<v-textarea v-if="editedItem.periods" :value="desiredTime(editedItem.periods)" label="Желаемое время" rows="2" disabled></v-textarea>
</v-flex>
<v-flex>
<v-text-field :value="formatDateWithoutHours(editedItem.date)" label="Желаемая дата" disabled></v-text-field>
</v-flex>
<v-flex>
<v-text-field :value="formatDate(editedItem.created_at)" label="Дата создания" disabled></v-text-field>
</v-flex>
</v-layout>
</v-container>
</v-card-text>
<v-card-actions>
<v-spacer></v-spacer>
<v-btn color="blue darken-1" flat @click="close">Cancel</v-btn>
<v-btn color="blue darken-1" flat @click="save">Save</v-btn>
</v-card-actions>
</v-card>
</v-dialog>
I've tried to change several height values, but nothing helps.
CodePudding user response:
v-dialog component actually grows based on content.
You should try to add auto-grow prop to v-textarea to make textarea automatically increase in size when the contained text exceeds its size.