I am new to Vue js. I am trying to do an action form for the rest of API, but I am stuck at this point.
My action form:
<div class="form-group">
<label class="required"> Social Media </label>
<b-form-checkbox value="Facebook" v-model="selected"> FaceBook </b-form-checkbox>
<b-form-checkbox value="Instagram" v-model="selected"> Instagram </b-form-checkbox>
<b-form-checkbox value="Twitter" v-model="selected"> Twitter </b-form-checkbox>
<b-form-checkbox v-on:click="onclick()" v-model="selected" > Other:</b-form-checkbox>
<input type="text" class="form-control" :disabled='isDisabled'>
<span class="mt-3">Selected: <strong>{{ selected }}</strong></span>
</div>
My Vue instance
export default {
data() {
return {
selected: []
};
}
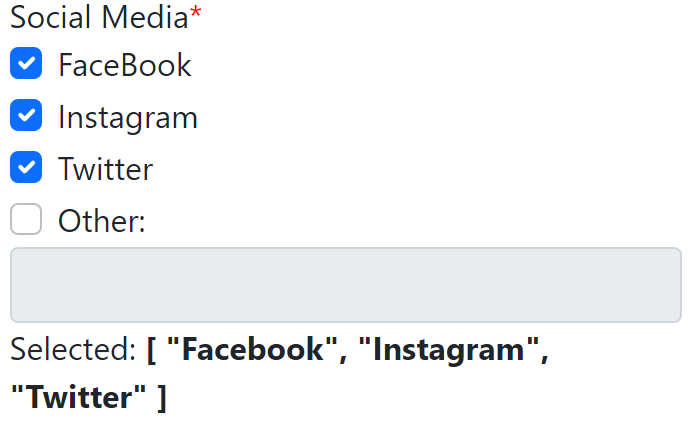
My Output:
Expected output when the checkbox of 'Other' is checked with an input value of 'Friends':
Selected: [ "Facebook", "Instagram", "Twitter", "Friends" ]
CodePudding user response:
Try like following snippet:
new Vue({
el: '#demo',
data() {
return {
choices: ['Facebook', 'Instagram', 'Twitter'],
selected: [],
isDisabled: true,
other: ''
}
},
methods: {
onclick() {
this.isDisabled = !this.isDisabled
if(this.selected.length) {
this.selected = this.selected.filter(s => s !== this.other)
}
this.other = ''
},
addType() {
this.selected.push(this.other)
}
}
})
Vue.config.productionTip = false
Vue.config.devtools = false<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.17/vue.js"></script>
<div id="demo">
<div class="form-group">
<label class="required"> Social Media </label>
<li v-for="(item, i) in choices" :key="i">
<input type="checkbox" :value="item" v-model="selected" :id="item">
<label :for="item">{{ item }}</label>
</li>
<input type="checkbox" v-on:click="onclick" >
<input type="text" class="form-control" :disabled='isDisabled' v-model="other">
<button v-show="!isDisabled" @click="addType"> </button>
<span class="mt-3">Selected: <strong>{{ selected }}</strong></span>
</div>
</div>CodePudding user response:
I would add a value to the 'other' checkbox and only if this is selected, display the input field.
:disabled="!selected.includes('Other')"
Then add a second state variable and set it as v-model to the input.
v-model="other"
You could also try to add the 'other'-String add the end of your 'selected' array but I think that would be much more confusing.
I've edited my codesandbox to get the wanted output by adding a computed value.
I made a codesandbox to show my solution: https://codesandbox.io/s/funny-zhukovsky-id7vg?file=/src/App.vue