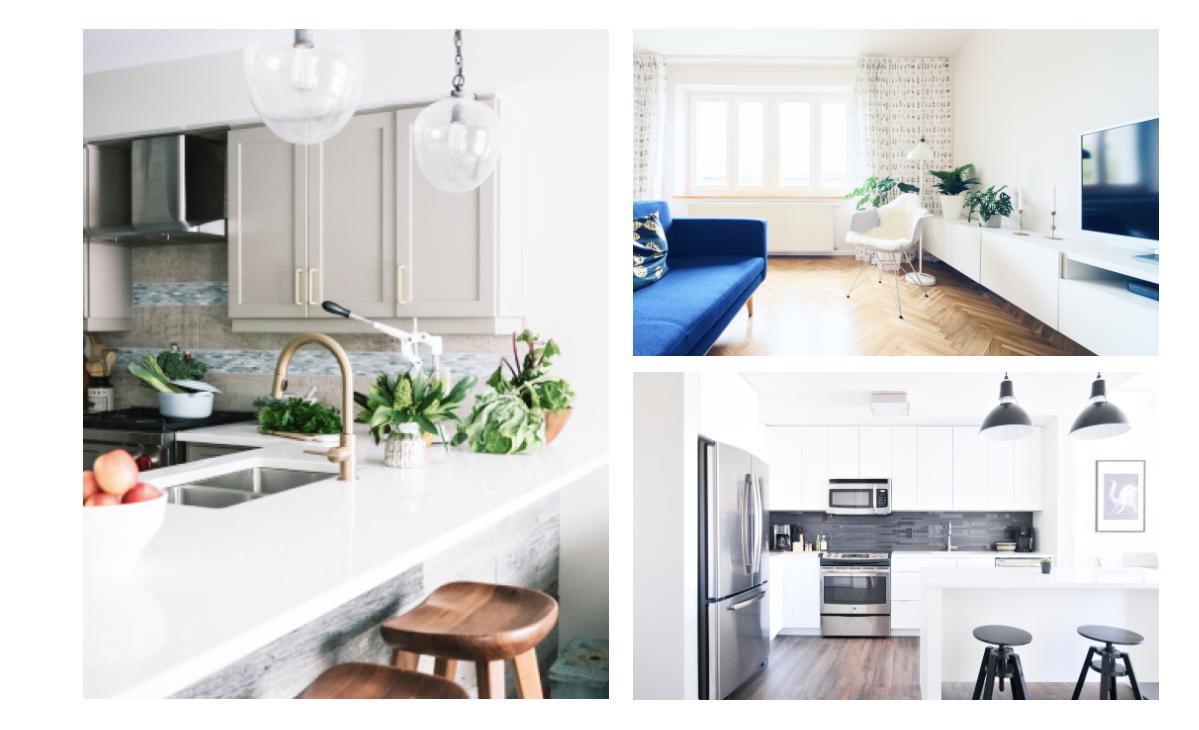
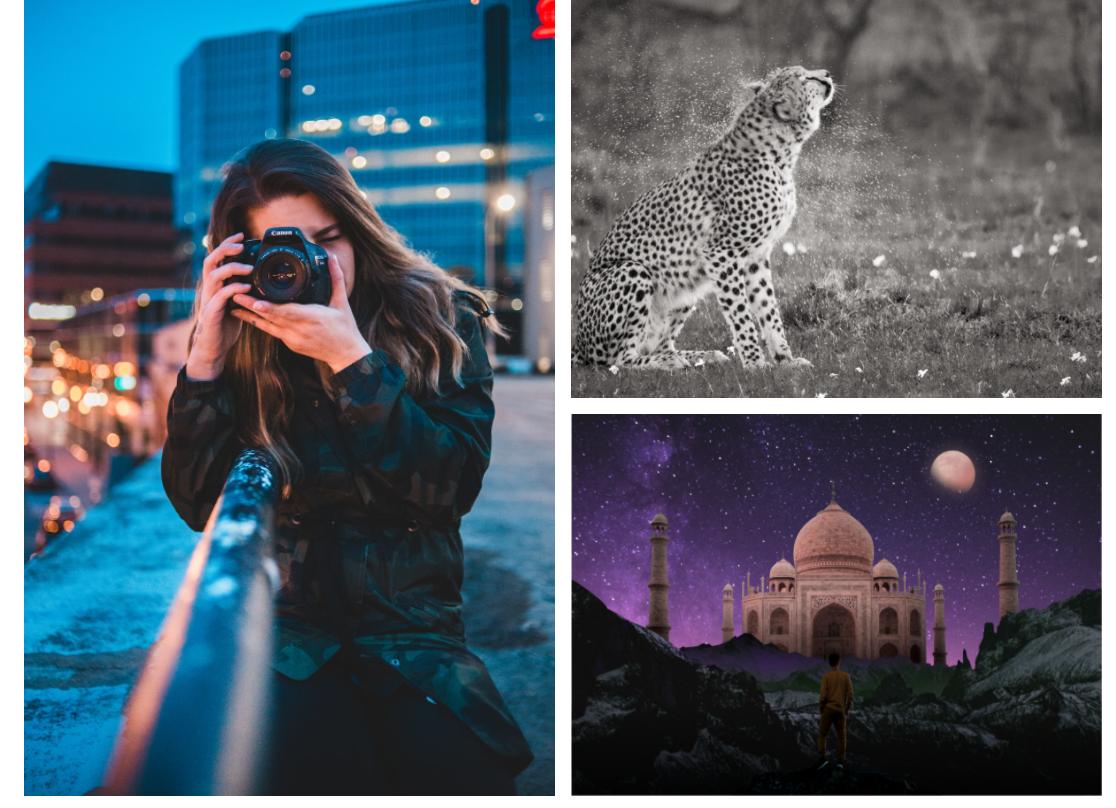
I'm having a hard time wrangling with 3 images that are in a 1 row spanning / 2 row 2 column layout (please view picture). I can get it to look perfect at one resolution, but viewing it in other breakpoints, the ratio become all wrong because of static padding size.
Code:
<section>
<div class="container">
<div class="row justify-content-center">
<div class="col-5 text-center">
<img class="img-fluid ratio ratio-1x1" src="/assets/mood1-8dc4fbf7f86401c523a66983158d7366ce7b41c40b9b568c9a79f2455ae983f4.png">
</div>
<div class="col-md-5 d-flex flex-column">
<img class="img-fluid d-none d-md-block mb-2 ratio ratio-16x9" src="/assets/mood2-6b77bce1c8930fd5638d4d982b0c01b357dc38d6212588db2ef12ef67dc8f0e4.png">
<img class="img-fluid d-none d-md-block mt-2 ratio ratio-16x9" src="/assets/mood3-1baca87fe953122237237cbe216e5574d0b6b8b0af20b14057c93281f10d426b.png">
</div>
</div>
</div>
</section>
XXL:
Note how the bottom and top of the images in both columns line up perfectly.
Medium:
Note how the bottom no longer lines up. The padding is not being responsive, throwing the ratios off. Any ideas to better approach this?
CodePudding user response:
Adding h-100 to your image may help.
Expand snippet to see result
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<section>
<div class="container">
<div class="row justify-content-center gx-3">
<div class="col-5 text-center">
<img class="img-fluid ratio ratio-1x1 h-100" src="https://images.unsplash.com/photo-1554080353-a576cf803bda?ixid=MnwxMjA3fDB8MHxzZWFyY2h8M3x8cGhvdG98ZW58MHx8MHx8&ixlib=rb-1.2.1&w=1000&q=80">
</div>
<div class="col-md-5 d-flex flex-column">
<img class="img-fluid d-none d-md-block mb-2 ratio ratio-16x9 h-100" src="https://apprendre-la-photo.fr/wp-content/uploads/2018/07/photo-vitesse-obturation-elevee_laurent-breillat-1200x900.jpg">
<img class="img-fluid d-none d-md-block mt-2 ratio ratio-16x9 h-100" src="https://www.designer.io/wp-content/uploads/2019/10/1-1024x698.png">
</div>
</div>
</div>
</section>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-QJHtvGhmr9XOIpI6YVutG 2QOK9T ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13" crossorigin="anonymous"></script>