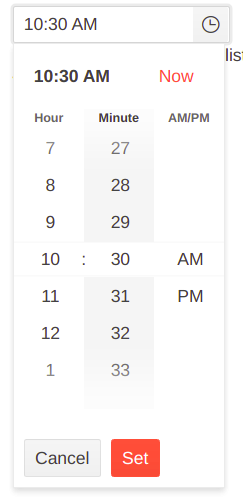
How we can change the highlighted text color area in kendo ui time picker.
Found that if we change color of class <span ></span> only background changes not text.

This link is extracted code - https://silver-ranique-14.tiiny.site/
CodePudding user response:
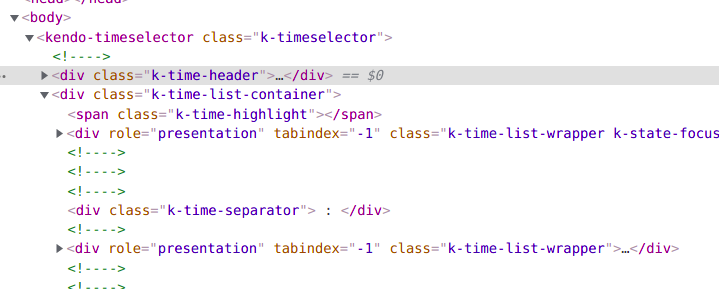
.k-time-highlight only references a span that sits on top of the items. The DOM that actually gets created when you open the TimePicker is (truncated for brevity):
<kendo-popup><div ><kendo-timeselector><k-time-list-container><span >(the overlay that indicates selected item)<div >(for hours)<div >(separator)<div >(for minutes)<div >(separator)<div >(for AM/PM)
And each k-time-list-wrapper has the following:
<kendo-timelist><kendo-virtualization><ul><li >(repeated for each value, e.g. hours 1 - 23)
Unfortunately, I don't think you're able to style the <li > that appears under the <span > because there is no context that indicates when it is under the overlay.