Is it possible to stack #2 & #4 together so it fits one cell of the grid? (code below)
(I'm working on some production wordpress posts so I can't modify the html output, only the css)
.item3 { grid-column: auto / span 2; }
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
grid-template-rows: auto auto;
grid-auto-flow: row dense;
grid-gap: 10px;
background-color: #2196F3;
padding: 10px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
height: 50px;
}
.grid-container .item2, .grid-container .item4 {
height: 25px;
background: yellow;
}<html>
<head>
<style>
</style>
</head>
<body>
<div class="grid-container" style="">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
</div>
</body>
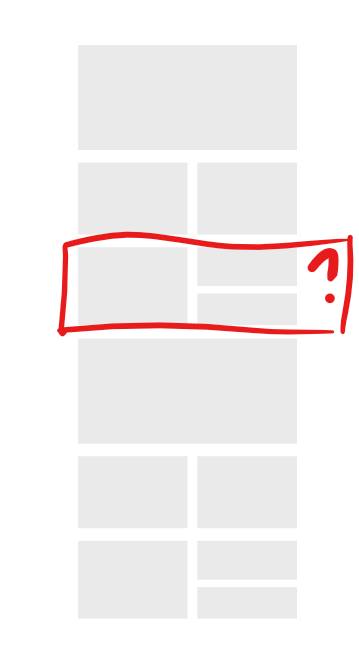
</html>Below is an image of what I want to achieve:

CodePudding user response:
if you don't define any grid-template-rows the row number will be one
CodePudding user response:
Can you please elaborate on the issue, I did not get the point. What exactly do you wish to do.
Yes, it is possible to stack CSS gird in a single row.
