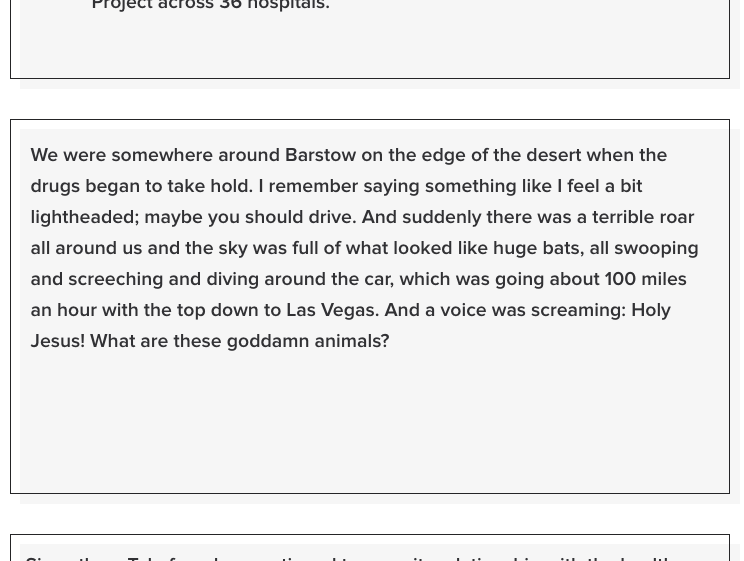
How do I make the parent div (graybox5) and child div (outlinebox5) heights responsive, so that the gray and outlined boxes always fit nicely around text? See attached screenshot for what it looks like now, you'll see all the extra space in the bottom half of the box (div). I don't want that much additional space, I want the gray box and the outlined box to wrap nicely around the text.

#graybox5 {
width: 100%;
min-height: 375px;
position: relative;
background-color: #F6F6F6;
margin: 20px;
}
#outlinebox5 {
width: 100%;
height: 100%;
position: absolute;
border: 1px solid #252527;
top: -10px;
left: -10px;
z-index: 10;
}<body>
<div id="graybox5">
<div id="outlinebox5">
<p style="text-align: left; font-weight: 800; margin:20px;">
We were somewhere around Barstow on the edge of the desert when the drugs began to take hold. I remember saying something like I feel a bit lightheaded maybe you should drive. And suddenly there was a terrible roar all around us and the sky was full of what looked like huge bats, all swooping and screeching and diving around the car, which was going about 100 miles an hour with the top down to Las Vegas. And a voice was screaming Holy Jesus! What are these goddamn animals?
</p>
</div>
</div>
</body>CodePudding user response:
Based on the code given it looks as though the graybox is there just to give the gray background, plus set a minimum height. It doesn't appear to add to the meaning.
Therefore this snippet takes a slightly different approach. It does not use a gray box in the HTML but instead sets part of the background to the div holding the text to gray using a linear-gradient background-image which is calculated by CSS to be slightly less than the full width and height of its element and positioned appropriately.
#outlinebox5 {
width: 100%;
height: 100%;
min-height: 375px;
position: relative;
border: 1px solid #252527;
z-index: 10;
background-image: linear-gradient(#f6f6f6, #F6F6F6);
background-repeat: no-repeat;
background-size: calc(100% - 20px) calc(100% - 20px);
background-position: 10px 10px;
}<div id="outlinebox5">
<p style="text-align: left; font-weight: 800; margin:20px;">
We were somewhere around Barstow on the edge of the desert when the drugs began to take hold. I remember saying something like I feel a bit lightheaded maybe you should drive. And suddenly there was a terrible roar all around us and the sky was full of
what looked like huge bats, all swooping and screeching and diving around the car, which was going about 100 miles an hour with the top down to Las Vegas. And a voice was screaming Holy Jesus! What are these goddamn animals?
</p>
</div>CodePudding user response:
Like this?
.graybox {
background-color: #F6F6F6;
margin: 20px;
}
.outlinebox {
border: 1px solid #252527;
transform: translate(-10px, -10px);
}<body>
<div class="graybox">
<div class="outlinebox">
<p style="text-align: left; font-weight: 800; margin:20px;">
We were somewhere around Barstow on the edge of the desert when the drugs began to take hold. I remember saying something like I feel a bit lightheaded maybe you should drive. And suddenly there was a terrible roar all around us and the sky was full of
what looked like huge bats, all swooping and screeching and diving around the car, which was going about 100 miles an hour with the top down to Las Vegas. And a voice was screaming Holy Jesus! What are these goddamn animals?
</p>
</div>
</div>
</body>