I am making a copy of The Boring Company website to get a bit practise and I ran into a text problem.
The site consists of one section that contains a header with nav and below the header, there is a div that contains a title and some text. The problem is that upon resizing the browser window, the text starts getting pushed inside the header.
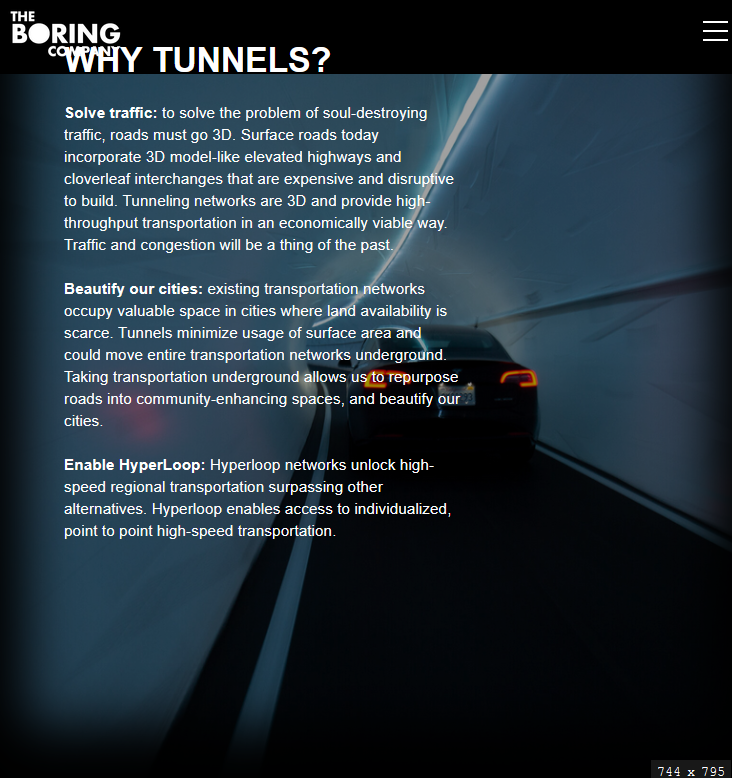
How it looks after resizing the browser window

Is there any way to prevent this, please? Thanks in advance!
/* GENERAL */
* {
padding: 0;
margin: 0;
}
body, html {
height: 100%;
}
body {
box-sizing: border-box;
}
img {
max-width: 100%;
height: auto;
}
.layout {
background: rgba(0, 0, 0, 0.37);
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
/* SECTIONS */
main, section {
box-shadow: inset 0px -40px 50px 30px #000000;
height: 100Vh;
position: relative;
padding-top: -1px;
color: white;
}
.tunnels2-section {
background: url("/IMGs/tunnels2-section.jpg");
background-size: cover;
background-attachment: fixed;
background-position: center;
}
/* HEADER AND NAV */
header {
background: black;
padding: 0.1em;
}
nav {
display: flex;
align-items: center;
justify-content: space-between;
margin: 1em 5em;
font-family: 'Ropa Sans', sans-serif;
font-weight: bold;
}
.burger {
position: absolute;
right: 1%;
top: 2%;
display: none;
}
.burger div {
width: 25px;
height: 2px;
margin: 5px;
background-color: white;
border: 1px solid black;
}
.main-nav-items {
display: flex;
align-items: center;
}
.main-nav-item, .side-nav-item {
display: inline-block;
margin: 0em 0.6em;
}
li a {
color: white;
text-decoration: none;
}
/* MAIN CONTENT */
.boring-company-info {
position: absolute;
bottom: 28%;
margin: 0em 6em;
font-size: 0.7em;
font-family: "Roboto", sans-serif;
color: white;
opacity: 1;
transition: 0.5s ease;
transform: translateY(20px);
}
h2 {
margin-bottom: 0.2em;
}
.info-title {
font-size: 3em;
font-weight: 600;
margin-bottom: 0.65em;
}
.info-description {
line-height: 20px;
font-size: 1.55em;
font-weight: 500;
width: 55%;
}
.tunnels-info-description {
font-size: 1.38em;
font-weight: 100;
line-height: 22px;
width: 65%;
}
b {
font-weight: 700;
}
@media screen and (max-width: 915px) {
.burger {
display: block;
}
.main-nav-item a, .side-nav-item a {
display: none;
}
nav {
margin: 0;
}
.boring-company-desc {
margin: 0em 2em;
}
h2 {
margin-top: 0.7em;
}
}
@media screen and (max-width: 641px) {
.boring-company-info {
margin: 0em 2em 0em;
}
/* This fixes the issue, but only temporarily. It still overflows to
the header above it. */
.info-description {
width: 100%;
}
}<section class="tunnels2-section">
<div class="layout">
<header>
<nav>
<ul class="main-nav-items">
<li class="main-nav-item"><img src="IMGs/company-logo.png" width=115px class="company-logo" alt="Logo of the Boring Company"></li>
<li class="main-nav-item"><a href="">TUNNELS</a></li>
<li class="main-nav-item"><a href="">PRODUCTS</a></li>
<li class="main-nav-item"><a href="">PROJECTS</a></li>
<li class="main-nav-item"><a href="">PRUFROCK</a></li>
<li class="main-nav-item"><a href="">LOOP</a></li>
</ul>
<ul class="side-nav-items">
<li class="side-nav-item"><a href="">CAREERS</a></li>
<li class="side-nav-item"><a href="">FLAMETHROWER</a></li>
</ul>
<div class="burger">
<div class="line1"></div>
<div class="line2"></div>
<div class="line3"></div>
</div>
</nav>
</header>
<div class="boring-company-info" id = "why-tunnels">
<h1 class="info-title">WHY TUNNELS?</h1>
<p class="tunnels-info-description info-description"><b>Solve traffic: </b>to solve the problem of soul-destroying traffic, roads must go 3D. Surface roads today incorporate 3D model-like elevated highways and cloverleaf interchanges that are expensive and disruptive to build. Tunneling networks are 3D and provide high-throughput transportation in an economically viable way. Traffic and congestion will be a thing of the past. </p>
<p class="tunnels-info-description info-description"><br><b>Beautify our cities:</b> existing transportation networks occupy valuable space in cities where land availability is scarce. Tunnels minimize usage of surface area and could move entire transportation networks underground. Taking transportation underground allows us to repurpose roads into community-enhancing spaces, and beautify our cities.</p>
<p class="tunnels-info-description info-description"><br><b>Enable HyperLoop:</b> Hyperloop networks unlock high-speed regional transportation surpassing other alternatives. Hyperloop enables access to individualized, point to point high-speed transportation.</p>
</div>
</div>
</section>CodePudding user response:
You will need to add this to the appropriate breakpoint.
main, section {height: auto;}
CodePudding user response:
I would try to avoid using position: absolute on the .boring-company-info class as that can create theses sorts of conflicts.
If you're looking to position it on the page in a certain way, consider adjusting the padding or margins of the elements on the page or look into using flex. https://css-tricks.com/snippets/css/a-guide-to-flexbox/