This is my code for my UI
Container(
padding: EdgeInsets.fromLTRB(10, 10, 10, 0),
child:TextFormField(
controller: name,
textInputAction: TextInputAction.next,
decoration: InputDecoration(
prefixIcon: Icon(
Icons.person,
),
hintText: "First name",
border: OutlineInputBorder(
borderSide: BorderSide(color: Colors.purpleAccent),
borderRadius: BorderRadius.circular(10),
),
),
),
),
Container(
padding: EdgeInsets.fromLTRB(10, 10, 10, 0),
child:TextFormField(
controller: second_name,
textInputAction: TextInputAction.next,
decoration: InputDecoration(
prefixIcon: Icon(
Icons.person,
),
hintText: "Second Name",
border: OutlineInputBorder(
borderSide: BorderSide(color: Colors.purpleAccent),
borderRadius: BorderRadius.circular(10),
),
),
),
),
Container(
padding: EdgeInsets.fromLTRB(10, 10, 10, 0),
child:TextFormField(
textInputAction: TextInputAction.next,
decoration: InputDecoration(
prefixIcon: Icon(
Icons.mail,
),
hintText: "Email-id ",
border: OutlineInputBorder(
borderSide: BorderSide(color: Colors.purpleAccent),
borderRadius: BorderRadius.circular(10),
),
),
),
), Container(
padding: EdgeInsets.fromLTRB(10, 10, 10, 0),
child:TextFormField(
textInputAction: TextInputAction.next,
decoration: InputDecoration(
prefixIcon: Icon(
Icons.vpn_key,
),
hintText: "Password",
border: OutlineInputBorder(
borderSide: BorderSide(color: Colors.purpleAccent),
borderRadius: BorderRadius.circular(10),
),
),
),
), Container(
padding: EdgeInsets.fromLTRB(10, 10, 10, 0),
child:TextFormField(
textInputAction: TextInputAction.next,
decoration: InputDecoration(
prefixIcon: Icon(
Icons.vpn_key,
),
hintText: "Confirm Password",
border: OutlineInputBorder(
borderSide: BorderSide(color: Colors.purpleAccent),
borderRadius: BorderRadius.circular(10),
),
),
),
),
Now there is a sign-up button down this, now i want to show a text at bottom of each container after user enter some data and if the data is not according to some given condition like 'password doesn't match' , so how to show that or what to execute in onpressed function in my button. please provide some code for this. Thanks in advance.
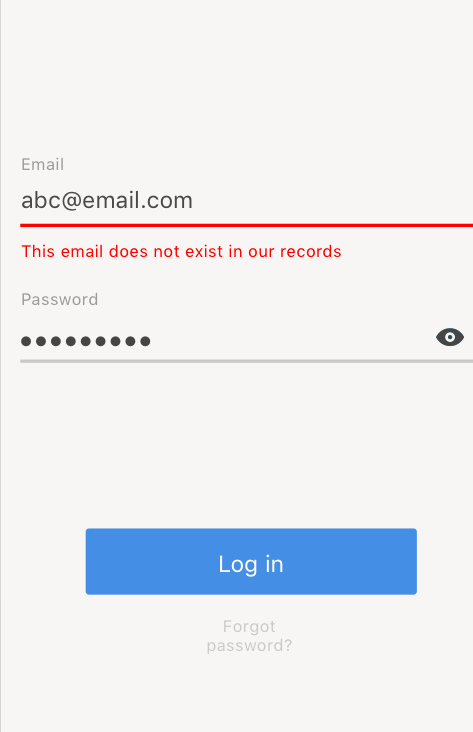
This is a sample picture , so the text in red color saying 'This eamil does not exist....' how want to show a text like this ..
CodePudding user response:
You can use onChanged property.
onChanged: (text) {
}
CodePudding user response:
In TextFormField, there's a validator function. You can use that to show error messages.
Container(
padding: EdgeInsets.fromLTRB(10, 10, 10, 0),
child:TextFormField(
controller: name,
validator: (value){
if(value== null || value.isEmpty){
return 'Name must not be empty';
}
return null;
}
textInputAction: TextInputAction.next,
decoration: InputDecoration(
prefixIcon: Icon(
Icons.person,
),
hintText: "First name",
border: OutlineInputBorder(
borderSide: BorderSide(color: Colors.purpleAccent),
borderRadius: BorderRadius.circular(10),
),
),
),
),
You can also wrap your entire screen in a Form widget and use key: property to validate when user click on the button. You still have to pass validator function in TextFormField. Form widget is just an extension of validator function feature.
final _formKey = GlobalKey<FormState>();
Form(
key: _formKey,
)
Then add onChanged in your button this code so that without validation the form won't submit.
onChanged: () {
if (!_formKey.currentState!.validate()) {
return;
}
// write code to save inputs here
}
or, You can also add autovalidateMode: AutovalidateMode.always in TextFormField with validator function to validate form on user interaction. This property is also available in Form widget.
CodePudding user response:
Please refer to below code
You can try either of the solutions
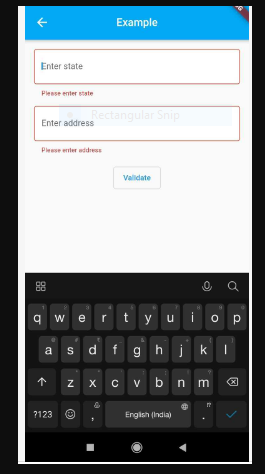
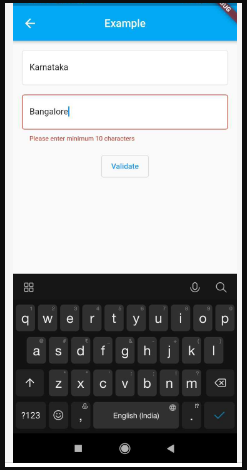
Solution 1: Autovalidation is disabled and only on user interaction, i.e on click of validate button text form field starts validation accordingly.
class MainScreen extends StatelessWidget {
MainScreen({Key key}) : super(key: key);
final TextEditingController addressController = TextEditingController();
final FocusNode addressFocus = FocusNode();
final TextEditingController stateController = TextEditingController();
final FocusNode stateFocus = FocusNode();
final _validationKey = GlobalKey<FormState>();
int validateAddress(String address) {
String patttern = r'(^[a-zA-Z0-9 ,.-]*$)';
RegExp regExp = new RegExp(patttern);
if (address.isEmpty || address.length == 0) {
return 1;
} else if (address.length < 10) {
return 3;
} else {
return 0;
}
}
int validateState(String state) {
String patttern = r'(^[a-zA-Z0-9 ,.-]*$)';
RegExp regExp = new RegExp(patttern);
if (state.isEmpty || state.length == 0) {
return 1;
} else {
return 0;
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.lightBlue,
automaticallyImplyLeading: true,
leading: Icon(
Icons.arrow_back,
),
title: Text("Example"),
centerTitle: true,
),
body: Container(
padding: EdgeInsets.all(15.0),
child: Column(
children: [
Form(
key: _validationKey,
child: Column(
children: [
/* State */
TextFormField(
autovalidateMode: AutovalidateMode.onUserInteraction,
/* autovalidate is disabled */
controller: stateController,
inputFormatters: [
FilteringTextInputFormatter.deny(RegExp(r"\s\s")),
FilteringTextInputFormatter.deny(RegExp(
r'(\u00a9|\u00ae|[\u2000-\u3300]|\ud83c[\ud000-\udfff]|\ud83d[\ud000-\udfff]|\ud83e[\ud000-\udfff])')),
],
keyboardType: TextInputType.text,
maxLength: 160,
onChanged: (val) {},
maxLines: 1,
validator: (value) {
int res = validateAddress(value);
if (res == 1) {
return "Please enter state";
} else {
return null;
}
},
focusNode: stateFocus,
autofocus: false,
decoration: InputDecoration(
errorMaxLines: 3,
counterText: "",
filled: true,
fillColor: Colors.white,
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(4)),
borderSide: BorderSide(
width: 1,
color: Color(0xffE5E5E5),
),
),
disabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(4)),
borderSide: BorderSide(
width: 1,
color: Color(0xffE5E5E5),
),
),
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(4)),
borderSide: BorderSide(
width: 1,
color: Color(0xffE5E5E5),
),
),
border: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(4)),
borderSide: BorderSide(
width: 1,
),
),
errorBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(4)),
borderSide: BorderSide(
width: 1,
color: Colors.red,
)),
focusedErrorBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(4)),
borderSide: BorderSide(
width: 1,
color: Colors.red,
),
),
hintText: "Enter state" ?? "",
),
),
SizedBox(
height: 15.0,
),
/* Address */
TextFormField(
autovalidateMode: AutovalidateMode.onUserInteraction,
/* autovalidate is disabled */
controller: addressController,
inputFormatters: [
FilteringTextInputFormatter.deny(RegExp(r"\s\s")),
FilteringTextInputFormatter.deny(RegExp(
r'(\u00a9|\u00ae|[\u2000-\u3300]|\ud83c[\ud000-\udfff]|\ud83d[\ud000-\udfff]|\ud83e[\ud000-\udfff])')),
],
keyboardType: TextInputType.text,
maxLength: 60,
onChanged: (val) {},
maxLines: 1,
validator: (value) {
int res = validateAddress(value);
if (res == 1) {
return "Please enter address";
} else if (res == 3) {
return "Please enter minimum 10 characters";
} else {
return null;
}
},
focusNode: addressFocus,
autofocus: false,
decoration: InputDecoration(
errorMaxLines: 3,
counterText: "",
filled: true,
fillColor: Colors.white,
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(4)),
borderSide: BorderSide(
width: 1,
color: Color(0xffE5E5E5),
),
),
disabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(4)),
borderSide: BorderSide(
width: 1,
color: Color(0xffE5E5E5),
),
),
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(4)),
borderSide: BorderSide(
width: 1,
color: Color(0xffE5E5E5),
),
),
border: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(4)),
borderSide: BorderSide(
width: 1,
),
),
errorBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(4)),
borderSide: BorderSide(
width: 1,
color: Colors.red,
)),
focusedErrorBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(4)),
borderSide: BorderSide(
width: 1,
color: Colors.red,
),
),
hintText: "Enter address" ?? "",
),
),
],
),
),
SizedBox(
height: 15.0,
),
OutlinedButton(
onPressed: () {
_validationKey.currentState.validate();
if (stateController.text.isEmpty) {
stateFocus.requestFocus();
} else if (addressController.text.isEmpty ||
addressController.text.length < 10) {
addressFocus.requestFocus();
}
},
child: Text("Validate"),
)
],
),
),
);
}
}
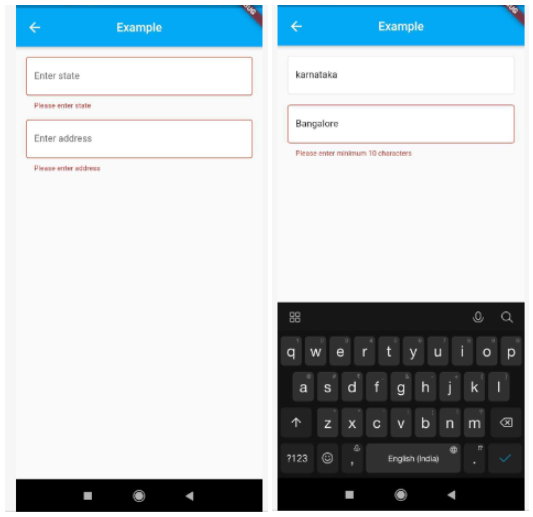
Solution 2: Autovalidation is enabled always
class HomeScreen extends StatelessWidget {
HomeScreen({Key key}) : super(key: key);
final TextEditingController addressController = TextEditingController();
final FocusNode addressFocus = FocusNode();
final TextEditingController stateController = TextEditingController();
final FocusNode stateFocus = FocusNode();
final _validationKey = GlobalKey<FormState>();
int validateAddress(String address) {
String patttern = r'(^[a-zA-Z0-9 ,.-]*$)';
RegExp regExp = new RegExp(patttern);
if (address.isEmpty || address.length == 0) {
return 1;
} else if (address.length < 10) {
return 3;
} else {
return 0;
}
}
int validateState(String state) {
String patttern = r'(^[a-zA-Z0-9 ,.-]*$)';
RegExp regExp = new RegExp(patttern);
if (state.isEmpty || state.length == 0) {
return 1;
} else {
return 0;
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.lightBlue,
automaticallyImplyLeading: true,
leading: Icon(
Icons.arrow_back,
),
title: Text("Example"),
centerTitle: true,
),
body: Container(
padding: EdgeInsets.all(15.0),
child: Column(
children: [
Form(
key: _validationKey,
child: Column(
children: [
/* State */
TextFormField(
autovalidateMode: AutovalidateMode.always,
/* autovalidate is set to true */
controller: stateController,
inputFormatters: [
FilteringTextInputFormatter.deny(RegExp(r"\s\s")),
FilteringTextInputFormatter.deny(RegExp(
r'(\u00a9|\u00ae|[\u2000-\u3300]|\ud83c[\ud000-\udfff]|\ud83d[\ud000-\udfff]|\ud83e[\ud000-\udfff])')),
],
keyboardType: TextInputType.text,
maxLength: 160,
onChanged: (val) {},
maxLines: 1,
validator: (value) {
int res = validateAddress(value);
if (res == 1) {
return "Please enter state";
} else {
return null;
}
},
focusNode: stateFocus,
autofocus: false,
decoration: InputDecoration(
errorMaxLines: 3,
counterText: "",
filled: true,
fillColor: Colors.white,
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(4)),
borderSide: BorderSide(
width: 1,
color: Color(0xffE5E5E5),
),
),
disabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(4)),
borderSide: BorderSide(
width: 1,
color: Color(0xffE5E5E5),
),
),
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(4)),
borderSide: BorderSide(
width: 1,
color: Color(0xffE5E5E5),
),
),
border: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(4)),
borderSide: BorderSide(
width: 1,
),
),
errorBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(4)),
borderSide: BorderSide(
width: 1,
color: Colors.red,
)),
focusedErrorBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(4)),
borderSide: BorderSide(
width: 1,
color: Colors.red,
),
),
hintText: "Enter state" ?? "",
),
),
SizedBox(
height: 15.0,
),
/* Address */
TextFormField(
autovalidateMode: AutovalidateMode.always,
/* autovalidate is enabled */
controller: addressController,
inputFormatters: [
FilteringTextInputFormatter.deny(RegExp(r"\s\s")),
FilteringTextInputFormatter.deny(RegExp(
r'(\u00a9|\u00ae|[\u2000-\u3300]|\ud83c[\ud000-\udfff]|\ud83d[\ud000-\udfff]|\ud83e[\ud000-\udfff])')),
],
keyboardType: TextInputType.text,
maxLength: 60,
onChanged: (val) {},
maxLines: 1,
validator: (value) {
int res = validateAddress(value);
if (res == 1) {
return "Please enter address";
} else if (res == 3) {
return "Please enter minimum 10 characters";
} else {
return null;
}
},
focusNode: addressFocus,
autofocus: false,
decoration: InputDecoration(
errorMaxLines: 3,
counterText: "",
filled: true,
fillColor: Colors.white,
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(4)),
borderSide: BorderSide(
width: 1,
color: Color(0xffE5E5E5),
),
),
disabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(4)),
borderSide: BorderSide(
width: 1,
color: Color(0xffE5E5E5),
),
),
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(4)),
borderSide: BorderSide(
width: 1,
color: Color(0xffE5E5E5),
),
),
border: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(4)),
borderSide: BorderSide(
width: 1,
),
),
errorBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(4)),
borderSide: BorderSide(
width: 1,
color: Colors.red,
)),
focusedErrorBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(4)),
borderSide: BorderSide(
width: 1,
color: Colors.red,
),
),
hintText: "Enter address" ?? "",
),
),
],
),
),
SizedBox(
height: 15.0,
),
],
),
),
);
}