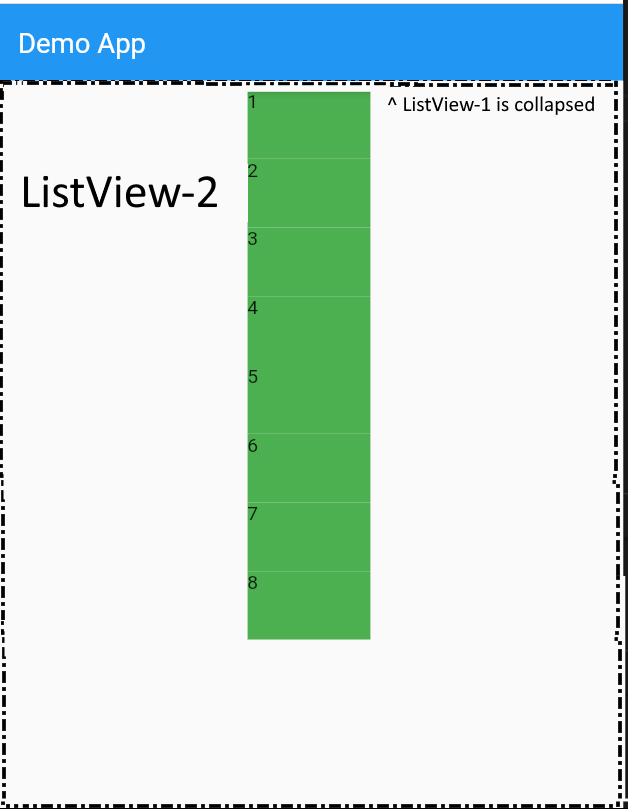
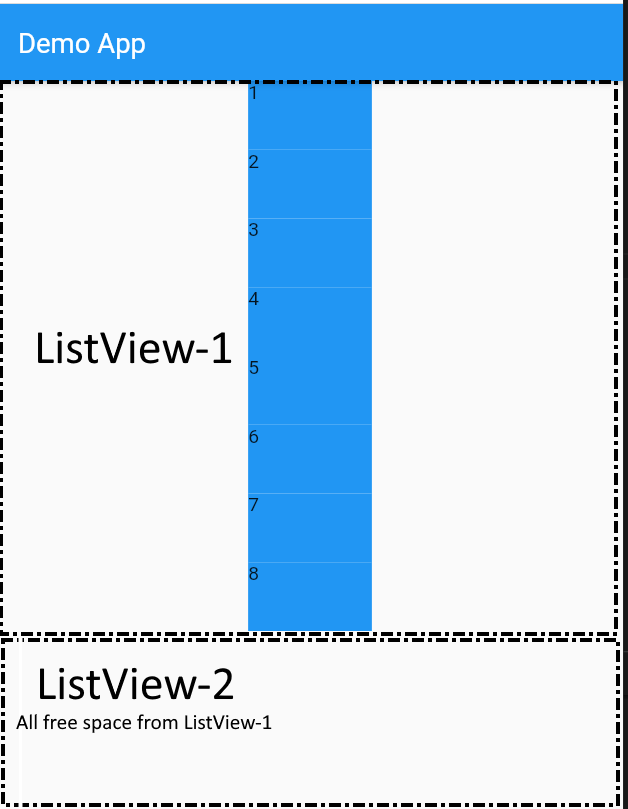
I am trying to write app with two ListViews. The idea is simple. At start we have n-element in first ListView, and by clicking elements we move elements to second.
Something like this:

To simplified code I created two global variable lists (green and blue). But I faced with problem that I do not understanding how to call setState() from Stateless widgets. And I am not sure that I should change color boxes to something else.
Should I do all widgets statefull? How to trigger update in ListView?
I created copy-paste example:
import 'dart:convert';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
List blueList = [1,2,3,4,5,6,7,8];
List greenList = [];
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return GetMaterialApp(
debugShowCheckedModeBanner: false,
home: HomeView(),
themeMode: ThemeMode.system,
);
}
}
class HomeView extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("Demo App"),),
body: SafeArea(
child: Column(children: [
WidgetOne(),
WidgetTwo(),
],)
),
);
}
}
class _WidgetOneState extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Expanded(child: ListView.builder(
// shrinkWrap: true,
itemBuilder: (ctx, idx) =>
WidgetBlue(blueList[idx]),
itemCount: blueList.length));
}
}
class WidgetOne extends _WidgetOneState {
@override
_WidgetOneState createState() => _WidgetOneState();
}
class _WidgetTwoState extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Expanded(child: ListView.builder(
// shrinkWrap: true,
itemBuilder: (ctx, idx) =>
WidgetGreen(greenList[idx]),
itemCount: greenList.length));
}
}
class WidgetTwo extends _WidgetOneState {
@override
_WidgetTwoState createState() => _WidgetTwoState();
}
class WidgetBlue extends StatelessWidget {
int index;
WidgetBlue(this.index);
@override
Widget build(BuildContext context) {
return InkWell(
child: Center(
child: Container(
color: Colors.blue,
height: 50,
width: 90,
child: Text("$index"),
),
),
onTap: () {
blueList.removeLast();
},
);
}
}
class WidgetGreen extends StatelessWidget {
int index;
WidgetGreen(this.index);
@override
Widget build(BuildContext context) {
return InkWell(
child: Center(
child: Container(
color: Colors.green,
height: 50,
width: 90,
child: Text("$index"),
),
),
onTap: () {
// do not do nothing
},
);
}
}
CodePudding user response:
change StatelessWidget to StatefulWidget. for simplicity, right click on StatelessWidget and choose create StatefulWidget and call setState like
onTap: () {
setState(() => blueList.removeLast());
},
CodePudding user response:
Here is your your full code:
import 'package:flutter/material.dart';
const Color darkBlue = Color.fromARGB(255, 18, 32, 47);
List blueList = [
1,
2,
3,
4,
5,
6,
7,
8
];
List greenList = [];
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData.dark().copyWith(
scaffoldBackgroundColor: darkBlue,
),
debugShowCheckedModeBanner: false,
home: HomeView());
}
}
class HomeView extends StatefulWidget {
@override
_HomeView createState() => _HomeView();
}
class _HomeView extends State<HomeView> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Demo App"),
),
body: SafeArea(
child: Column(
children: [
blueList.isNotEmpty ? Expanded(
child: ListView.builder(
// shrinkWrap: true,
itemBuilder: (ctx, idx) => InkWell(
child: Center(
child: Container(
color: Colors.blue,
height: 50,
width: 90,
child: Text("${blueList[idx]}"),
),
),
onTap: () {
setState(() {
int r = blueList.removeLast();
greenList.add(r);
print("remove $r");
print("size ${blueList.length}");
});
},
),
itemCount: blueList.length) ) : Container(),
Expanded(
child: ListView.builder(
// shrinkWrap: true,
itemBuilder: (ctx, idx) => InkWell(
child: Center(
child: Container(
color: Colors.green,
height: 50,
width: 90,
child: Text("${greenList[idx]}"),
),
),
onTap: () {
setState(() {
//TODO
});
// do not do nothing
},
) ,
itemCount: greenList.length))
],
)),
);
}
}