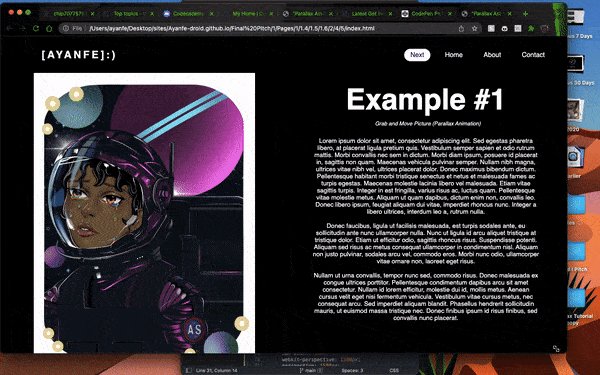
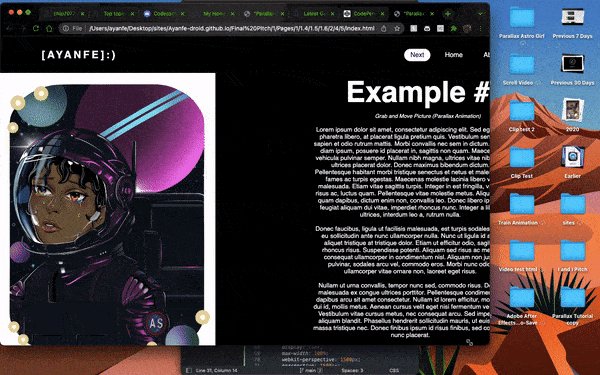
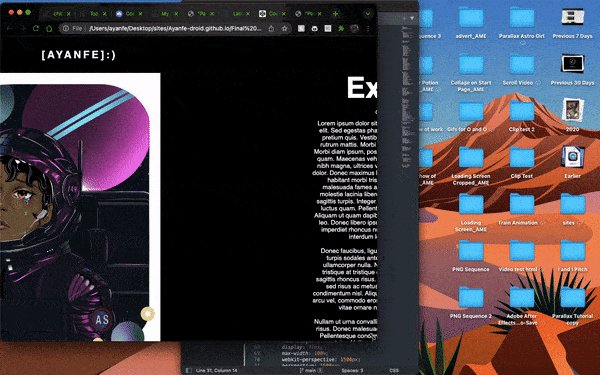
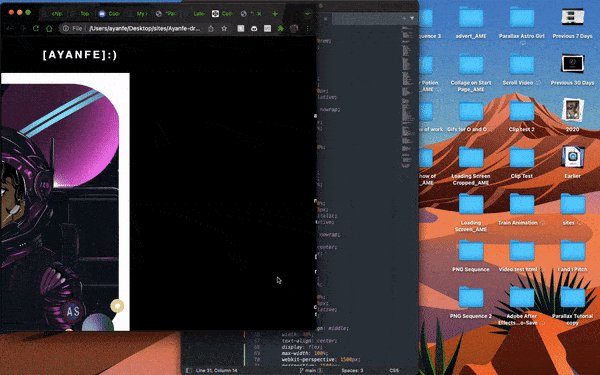
I’m having a lot of trouble styling my elements in a way that makes them responsive to the size of the screen. I have a navbar, an image container, a header, and 2 paragraphs; I’ve played around with positioning, max-width, min-width, max-height and min-height and still can’t get it to work the way I want. Here’s a gif of my current situation.
I'm really lost regarding how to go about fixing this issue and the more I play around with my code the more confusing it gets. Here is a snippet of my HTML and CSS
<!DOCTYPE html>
<html>
<head>
<script src="https://kit.fontawesome.com/401ce5b762.js" crossorigin="anonymous"></script>
<title>"Parallax Astro Girl"</title>
<link rel="stylesheet" type="text/css" href="./styles.css"/>
<meta name="author" content="Ayanfe Sanusi">
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
</head>
<body>
<nav>
<div class="logo">
<h4>[Ayanfe]:)</h4>
</div>
<header>
<a href="#" class="logo">[Ayanfe]:)</a>
<ul>
<li><a href="./6/index.html" class="active">Next</a></li>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</header>
<div class="image-container">
<canvas class="canvas" width="2198" height="2993" id="canvas"></canvas>
<div class="loading-screen" id="loading">loading...</div>
</div>
<div class="text">
<h1>Example #1</h1>
</div>
<div class="move">Grab and Move Picture (Parallax Animation)</div>
<div class="paragraph">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed egestas pharetra libero, at placerat ligula pretium quis. Vestibulum semper sapien et odio rutrum mattis. Morbi convallis nec sem in dictum. Morbi diam ipsum, posuere id placerat in, sagittis non quam. Maecenas vehicula pulvinar semper. Nullam nibh magna, ultrices vitae nibh vel, ultrices placerat dolor. Donec maximus bibendum dictum. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Maecenas molestie lacinia libero vel malesuada. Etiam vitae sagittis turpis. Integer in est fringilla, varius risus ac, luctus quam. Pellentesque vitae molestie metus. Aliquam ut quam dapibus, dictum enim non, convallis leo. Donec libero ipsum, feugiat aliquam dui vitae, imperdiet rhoncus nunc. Integer a libero ultrices, interdum leo a, rutrum nulla.
<br>
<br>
Donec faucibus, ligula ut facilisis malesuada, est turpis sodales ante, eu sollicitudin ante nunc ullamcorper nulla. Nunc ut ligula id arcu aliquet tristique at tristique dolor. Etiam ut efficitur odio, sagittis rhoncus risus. Suspendisse potenti. Aliquam sed risus ac metus consequat ullamcorper in condimentum nisl. Aliquam non justo pulvinar, sodales arcu vel, commodo eros. Morbi nunc odio, ullamcorper vitae ornare non, laoreet eget risus.
<br>
<br>
Nullam ut urna convallis, tempor nunc sed, commodo risus. Donec malesuada ex congue ultrices porttitor. Pellentesque condimentum dapibus arcu sit amet consectetur. Nullam id lorem efficitur, molestie dui id, mollis metus. Aenean cursus velit eget nisi fermentum vehicula. Vestibulum vitae cursus metus, nec consequat arcu. Sed imperdiet aliquam blandit. Phasellus hendrerit sollicitudin mauris, ut euismod massa tristique nec. Donec finibus ipsum id risus finibus, sed convallis nunc placerat.</p>
</div>
</body>
<script type="text/javascript" src="./tween.js"></script>
<script type="text/javascript" src="./main.js"></script>
</html>
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
html,
body {
box-sizing: border-box;
margin: 0;
height: 100%;
background-color: black;
display: flex;
font-family: sans-serif;
}
main {
margin-left: 9rem;
padding: 1rem;
}
.text h1 {
padding: 20px;
color: white;
font-size: 70px;
position: relative;
left: 810px;
white-space: nowrap;
top: -650px;
display: flex;
min-width: 0%;
height: 50%;
width: 30%;
min-height: 0%;
}
.move {
padding: 20px;
color: white;
min-width: 0%;
height: 50%;
width: 30%;
min-height: 0%;
font-size: 13px;
font-style: italic;
position:relative;
left: 880px;
white-space: nowrap;
top: -680px;
text-align: center;
display: flex;
}
.paragraph {
color: white;
min-width: 0%;
height: 50%;
min-height: 0%;
font-size: 15px;
position: relative;
top: -1000px;
left: 750px;
vertical-align: middle;
width: 40%;
text-align: center;
display: flex;
max-width: 100%;
webkit-perspective: 1500px;
perspective: 1500px;
}
.image-container {
display: flex;
height: 95%;
width: 95%;
max-width: 100%;
position: relative;
webkit-perspective: 1500px;
perspective: 1500px;
left: -300px;
top: 70px;
}
.canvas {
width: auto;
max-height: 100%;
max-width: 100%;
display: block;
margin: auto;
}
.loading-screen {
position: absolute;
width: 100%;
height: 100%;
background: black;
top: 0;
bottom: 0;
left: 0;
right: 0;
visibility: visible;
opacity: 1;
text-align: center;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
line-height: 40px;
transition: 0.25s ease all 0.75s;
color: #999;
transform: translateZ(50px);
}
.loading-screen.hidden {
visibility: hidden;
opacity: 0;
}
header {
display: flex;
position: absolute;
top: 0;
left: 0;
width: 100vw;
padding: 30px 100px;
display: flex;
justify-content: space-between;
align-items: center;
font-family: Poppins, sans-serif;
z-index: 10000;
}
header .logo {
color: #fff;
font-weight: 700;
text-decoration: none;
font-size: 25px;
text-transform: uppercase;
letter-spacing: 5px;
}
header ul{
display: flex;
justify-content: center;
align-items: center;
position: absolute;
left: 950px;
}
header ul li {
list-style: none;
margin-left: 20px;
}
header ul li a {
text-decoration: none;
padding: 6px 15px;
color: #fff;
border-radius: 20px;
}
header ul li a:hover,
header ul li a.active {
background: #fff;
color: #2b1055;
}
Any help is greatly appreciated.
CodePudding user response:
maybe this can help with your problem
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
html,
body {
box-sizing: border-box;
margin: 0;
background-color: black;
font-family: sans-serif;
}
main {
margin-left: 9rem;
padding: 1rem;
}
.text h1 {
padding: 20px;
color: white;
font-size: 70px;
position: relative;
white-space: nowrap;
}
.move {
padding: 20px;
color: white;
font-size: 13px;
font-style: italic;
position:relative;
}
.paragraph {
color: white;
font-size: 15px;
position: relative;
vertical-align: middle;
text-align: center;
}
.image-container {
display: inline-block;
height: 100%;
width: 50%;
max-width: 100%;
position: relative;
}
.canvas {
width: auto;
max-height: 100%;
max-width: 100%;
display: block;
margin: auto;
}
.loading-screen {
position: absolute;
width: 100%;
height: 100%;
background: black;
top: 0;
bottom: 0;
left: 0;
right: 0;
visibility: visible;
opacity: 1;
text-align: center;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
line-height: 40px;
transition: 0.25s ease all 0.75s;
color: #999;
transform: translateZ(50px);
}
.loading-screen.hidden {
visibility: hidden;
opacity: 0;
}
header {
display: flex;
position: absolute;
top: 0;
left: 0;
width: 100vw;
padding: 30px 100px;
display: flex;
justify-content: space-between;
align-items: center;
font-family: Poppins, sans-serif;
z-index: 10000;
}
header .logo {
color: #fff;
font-weight: 700;
text-decoration: none;
font-size: 25px;
text-transform: uppercase;
letter-spacing: 5px;
}
header ul{
display: flex;
justify-content: center;
align-items: center;
position: absolute;
left: 950px;
}
header ul li {
list-style: none;
margin-left: 20px;
}
header ul li a {
text-decoration: none;
padding: 6px 15px;
color: #fff;
border-radius: 20px;
}
header ul li a:hover,
header ul li a.active {
background: #fff;
color: #2b1055;
}
.content-wrapper {
display: flex;
align-items: center;
justify-content: center;
max-width: 1500px;
margin: 0 auto;
padding: 0 50px;
}
.content-wrapper .section-content {
width: 50%;
display: inline-block;
padding-left: 100px;
text-align: center;
}
.image-container img {
max-height: 600px;
}<!DOCTYPE html>
<html>
<head>
<script src="https://kit.fontawesome.com/401ce5b762.js" crossorigin="anonymous"></script>
<title>"Parallax Astro Girl"</title>
<link rel="stylesheet" type="text/css" href="./styles.css"/>
<meta name="author" content="Ayanfe Sanusi">
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
</head>
<body>
<nav>
<div class="logo">
<h4>[Ayanfe]:)</h4>
</div>
<header>
<a href="#" class="logo">[Ayanfe]:)</a>
<ul>
<li><a href="./6/index.html" class="active">Next</a></li>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</header>
<div class="content-wrapper">
<div class="image-container">
<canvas class="canvas" width="2198" height="2993" id="canvas">
</canvas>
<div class="loading-screen" id="loading"> <img src="https://images.unsplash.com/photo-1638951052418-31f7cd66e256?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=687&q=80"></div>
</div>
<div class="section-content">
<div class="text">
<h1>Example #1</h1>
</div>
<div class="move">Grab and Move Picture (Parallax Animation)</div>
<div class="paragraph">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed egestas pharetra libero, at placerat ligula pretium quis. Vestibulum semper sapien et odio rutrum mattis. Morbi convallis nec sem in dictum. Morbi diam ipsum, posuere id placerat in, sagittis non quam. Maecenas vehicula pulvinar semper. Nullam nibh magna, ultrices vitae nibh vel, ultrices placerat dolor. Donec maximus bibendum dictum. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Maecenas molestie lacinia libero vel malesuada. Etiam vitae sagittis turpis. Integer in est fringilla, varius risus ac, luctus quam. Pellentesque vitae molestie metus. Aliquam ut quam dapibus, dictum enim non, convallis leo. Donec libero ipsum, feugiat aliquam dui vitae, imperdiet rhoncus nunc. Integer a libero ultrices, interdum leo a, rutrum nulla.
<br>
<br>
Donec faucibus, ligula ut facilisis malesuada, est turpis sodales ante, eu sollicitudin ante nunc ullamcorper nulla. Nunc ut ligula id arcu aliquet tristique at tristique dolor. Etiam ut efficitur odio, sagittis rhoncus risus. Suspendisse potenti. Aliquam sed risus ac metus consequat ullamcorper in condimentum nisl. Aliquam non justo pulvinar, sodales arcu vel, commodo eros. Morbi nunc odio, ullamcorper vitae ornare non, laoreet eget risus.
<br>
<br>
Nullam ut urna convallis, tempor nunc sed, commodo risus. Donec malesuada ex congue ultrices porttitor. Pellentesque condimentum dapibus arcu sit amet consectetur. Nullam id lorem efficitur, molestie dui id, mollis metus. Aenean cursus velit eget nisi fermentum vehicula. Vestibulum vitae cursus metus, nec consequat arcu. Sed imperdiet aliquam blandit. Phasellus hendrerit sollicitudin mauris, ut euismod massa tristique nec. Donec finibus ipsum id risus finibus, sed convallis nunc placerat.
</p>
</div>
</div>
</div>
</body>
<script type="text/javascript" src="./tween.js"></script>
<script type="text/javascript" src="./main.js"></script>
<style type="text/css">
</style>
</html>CodePudding user response:
you could use bootstrap cols or css media queries
see this for media queries: you basically have seperate css for different sized screens https://www.w3schools.com/css/css_rwd_mediaqueries.asp
as for bootstrap framework see this