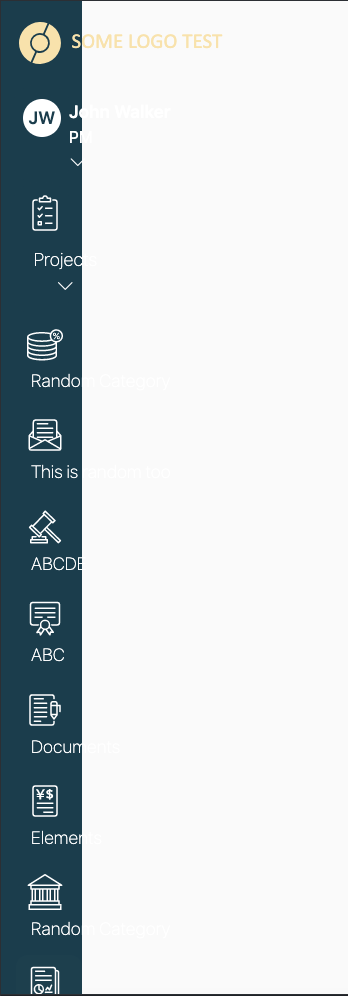
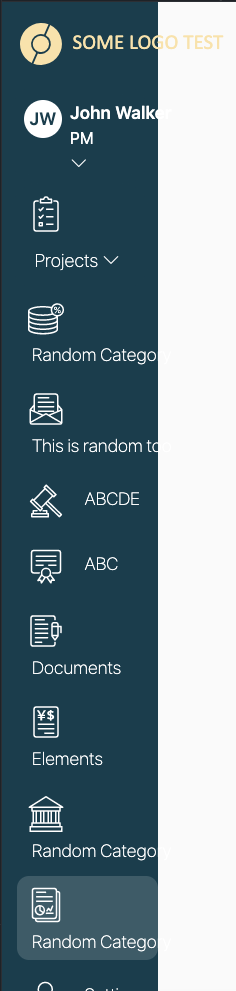
When I collapse (open) the sidebar, the elements inside the sidebar are misaligned during few milliseconds and the logo text appears above the body.
I tried to use flex-nowrap to prevent content from wrapping in the normal desktop view and text-nowrap bootstrap properties to avoid the undesired misalignment.
text-nowrap worked, so I avoid text from breaking lines.
No matter where I place flex-nowrap, it does not work or I am doing something wrong.
Code sample trying to use flex-nowrap (truncated):
<div class="card-header" id="headingTwo">
<a id="sidebarProfileA" data-bs-target="#profileCollapse" class="btn btn-primary d-flex" data-bs-toggle="collapse" href="#sidebarUserProfile" role="button">
<span class="userInitials text-nowrap">JW</span>
<div class="d-flex flex-nowrap text flex-row align-items-center staff-nav-holder">
<div class="row">
<div class="col-9">
<div class="d-flex flex-nowrap">
<span class="staff-name text-nowrap">John Walker</span>
<span class="staff-position text-nowrap">PM</span>
</div>
</div>
<div class="col">
<i id="profile-chevron-down" class="bi bi-chevron-down ml-2">
</i>
</div>
</div>
</div>
</a>
</div>
Screenshots while collapse is opening the sidebar showing that:
text-nowrapworksflex-nowrapdo not work
CodePudding user response:
did you increase width of sidebar.
CodePudding user response:
Apply !important. When you give the property nowrap to flex.
Flex-wrap:nowrap ! important;
And share your side bar code if you don't success to solve your problem . May be I can help you.