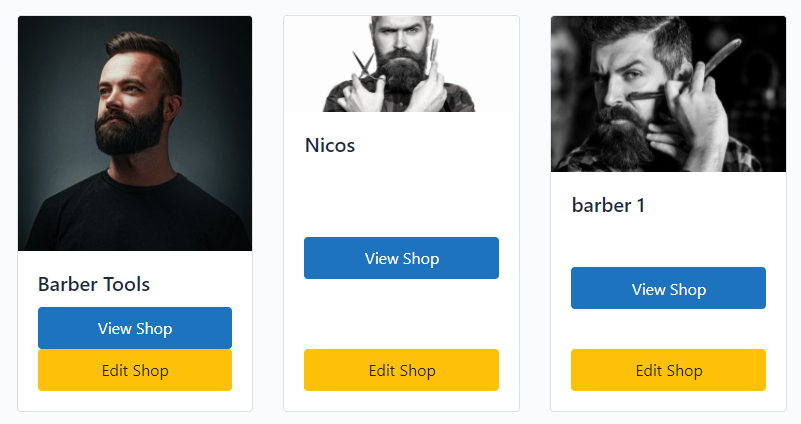
I was wondering how to fix the following buttons in bootstrap. I want both buttons to be at the bottom of the card as well as have a little bit of gap between them maybe 5 pixels??
Here is my code:
<div >
<div style="margin-bottom: 20px;">
<div >
<div >
<img src="url/avatars-Y8yyODrfuoRdxOFy-0OpzDQ-t240x240-2.jpg" alt="Card image cap">
<div >
<h5 >Barber Tools</h5>
<a href="url/"><input type="submit" value="View Shop"></a>
<a href="url/?listing_type=gd_place&pid=785"><input type="submit" value="Edit Shop"></a>
</div>
</div>
</div>
...duplicated columns
</div>
</div>
CodePudding user response:
Use the following instructions: 
CodePudding user response:
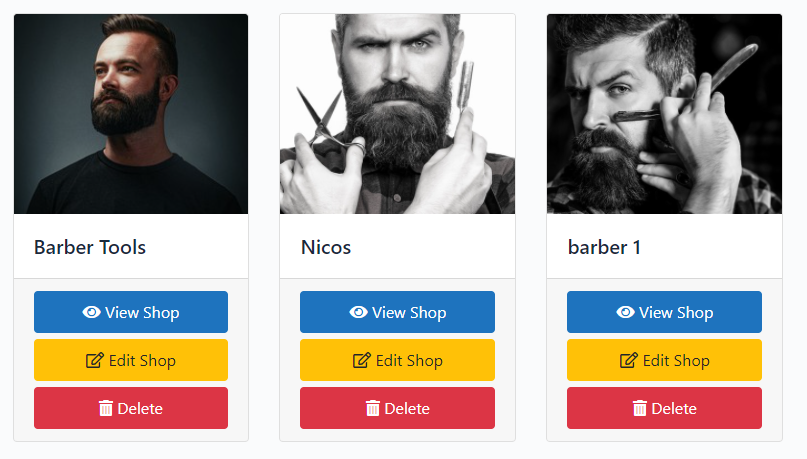
You can try below something structure with bootstrap css class. You can use Block Button for set button 100% and gap. You should not use inline css. also, You can use spacing class for margin and padding.
<div >
<div >
<div >
<div >
<img style="width: auto; height: 200px; object-fit: cover;" src="link-t240x240-2.jpg" alt="">
<div >
<h5 >Barber Tools</h5>
</div>
<div >
<a href="<?php echo $view_BS_loction_URL?>" role="button" ><i ></i> View Shop</a>
<a href="<?php echo $edit_BS_location_URL?>" role="button" ><i ></i> Edit Shop</a>
<a href="<?php echo $view_BS_loction_URL?>" role="button" ><i ></i> Delete Shop</a>
</div>
</div>
</div>
</div>
</div>