I have a select in which the checkbox is located, it also contains an input through which I want to find the necessary items. I did the search like this, first I accept an array and then lowercase it and search for matches. Somehow I need to match the required id to exclude unavailable ones and display the necessary checkboxes
In simple terms, I want to filter my query and display it in real time.
I must use only vanila JS
let search = document.getElementById("search");
let s = document.querySelectorAll("input[type=checkbox][name=one]");
//s.forEach((item) => {
search.addEventListener("input", () => {
let data = [];
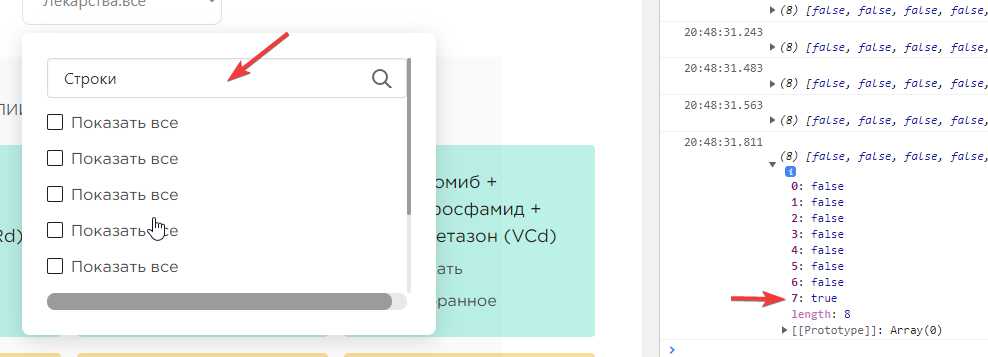
let count = Array.from(s).map((i) => i.value.toLowerCase().includes(search.value.toLowerCase()));
console.log(count);
});
//});label { display: block; }<div id="checkboxes2">
<div >
<input type="text" placeholder="Поиск" id="search" />
<span >
<span ></span>
</span>
</div>
<label for="one2" >
<input type="checkbox" value="Показать все" name="one" id="one2" />Показать все
<span ></span
></label>
<label for="one2" >
<input type="checkbox" value="Показать все" name="one" id="one2" />Показать все
<span ></span
></label>
<label for="one2" >
<input type="checkbox" value="Показать все" name="one" id="one2" />Показать все
<span ></span
></label>
<label for="one2" >
<input type="checkbox" value="Показать все" name="one" id="one2" />Показать все
<span ></span
></label>
<label for="one2" >
<input type="checkbox" name="one2" id="one2" />Показать все
<span ></span
></label>
<label for="one3" >
<input type="checkbox" value="Наименование лекарства" name="one" id="one3" />Наименование лекарства
<span ></span
></label>
<label for="one4" >
<input type="checkbox" value="Наименование лекарства" name="one" id="one4" />Наименование лекарства
<span ></span
></label>
<label for="one5" >
<input type="checkbox" value="Наименование лекарства в две длинных строки" name="one" id="one5" />Наименование лекарства
в две длинных строки <span ></span
></label>
</div>CodePudding user response:
Try this:
const search = document.getElementById("search");
const labels = document.querySelectorAll("#checkboxes2 > label");
search.addEventListener("input", () => {
let count = Array.from(labels).forEach((i) => {
const element = i
if (!element.childNodes[1].id.toLowerCase().includes(search.value))
element.style.display = "none"
else
element.style.display = "block"
})
})<div id="checkboxes2">
<div >
<input type="text" placeholder="Search" id="search" />
<span >
<span ></span>
</span>
</div>
<label for="car" >
<input type="checkbox" value="Car" name="one" id="car" />Car
<span ></span>
</label>
<label for="house" >
<input type="checkbox" value="House" name="one" id="house" />House
<span ></span>
</label>
<label for="nice" >
<input type="checkbox" value="Nice" name="one" id="nice" />nice
<span ></span>
</label>
<label for="beach" >
<input type="checkbox" value="Beach" name="one" id="beach" />Beach
<span ></span>
</label>
</div>- I use the ids to compare with the search query. (You can change that as well)
- I use style to display the element or not. (You could also sort or hide them otherwise)
CodePudding user response:
siply using correct names on your checkboxes :
const
SearchInput = document.querySelector('input#search')
, ChkBxForm = document.querySelector('#ChkBx-form')
;
ChkBxForm.onsubmit = e => e.preventDefault() // disable the natural form submit
SearchInput.oninput =()=>
{
let checkedBoxes = Object.fromEntries(new FormData(ChkBxForm).entries())
console.clear( )
console.log( checkedBoxes )
}<input type="text" placeholder="Search" id="search" />
<form id="ChkBx-form">
<label> <input type="checkbox" name="car" />Car </label>
<label> <input type="checkbox" name="house" />House </label>
<label> <input type="checkbox" name="nice" />nice </label>
<label> <input type="checkbox" name="beach" />Beach </label>
</form>