So, I have this page in my react app. I am using Typescript and my CSS framework is Tailwind
And this is my code for this page
export default function Incidents() {
const {t} = useTranslation();
const dispatch = useDispatch();
const {back, next} = useSteps(QuestionType.AdditionalInformation);
const [text, updateText] = useState<string>("");
const {
active,
disabled,
question,
answered,
} = useSelector(
(state: State) => ({
answered: Boolean(state.filoHome.details.additionalInformation.value),
active: state.filoHome.active === QuestionType.AdditionalInformation,
disabled: !text,
question: state.filoHome.details.additionalInformation
})
);
useEffect(() => {
updateText(question.value ? question.value : "");
}, []);
const getCharacterCount = useCallback(
(text) => {
return text.length '/1200';
},
[text]
);
const onNextButton = () => {
if(text)
dispatch(setAdditionalInformation(text));
next(text);
};
const BackgroundStyles = css`
${(props) => props.theme.brand === "belair" && tw`bg-white`};
${(props) => props.theme.brand === "bna" && tw`bg-secondary3`};
`
return(
<div className="additional-information" css={BackgroundStyles}>
<div tw="flex flex-col float-left w-full mt-6 pb-11">
<h2 tw="block text-center font-semibold text-2xl mt-8 mx-4" data-testid="Incident-Title">{t("FILO_HOME_INCIDENT_TITLE")}</h2>
<div tw="w-4/5 lg:w-1/2 self-center">
<textarea
tw="block self-center border border-gray-400 rounded bg-white mt-6 p-2 w-full"
maxLength={1200}
onChange={event => updateText(event.target.value)}
value={text}
placeholder={t("FILO_HOME_INCIDENT_INPUT_FIELD")}
data-testid={"additional-info-textbox"}
>
</textarea>
<span tw="flex justify-end opacity-70 mb-4" data-testid={"wordcount-textbox"}>{getCharacterCount(text)}</span>
</div>
</div>
<Footer
tw="float-left w-full inline-block"
type={QuestionType.AdditionalInformation}
disabled={disabled}
actionOnBack={() => back()}
actionOnNext={onNextButton}
></Footer>
</div>
);
}
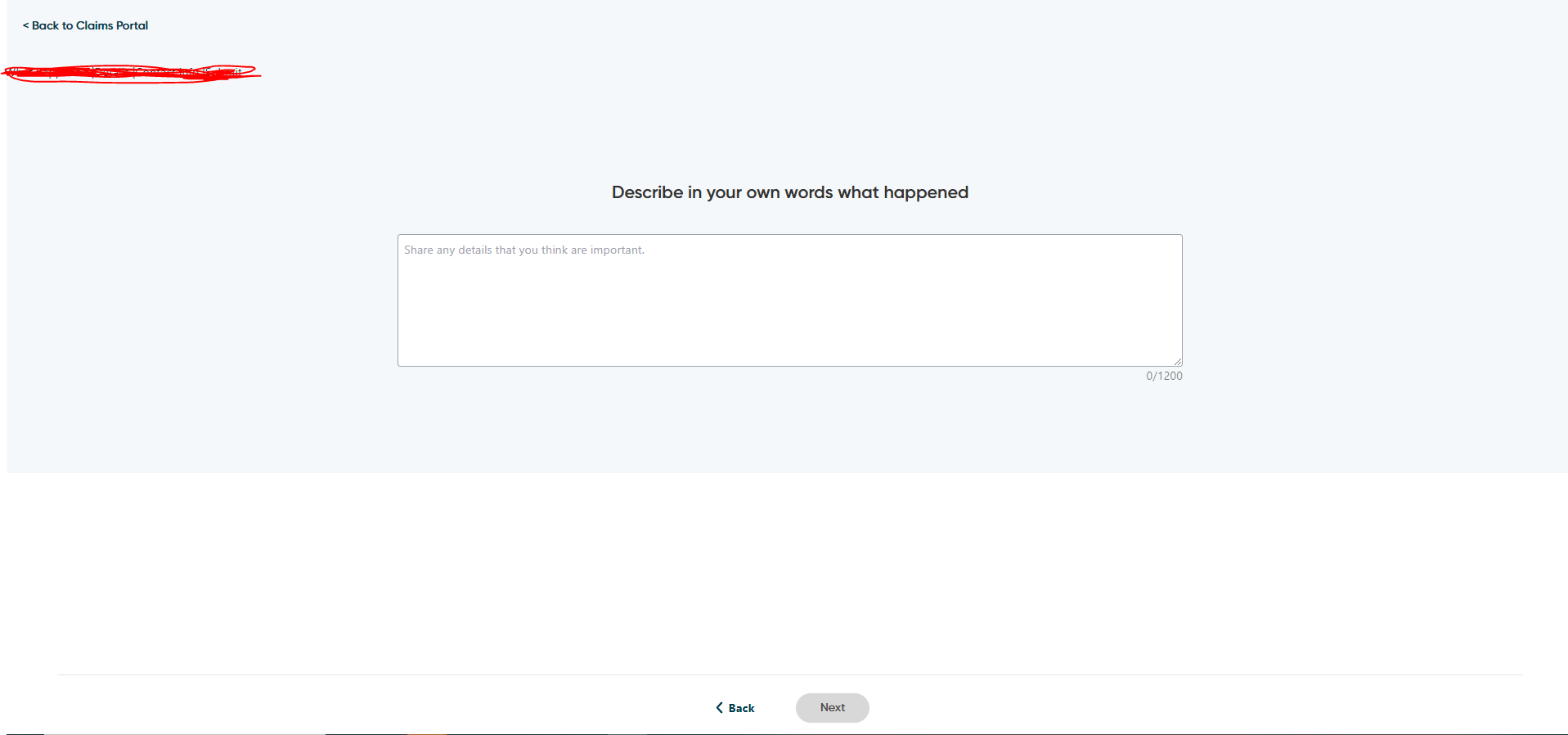
My question is why is there a gap between my footer and my page content. I can't make my 1st div extend until it reaches the footer, how can I make it work ? The gray part awkwardly finishes in the middle. The white gap between my content and my footer is not even reachable while inspecting, like if it's not part of the page. This is the code for my footer:
return <footer tw="fixed right-0 bottom-0 left-0 w-full bg-white">
<hr tw="mt-4 lg:mx-10 mx-4 "/>
<div tw="pt-4 mb-3 flex items-center justify-center text-center">
<Visible when={type != QuestionType.ImpactedAssets}>
<Button kind="link" tw="font-bold mr-8 text-base! left-0" data-testid="filo-home-back-btn" onClick={actionOnBack}>
<img
height="24px"
width="24px"
onClick={actionOnBack}
src={"static/media/icons/arrow-left.svg"}
/>{t("FILO_HOME_FOOTER_BACK")}</Button>
</Visible>
<Button kind="primary" tw="text-base!" data-testid="filo-home-next-btn" disabled={disabled}
onClick={actionOnNext}>{t("FILO_HOME_FOOTER_NEXT")}</Button>
</div>
</footer>;
CodePudding user response:
I think it's because you aren't giving your content div a min-height. If you want it to take up the rest of the space you can set
min-height: calc(100% - <height of footer>);