I have an angular components library that uses line-awesome icons and I'm importing my fonts and styles via a cdn in the main scss file like this
@import url('https://fonts.googleapis.com/css2?family=Nunito:wght@200;300;400;600;700;800;900&display=swap');
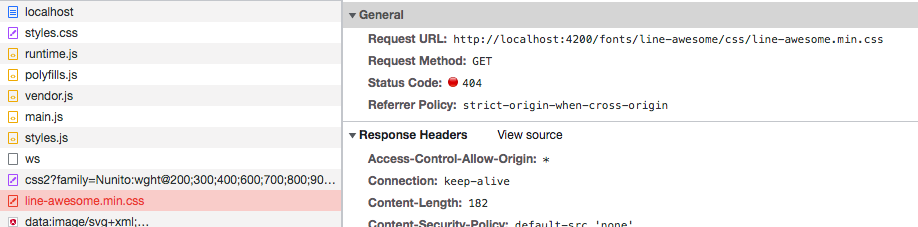
@import url('https://cdnjs.cloudflare.com/ajax/libs/line-awesome/1.3.0/line-awesome/css/line-awesome.min.css');
When I launch the application locally everything works fine and the both the Nunito font and the icons are loaded properly. When I try to import the library from an external project instead the icons are not rendered and I get this error in the browser console:
"Refused to apply style from 'http://localhost:4200/fonts/line-awesome/css/line-awesome.min.css' because its MIME type ('text/html') is not a supported stylesheet MIME type, and strict MIME checking is enabled."
I don't understand why the first font works just fine while the second doesn't and is loaded as text/html instead of text/css and also why the google font actually downloads from the cdn while the second import looks for the font locally (http://localhost:4200/fonts/...)
I know that I can just add the css file in the angular.json styles property and it works but I'd like to not require specific configurations from applications that use my library.
CodePudding user response:
I don't know if you prefer this, but adding these (using hash location strategy) to the providers array of your AppModule would solve the problem:
@NgModule({
declarations:[...],
providers:[
...,
{provide: LocationStrategy, useClass: HashLocationStrategy},
],
...
})
CodePudding user response:
I just found out that the problem was caused by the missing aot compilation option, by setting "aot": true in the angular.json file under the development configuration the css is downloaded as expected.
As in production mode the aot property is true by default this is an acceptable solution for me.