my problem is i want to do border around my floatingactionbutton. I tried to put it into container and do like this, but it's not what i want.
decoration: BoxDecoration(
border: Border.all(
color: Colors.brown, width: 5, style: BorderStyle.solid)),
margin: const EdgeInsets.fromLTRB(0, 0, 0, 55),
width: 80,
height: 80,
child: FloatingActionButton(
focusColor: Colors.white54,
backgroundColor: Colors.white,
onPressed: () {},
child: const Icon(
Icons.add,
color: Colors.black,
size: 50,
),
),
),
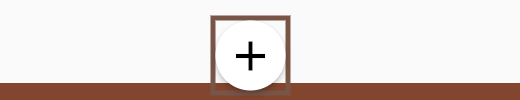
I have this:
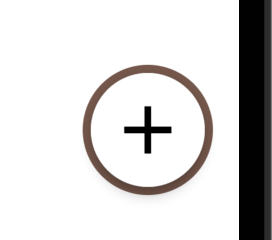
I want this:
CodePudding user response:
just use shape: BoxShape.circle,
Container(
decoration: BoxDecoration(
shape: BoxShape.circle,
border: Border.all(
color: Colors.brown, width: 5, style: BorderStyle.solid)),
margin: const EdgeInsets.fromLTRB(0, 0, 0, 55),
width: 80,
height: 80,
child: FloatingActionButton(
focusColor: Colors.white54,
backgroundColor: Colors.white,
onPressed: () {},
child: const Icon(
Icons.add,
color: Colors.black,
size: 50,
),
),
)
output:
CodePudding user response:
Try below code
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(
80,
),
border: Border.all(
color: Colors.green,
width: 5,
style: BorderStyle.solid,
),
),
margin: const EdgeInsets.fromLTRB(0, 0, 0, 55),
width: 80,
height: 80,
child: FloatingActionButton(
focusColor: Colors.white54,
backgroundColor: Colors.white,
onPressed: () {},
child: const Icon(
Icons.add,
color: Colors.black,
size: 50,
),
),
),
CodePudding user response:
In FloatingActionButton widget you have property named shape using that you can achieve your desired result.
FloatingActionButton(
backgroundColor: Colors.white,
onPressed: (){},
child: Icon(Icons.add,color: Colors.black,size: 30,),
shape: RoundedRectangleBorder(side: BorderSide(width: 3,color: Colors.brown),borderRadius: BorderRadius.circular(100)),
)