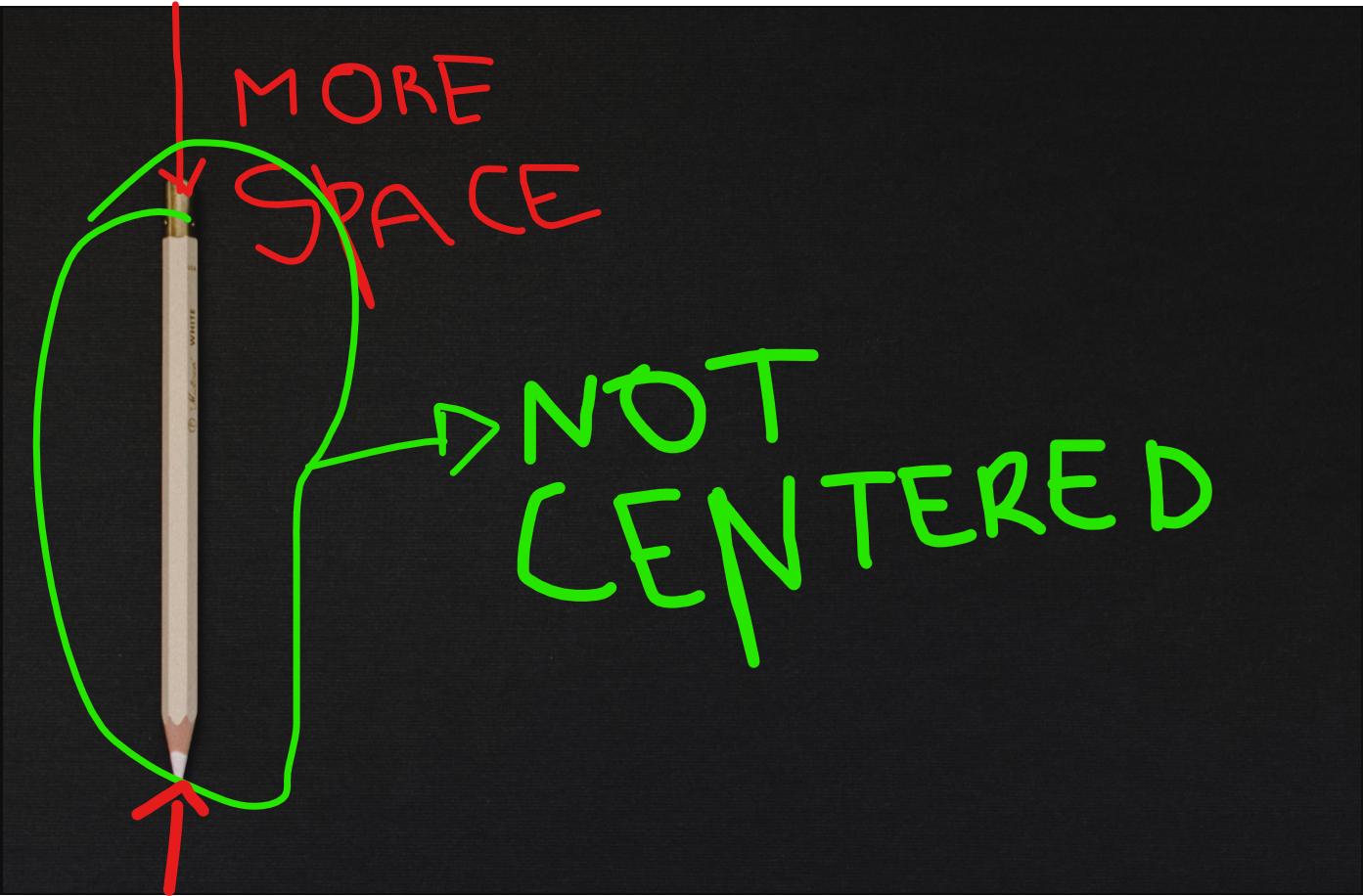
I' m building a project whit a background image, but I can't completely center the image like in this 
add some code
so you can decrease the number in the background-position-y something like -10em looks good in my computer
position-y is like translateY but for background (is for moving the background vertically)
or (with less code)
or for good results use PHOTOSHOP and crop the space on top, to make the image centered, then put it in HTML
I know is not the best, but if you want less code ¯_(ツ)_/¯ and responsive
.app {
height: 100%;
background-image: url('https://i.ibb.co/pWsFM5S/background.jpg');
background-repeat: no-repeat;
background-position: center;
background-size: cover;
background-attachment: fixed;
background-position-y: -10em;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body >
</body>
</html>