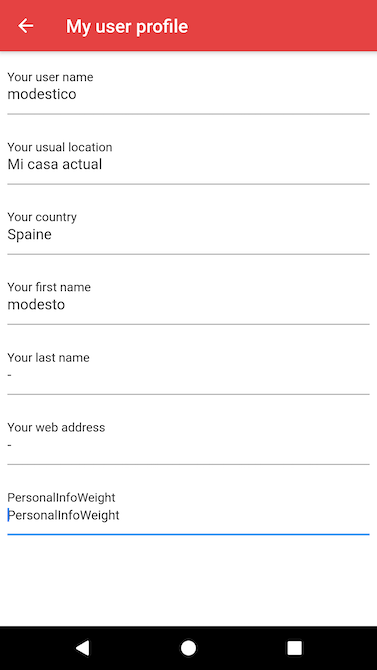
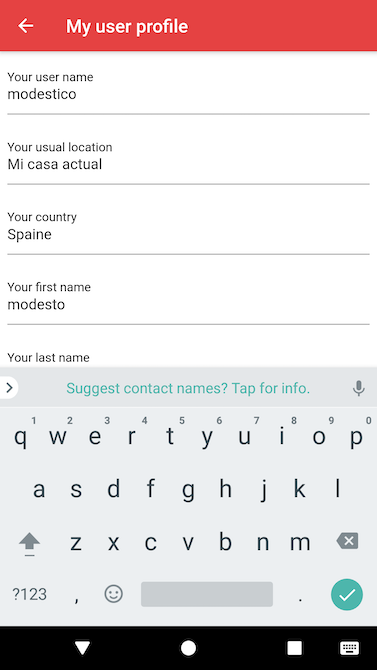
I don't understand why is this Scaffold not moving up when the keyboard is shown.
@override
Widget build(BuildContext context) {
if (widget.usuario.city.length < 3) {
controladorUbicacion.text = ciudadPropuesta ", " provinciaPropuesta;
}
if (widget.usuario.country.length < 3) {
controladorPais.text = paisPropuesto;
}
return SafeArea(
top: false,
bottom: true,
child: Scaffold(
appBar: AppBar(
backgroundColor: AppColors.rojoMovMap,
title: Text("miperfil".tr()),
),
body: SingleChildScrollView(
child: Column(
children: [
//username
Padding(
padding: const EdgeInsets.all(8.0),
child: TextFormField(
onChanged: (text) {},
controller: controladorUsername,
decoration: InputDecoration(
hintText: 'tuusername'.tr().toString(),
hintStyle: TextStyle(color: Colors.black, fontSize: 14),
labelText: 'tuusername'.tr().toString(),
labelStyle:
TextStyle(fontSize: 18, color: AppColors.negroMovMap),
),
)),
//ubicacion
Padding(
padding: const EdgeInsets.all(8.0),
child: TextFormField(
onChanged: (text) {},
controller: controladorUbicacion,
decoration: InputDecoration(
hintText: 'tuubicacion'.tr().toString(),
hintStyle: TextStyle(color: Colors.black, fontSize: 14),
labelText: 'tuubicacion'.tr().toString(),
labelStyle:
TextStyle(fontSize: 18, color: AppColors.negroMovMap),
),
)),
//pais
Padding(
padding: const EdgeInsets.all(8.0),
child: TextFormField(
onChanged: (text) {},
controller: controladorPais,
decoration: InputDecoration(
hintText: 'tupais'.tr().toString(),
hintStyle: TextStyle(color: Colors.black, fontSize: 14),
labelText: 'tupais'.tr().toString(),
labelStyle:
TextStyle(fontSize: 18, color: AppColors.negroMovMap),
),
)),
Padding(
padding: const EdgeInsets.all(8.0),
child: TextFormField(
onChanged: (text) {},
controller: controladorNombre,
decoration: InputDecoration(
hintText: 'tunombre'.tr().toString(),
hintStyle: TextStyle(color: Colors.black, fontSize: 14),
labelText: 'tunombre'.tr().toString(),
labelStyle:
TextStyle(fontSize: 18, color: AppColors.negroMovMap),
),
)),
Padding(
padding: const EdgeInsets.all(8.0),
child: TextFormField(
onChanged: (text) {},
controller: controladorApellidos,
decoration: InputDecoration(
hintText: 'tusapellidos'.tr().toString(),
hintStyle: TextStyle(color: Colors.black, fontSize: 14),
labelText: 'tusapellidos'.tr().toString(),
labelStyle:
TextStyle(fontSize: 18, color: AppColors.negroMovMap),
),
)),
Padding(
padding: const EdgeInsets.all(8.0),
child: TextFormField(
onChanged: (text) {},
controller: controladorWeb,
decoration: InputDecoration(
hintText: 'tuweb'.tr().toString(),
hintStyle: TextStyle(color: Colors.black, fontSize: 14),
labelText: 'tuweb'.tr().toString(),
labelStyle:
TextStyle(fontSize: 18, color: AppColors.negroMovMap),
),
)),
Padding(
padding: const EdgeInsets.all(8.0),
child: TextFormField(
onChanged: (text) {},
decoration: InputDecoration(
hintText: 'PersonalInfoWeight'.tr().toString(),
hintStyle: TextStyle(color: Colors.black, fontSize: 14),
labelText: 'PersonalInfoWeight'.tr().toString(),
labelStyle:
TextStyle(fontSize: 18, color: AppColors.negroMovMap),
),
)),
],
),
),
),
);
}
}
CodePudding user response:
Try to add inside Scaffold widget
Refer resizeToAvoidBottomInset
resizeToAvoidBottomInset: true,