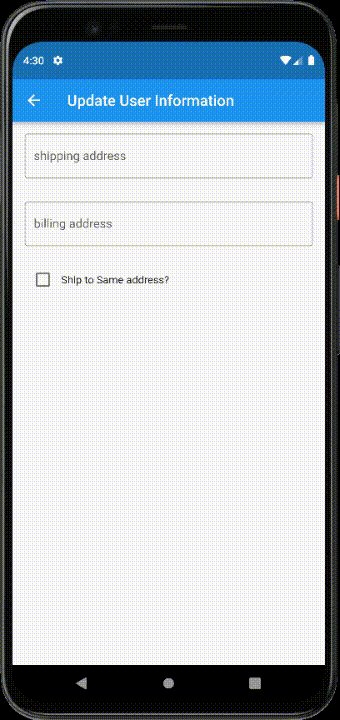
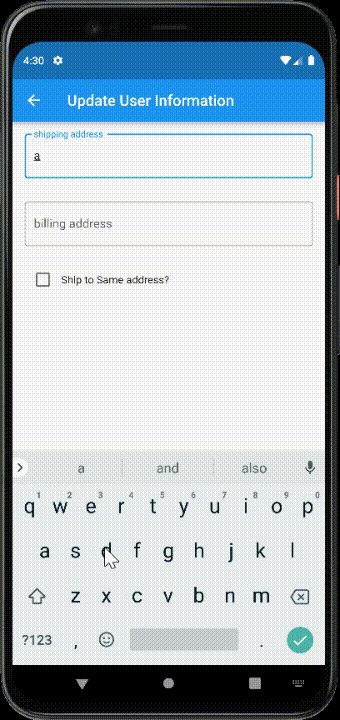
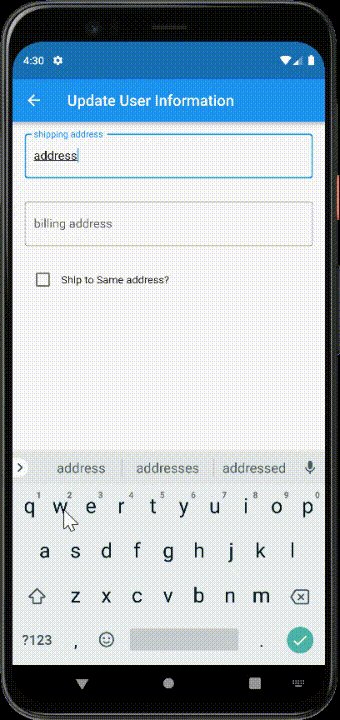
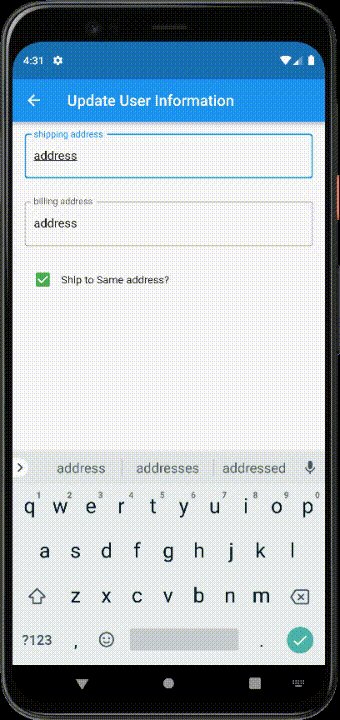
I have two Textform field Billing Address & Shipping Address when user enter Billing address in textform field, I want to copy those data to my Shipping Address field by checkBox. I dont want user to put data again in shipping address field if user Shipping and Billing Address is same.
Here is my class
class Shipping_Address_Page extends StatefulWidget {
const Shipping_Address_Page({Key? key}) : super(key: key);
@override
State<Shipping_Address_Page> createState() => _Shipping_Address_PageState();
}
class _Shipping_Address_PageState extends State<Shipping_Address_Page> {
bool sameAddress = false;
//===================================billing controller===============================
late TextEditingController UserBilling_Name_Controller =TextEditingController(text: UserBillingNAme);
late TextEditingController UserBilling_Email_Controller =TextEditingController(text: UserBillingEmail);
//===================================shipping===============================
late TextEditingController UserShipping_NAme_Controller =TextEditingController(text: UserShippingNAme);
late TextEditingController UserShipping_Email_Controller =TextEditingController(text: UserShippingEmail);
Ui code for the textform field
Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
FutureBuilder(
future: PredifinedAddressModel_Api(),
builder: (BuildContext context, AsyncSnapshot snapshot) {
if (snapshot.connectionState != ConnectionState.done) {
return Center(
child:
CupertinoActivityIndicator());
}
if (snapshot.hasData) {
return Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
//=================================Billing address=============================
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(15),
color: Color(0xFFE4D8DC)),
child: Padding(
padding: EdgeInsets.symmetric(
horizontal: getProportionateScreenWidth(20),
vertical: getProportionateScreenHeight(30)),
child: Column(
children: [
Container(
decoration: BoxDecoration(
color: Color(0xFFf0f0f0),
borderRadius: BorderRadius.circular(15),
),
margin: EdgeInsets.all(10),
child: TextFormField(
textCapitalization: TextCapitalization.sentences,
controller: UserBilling_Name_Controller,//===Controller
decoration: InputDecoration(
contentPadding: EdgeInsets.symmetric(
horizontal:
getProportionateScreenWidth(20),
vertical:
getProportionateScreenWidth(
15)),
border: InputBorder.none,
focusedBorder: InputBorder.none,
labelText: "Name",
enabledBorder: InputBorder.none,
hintText: "Your name",
hintStyle: TextStyle(
color:
Colors.black.withOpacity(0.4)),
prefixIcon:
Icon(Icons.account_circle,size: 13.0)),
),
),
//===================================Shipping===============================
SizedBox(height: getProportionateScreenHeight(20),),
Padding(
padding: EdgeInsets.only(left: 8.0, bottom: 16),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
SizedBox(
height: getProportionateScreenHeight(20),
),
Text(
"Shipping address",
style: TextStyle(
fontSize: getProportionateScreenHeight(30),
color: Colors.black,
fontFamily: 'Gilroy',
fontWeight: FontWeight.w700),
),
],
),
),
SizedBox(height: getProportionateScreenHeight(20),),
//=================================check box=====================================
Row(
children: [
Checkbox(
value: sameAddress, //false
activeColor: Colors.green,
onChanged: (value) {
setState(() {
sameAddress = value!;
});
},
),
Text("Ship to Same address?"),
],
),
//=====================================================================================
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(15),
color: Color(0xFFC8E3D4)),
child: Padding(
padding: EdgeInsets.symmetric(
horizontal: getProportionateScreenWidth(20),
vertical: getProportionateScreenHeight(30)),
child: Column(
children: [
Container(
decoration: BoxDecoration(
color: Color(0xFFf0f0f0),
borderRadius: BorderRadius.circular(15),
),
margin: EdgeInsets.all(10),
child: TextFormField(
textCapitalization: TextCapitalization.sentences,
controller: UserShipping_NAme_Controller,//===Controller
decoration: InputDecoration(
contentPadding: EdgeInsets.symmetric(
horizontal:
getProportionateScreenWidth(20),
vertical:
getProportionateScreenWidth(
15)),
border: InputBorder.none,
focusedBorder: InputBorder.none,
labelText: "Name",
enabledBorder: InputBorder.none,
hintText: "Your name",
hintStyle: TextStyle(
color:
Colors.black.withOpacity(0.4)),
prefixIcon:
Icon(Icons.account_circle,size: 13.0)),
),
),
CodePudding user response:
Row(
children: [
Checkbox(
value: sameAddress, //false
activeColor: Colors.green,
onChanged: (value) {
setState(() {
UserShipping_NAme_Controller.text = UserBilling_Name_Controller.text;
UserShipping_Email_Controller.text = UserBilling_Email_Controller.text;
});
},
),
Text("Ship to Same address?"),
],
),
Replace your row which contain checkbox with this code.
CodePudding user response:
You can set the value of the controller explicitly whenever required into the setState
For eg.
billingTextController.text = shippingTextController.text;
CodePudding user response:
You can add 2 controllers and equate the two controllers depending on the checkbox value
late TextEditingController UserBilling_Address_Controller =TextEditingController(text: UserBillingAddress);
late TextEditingController UserShipping_Address_Controller =TextEditingController(text: UserShippingAddress);
Checkbox onChange
UserShipping_Address_Controller = value ? UserBilling_Address_Controller.text : ""
CodePudding user response:
Try below code hope its help to you.
Create your TextEditingController() variables
final shippingController = TextEditingController();
final billingController = TextEditingController();
boolaen variable for checkbox:
bool isChecked = false;
Your Widget:
Column(
children: [
TextFormField(
controller: shippingController,
decoration: InputDecoration(
labelText: 'shipping address',
border: OutlineInputBorder(),
),
),
TextFormField(
controller: billingController,
decoration: InputDecoration(
labelText: 'billing address',
border: OutlineInputBorder(),
),
),
SizedBox(
height: 50,
),
Row(
children: [
Checkbox(
value: isChecked, //false
activeColor: Colors.green,
onChanged: (value) {
setState(() {
billingController.text =
shippingController.text;
});
},
),
Text("Ship to Same address?"),
],
),
],
),