I have code that uses GridView to create a list of items with number of columns based on devices orientation or width.
GridView.count(
crossAxisCount: columnCount(context),
childAspectRatio: 8.0,
padding: const EdgeInsets.all(4.0),
mainAxisSpacing: 10.0,
crossAxisSpacing: 10.0,
children: <Widget>[...textsWidgets],
);
The problem is, the children (textsWidgets) changes size upon resizing the window of the application during runtime. Is there a way to prevent children from changing size when resizing the window of the application during runtime?
CodePudding user response:
You can simply wrap a GridView with ConstrainedBox to prevent it from growing with the window, like:
ConstrainedBox(
constraints: BoxConstraints(maxWidth: 320),
child: GridView.count(…),
)
CodePudding user response:
you can use instead a wrap widget and use a sizedbox or a container as children and define the with and the height like this:
Wrap(
spacing : 10.0,
runSpacing : 10.0,
children: <Widget>[
Container(
width: 100,
height: 100,
color: Colors.indigo,
child: Center(child: Text('data'))
),
Container(
width: 100,
height: 100,
color: Colors.indigo,
child: Center(child: Text('data'))
),
Container(
width: 100,
height: 100,
color: Colors.indigo,
child: Center(child: Text('data'))
),
Container(
width: 100,
height: 100,
color: Colors.indigo,
child: Center(child: Text('data'))
),
Container(
width: 100,
height: 100,
color: Colors.indigo,
child: Center(child: Text('data'))
),
Container(
width: 100,
height: 100,
color: Colors.indigo,
child: Center(child: Text('data'))
),
Container(
width: 100,
height: 100,
color: Colors.indigo,
child: Center(child: Text('data'))
),
Container(
width: 100,
height: 100,
color: Colors.indigo,
child: Center(child: Text('data'))
),
],
)
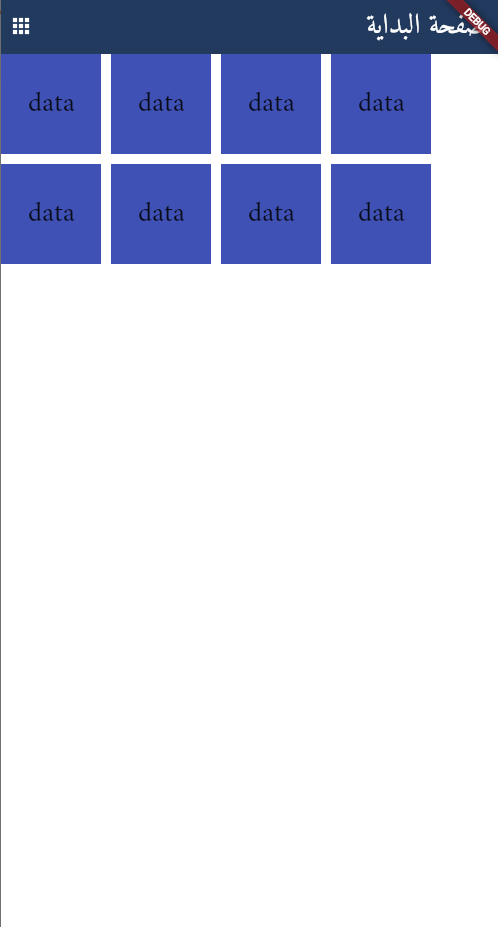
this is how it looks in small size window:
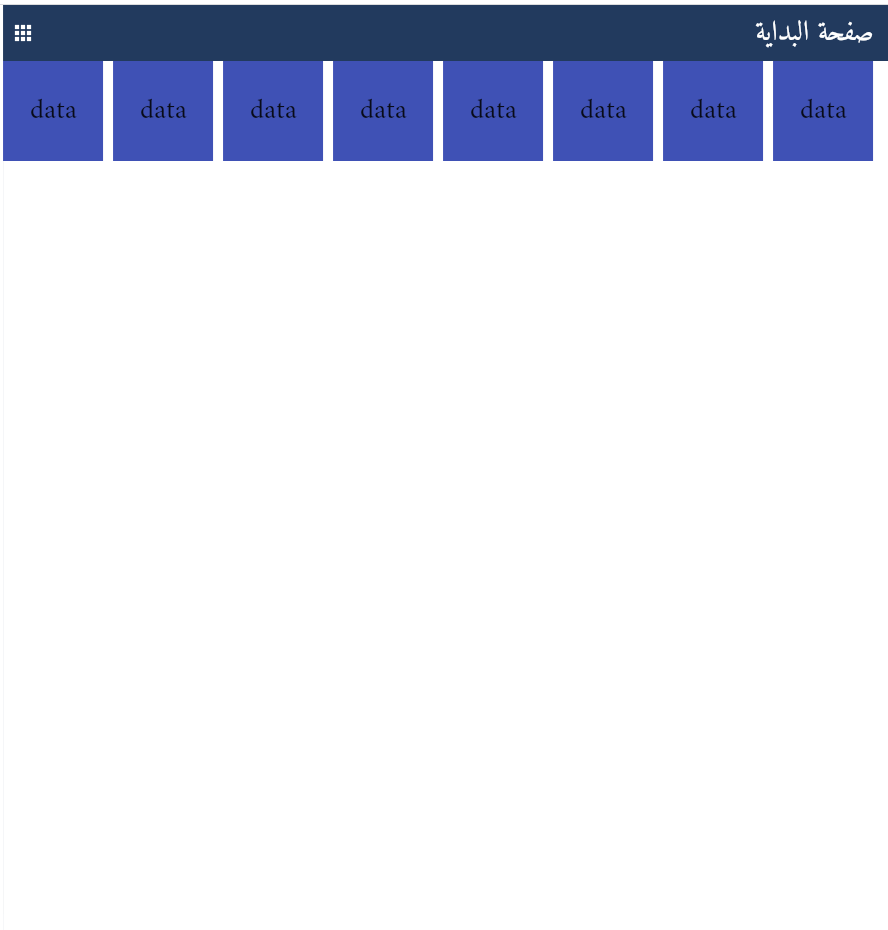
this is how it looks in big size window: