TextFormField(
style: TextStyle(color: Colors.black),
textAlign: TextAlign.center,
controller: _HeightController,
validator: (value) {
if (value!.trim().isEmpty) {
return 'enter some text';
} else {
return null;
}
},
decoration:InputDecoration(
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(10.0),
borderSide: BorderSide(
color: pro.backColor_main,
),
),
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(10.0),
borderSide: BorderSide(
color: Color(0xffC2C2C2),
width: 2.0,
),
),
hintText: '키를 입력해주세요',
hintStyle: TextStyle(fontSize: 13.sp,
color: Color(0xffA9A9A9),
),
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(10.0),
),
fillColor: Colors.white,
filled: true,
),
keyboardType: TextInputType.number,
),
This is my textformfield code.
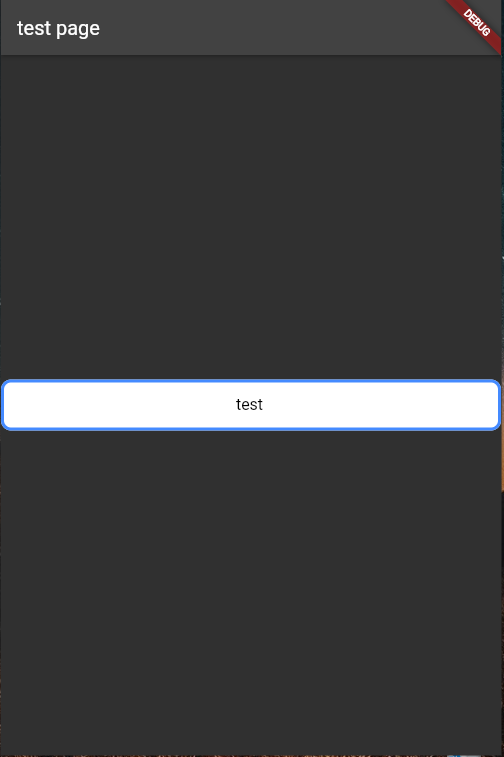
Changing color when TextFormField is selected
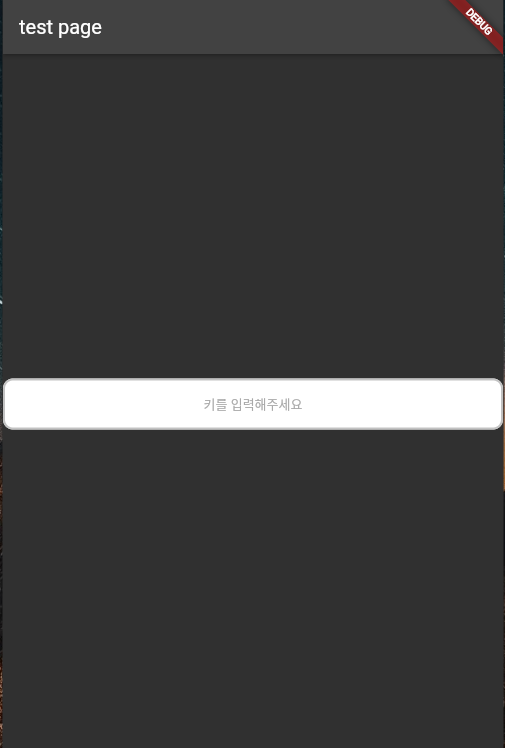
Changing color when TextFormField is not selected
I understand that changing the color of the border of TextFormField itself.
But I want to keep the color of pro.main(blue) after a value is entered in TextFormField This is because if you deselect the selection after entering a value, it becomes gray.
In this case, I wonder if there is a code to change the outline color if there is a value in the TextFormField.
CodePudding user response:
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
late TextEditingController _HeightController;
@override
void initState() {
_HeightController = TextEditingController();
}
@override
void dispose() {
_HeightController.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: TextFormField(
style: TextStyle(color: Colors.black),
textAlign: TextAlign.center,
controller: _HeightController,
validator: (value) {
if (value!.trim().isEmpty) {
return 'enter some text';
} else {
return null;
}
},
onChanged: (_){
setState(() {
});
},
decoration:InputDecoration(
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(10.0),
borderSide: BorderSide(
color: Colors.indigo,
),
),
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(10.0),
borderSide: BorderSide(
color: _HeightController.value.text.isEmpty ? Color(0xffC2C2C2) : Colors.blueAccent,
width: _HeightController.value.text.isEmpty ? 2.0 : 3.0,
),
),
hintText: '키를 입력해주세요',
hintStyle: TextStyle(fontSize: 13,
color: Color(0xffA9A9A9),
),
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(10.0),
),
fillColor: Colors.white,
filled: true,
),
keyboardType: TextInputType.number,
),
),
);
}
}
when it's empty :
when it's not empty :
CodePudding user response:
you can try that, define a bool variable. check textfield controller, if != "" or null set your color