I'm working on a technical documentation page for Javascript for a project and my footer using media queries doesn't hide on small screens like I'd want it to.
Things tried:
- changing position fixed, this resulted in the footer vanishing completely
- display: none;
- height and width set to 0px;
Here's my SASS code, it's linked correctly to the html page and CSS.
footer {
position: fixed;
left: 0;
bottom: 0;
width: 100%;
text-align: center;
padding-top: 30px;
padding-bottom: 5px;
}
@media only screen and (max-width:400px) {
footer {
display:none;
}
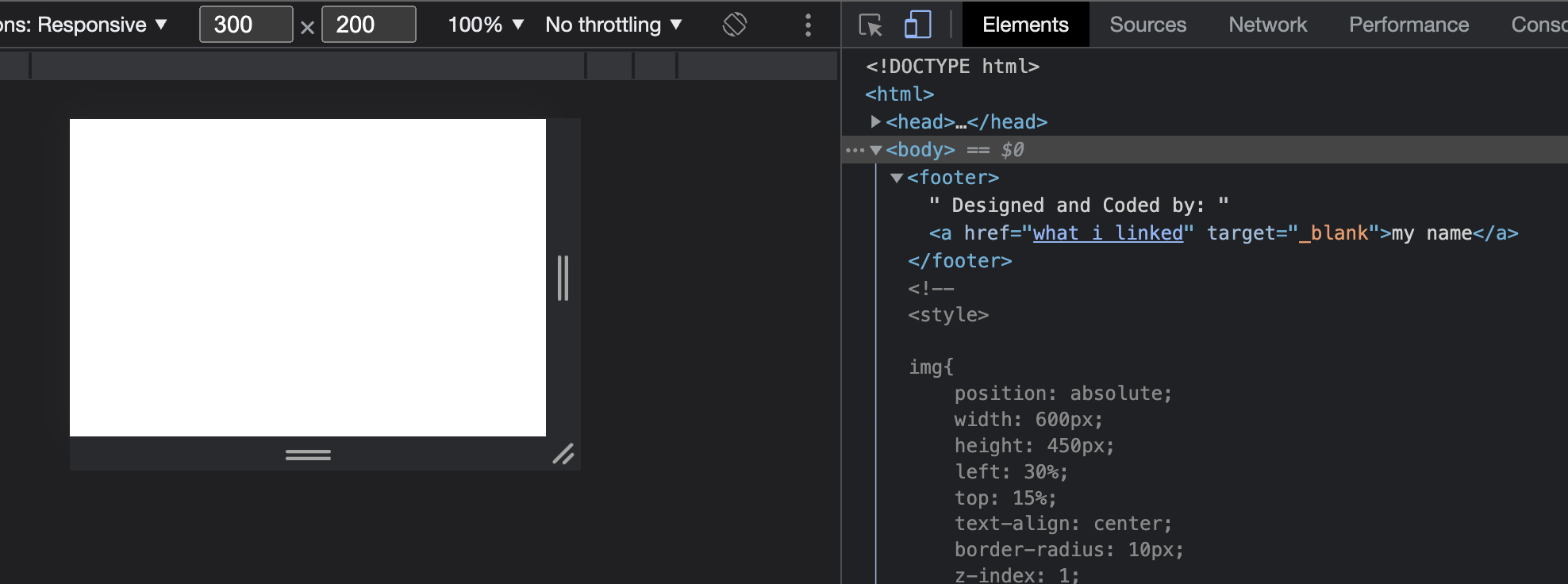
}<footer>
Designed and Coded by:
<a href="what i linked" target="_blank">my name</a>
</footer>I assume it's something quite simple I'm missing but I'm a newbie so thought I'd ask for a hand.
Thank you very much, appreciate your time.
SOLVED ISSUE BY:
- removing only from the media query (thankyou Mehrwarz)
- changing max-width to max height (thankyou Fallen)
Appreciate the help, thank you kindly everyone.
CodePudding user response:
Add <meta content="width=device-width, initial-scale=1" name="viewport" /> before it will work for you.
footer {
position: fixed;
left: 0;
bottom: 0;
width: 100%;
text-align: center;
padding-top: 30px;
padding-bottom: 5px;
}
@media only screen and (max-width:400px) {
footer {
display:none;
}
} <meta content="width=device-width, initial-scale=1" name="viewport" />
<footer>
Designed and Coded by:
<a href="what i linked" target="_blank">my name</a>
</footer>CodePudding user response:
I think james answer is a good solution but i also wanted to ask a thing. what is a small screen for you, a screen with less than 400px width then plz ignore this but if it is a screen with less than 400px height then plz change to this
@media only screen and (max-height:400px) {
footer {
display:none;
}
}
plz note it will be max-height instead of max-width.
CodePudding user response:
Use in head tag:
<meta name="viewport" content="width=device-width, initial-scale=1" />
In CSS:
@media only screen and (max-width:400px) {
footer {
position: unset;
display: none;
}
}