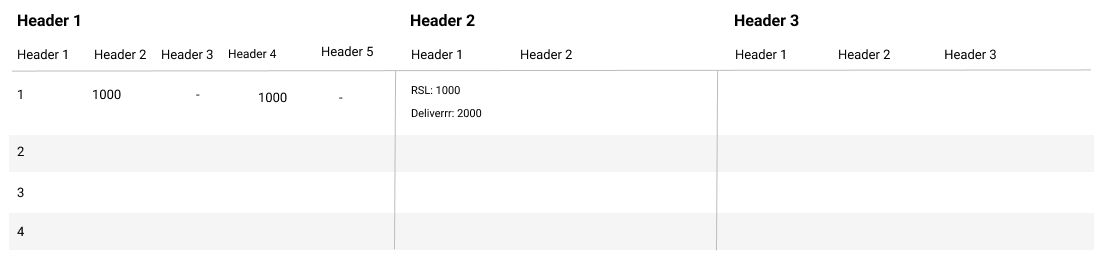
I'm currently using Material UI for a personal project, but I suppose this is a more general question about tables. I have a figma layout I made that I think looks nice, but I'm not quite sure how to implement it.
Currently I have a MUI table, but there's two issues. One, I don't know how to make the very top 3 headers a part of the table, I can manually position them but if you resize a screen they will move out of position from the table contents. Two, how the heck can I section a table like this? To have the table headers justified left in sections?
It's been a frustrating day to work on this, while I was designing this felt like a normal table design, but I can't figure out how the heck to section into three parts.
Here is my current code:
import { styled } from "@mui/material/styles";
import Grid from "@mui/material/Grid";
import Table from "@mui/material/Table";
import TableBody from "@mui/material/TableBody";
import TableCell from "@mui/material/TableCell";
import TableContainer from "@mui/material/TableContainer";
import TableHead from "@mui/material/TableHead";
import TableRow from "@mui/material/TableRow";
import Box from "@mui/material/Box";
import Paper from "@mui/material/Paper";
import Typography from "@mui/material/Typography";
function createData(name, calories, fat, carbs, protein) {
return { name, calories, fat, carbs, protein };
}
const rows = [
createData("Frozen yoghurt", 159, 6.0, 24, 4.0),
createData("Ice cream sandwich", 237, 9.0, 37, 4.3),
createData("Eclair", 262, 16.0, 24, 6.0),
createData("Cupcake", 305, 3.7, 67, 4.3),
createData("Gingerbread", 356, 16.0, 49, 3.9),
];
const StyledTableRow = styled(TableRow)(({ theme }) => ({
"&:nth-of-type(odd)": {
backgroundColor: theme.palette.action.hover,
},
// hide last border
"&:last-child td, &:last-child th": {
border: 0,
},
}));
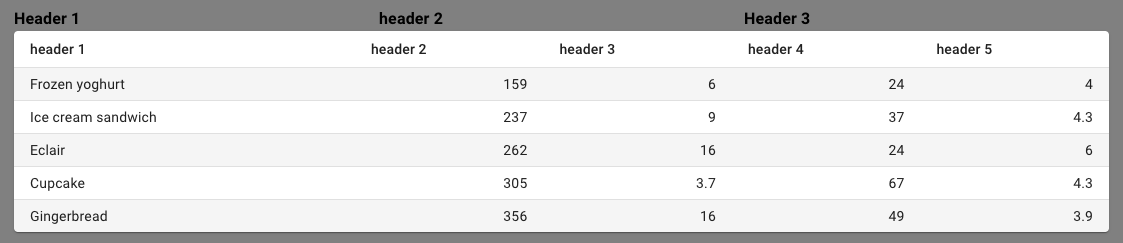
export default function DenseTable() {
return (
<Box sx={{ mt: 3 }}>
<Grid container>
<Grid item xs>
<Typography sx={{ fontSize: 16 }} component="h2">
<b>Header 1</b>
</Typography>
</Grid>
<Grid item xs>
<Typography sx={{ fontSize: 16 }} component="h2">
<b>header 2</b>
</Typography>
</Grid>
<Grid item xs>
<Typography sx={{ fontSize: 16 }} component="h2">
<b>Header 3</b>
</Typography>
</Grid>
</Grid>
{/* */}
<TableContainer component={Paper}>
<Table sx={{ minWidth: 650 }} size="small" aria-label="a dense table">
<TableHead>
<TableRow>
<TableCell>header 1</TableCell>
<TableCell>header 2</TableCell>
<TableCell>header 3 </TableCell>
<TableCell>header 4</TableCell>
<TableCell>header 5</TableCell>
</TableRow>
</TableHead>
<TableBody>
{rows.map((row) => (
<StyledTableRow
key={row.name}
sx={{ "&:last-child td, &:last-child th": { border: 0 } }}
>
<TableCell component="th" scope="row">
{row.name}
</TableCell>
<TableCell align="right">{row.calories}</TableCell>
<TableCell align="right">{row.fat}</TableCell>
<TableCell align="right">{row.carbs}</TableCell>
<TableCell align="right">{row.protein}</TableCell>
</StyledTableRow>
))}
</TableBody>
</Table>
</TableContainer>
</Box>
);
}
CodePudding user response:
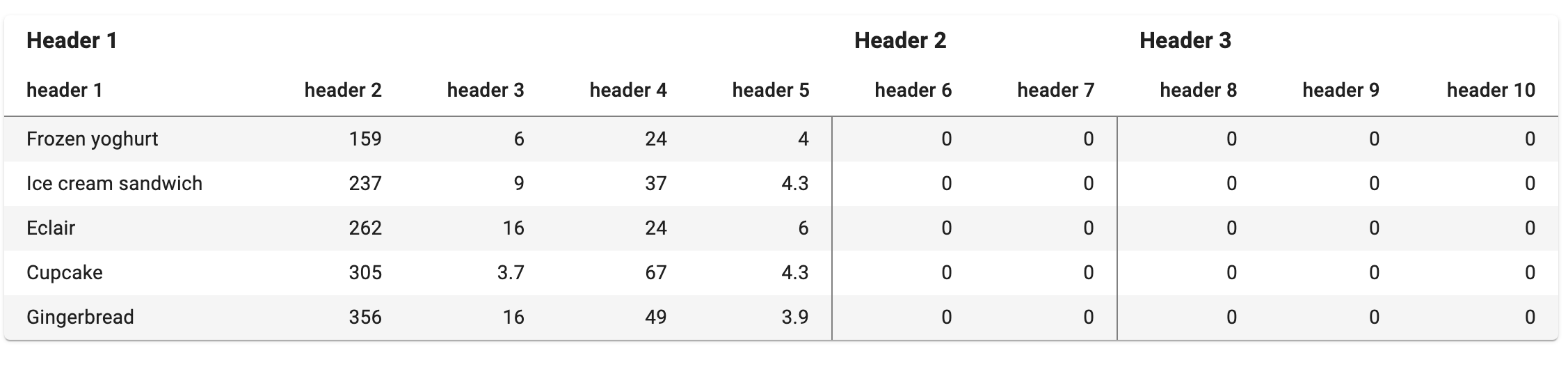
For problem One, you don't need to create headers outside of a the table itself -- you can just add another TableRow. Additionally, a TableCell accepts the property colspan which allows you to define the number of columns you would like each cell to occupy.
<TableCell colspan={5}>
...
</TableCell>
For problem Two, that's just a styling issue and you can "section" the table by defining the borderRight for the cell that you'd like to denote as the end of a "section".
I prepared a quick and dirty example using your code and your figma layout. You'll want to clean this up quite a bit, but this should set you in the right direction.
That was a fun problem!
Working CodeSandbox: https://codesandbox.io/s/sectioned-table-with-top-header-63qb4?file=/demo.js