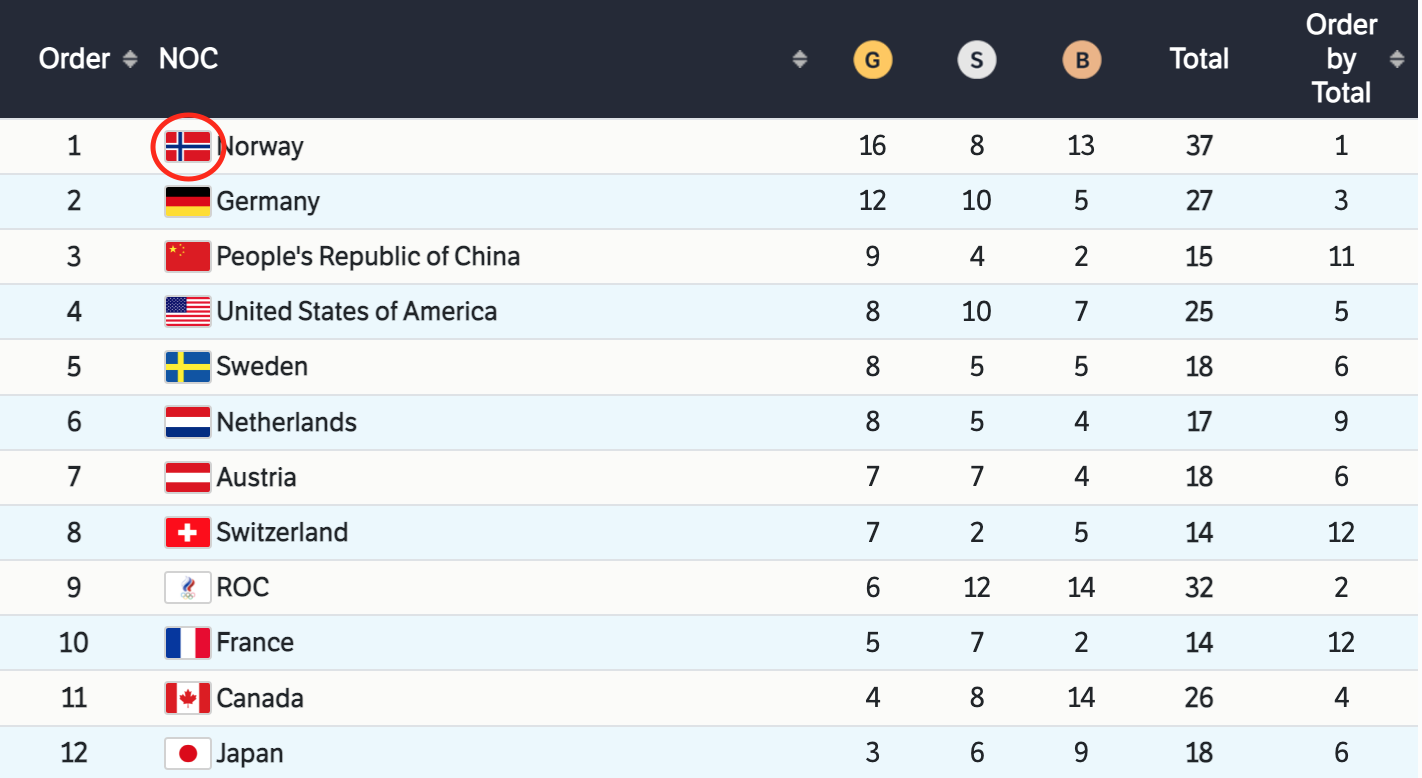
I am trying to code a copy of an Olympic rank, and I'm stuck on the part where putting the flag before the name of the country.(Must use pseudo element) 
I'm still doing Norway and this is the first tablerow
<tr>
<td>1</td>
<td colspan="2" ><div>Norway</div></td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
and here's the css
.noc > div::before{
content:"";
background-image: url("https://olympics.com/beijing-2022/olympic-games/static/common/img/flags/NOR.png");
background-size: 22px 22px;
width:22px;
height:22px;
}
if we just put the image url inside content=""', it works but unable to change size of the image. So if I use background-image` instead, the whole image is gone. Here's the result.

And also, like the original rank table on the website, the column border is hidden, but when I try to hide like this, border-style:none display:none to my td , all of the borders were gone. Any helps would be appreciated.
CodePudding user response:
A pseudo element is a useful way of adding this visual clue to the table.
The problem with your code is that the dimensions of the flag are not being picked up.
Add display: inline-block to the pseudo element.
In addition, you want the contents of that cell to be vertically aligned so this snippet makes it flex with align-items: center. This makes the text and the flag align vertically.
.noc>div {
position: relative;
display: flex;
align-items: center;
}
.noc>div::before {
content: "";
background-image: url("https://olympics.com/beijing-2022/olympic-games/static/common/img/flags/NOR.png");
background-size: 22px 22px;
width: 22px;
height: 22px;
display: inline-block;
position: relative;
}<table>
<tr>
<td>1</td>
<td colspan="2" >
<div>Norway</div>
</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>CodePudding user response:
Change Your CSS Like
.noc>div::before {
content: "";
background-image: url("https://olympics.com/beijing-2022/olympic-games/static/common/img/flags/NOR.png");
background-size: 22px 22px;
width: 22px;
height: 22px;
padding-left: 25px;
background-repeat: no-repeat;
}
.noc > div::before{
content:"";
background-image: url("https://olympics.com/beijing-2022/olympic-games/static/common/img/flags/NOR.png");
background-size: 22px 22px;
width:22px;
height:22px;
padding-left: 27px;
background-repeat: no-repeat;
}<table>
<tr>
<td>1</td>
<td colspan="2" ><div>Norway</div></td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>CodePudding user response:
I don't think it's a good idea to put images in before pseudo selector here, but try giving it a position: absolute; with top and left equal to 0. it might help.
CodePudding user response:
Use Unicode entities, there's a pictograph character for every country flag. At the bottom of the <head> place this tag
