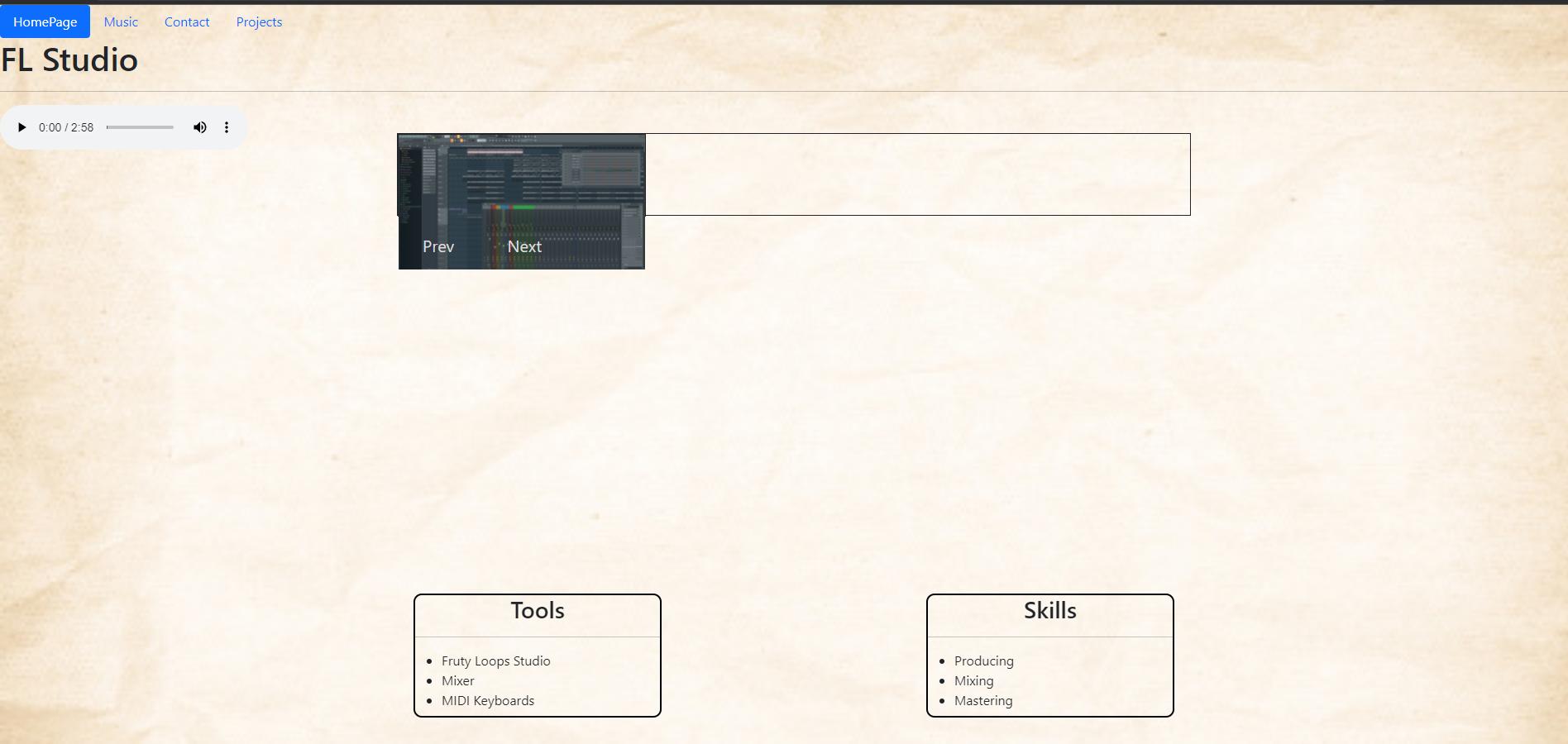
UPDATE* I have a problem on how my images are being resized. this is my music tab and on my css img is for another picture on the homepage tab top right. I am not sure why the picture in music tab is not fitting with the div size.. any ideas? I provided a screenshot link of 
img {
width: 100%;
height: auto;
}
audio {
position: absolute;
left: 0;
}
.slider {
margin: 50px auto;
width: 50%;
}
.img-box img {
width: 100%;
}
.btn {
border: none;
outline: none;
background: "gray";
padding: 10px 30px;
font-size: 20px;
color: #ddd;
cursor: pointer;
margin: 10px auto;
}
.btn:hover {
background: "white";
}<div >
<div >
<img src='fl.png' alt="" />
</div>
<!-- buttons --->
<button onclick="prev()"> Prev </button>
<button onclick="next()"> Next </button>
</div>CodePudding user response:
max-width is not width.
If a photo is 1200px wide, and you set max-width to 1920px, it will still be 1200px wide, since 1200 is smaller than 1920.
If you set max-width to 800px however, it will be reduced in size so it does not exceed the max-width property, and it will be 800px wide.
If you want to set a fixed width for your image, just use width.
CodePudding user response:
On Your img or slider-img class you can add
object-fit: cover;
width 100% is only make your image fit to their max width, not the parent width
this will make your image fit on its parent, you can find more details here https://www.w3schools.com/css/css3_object-fit.asp
