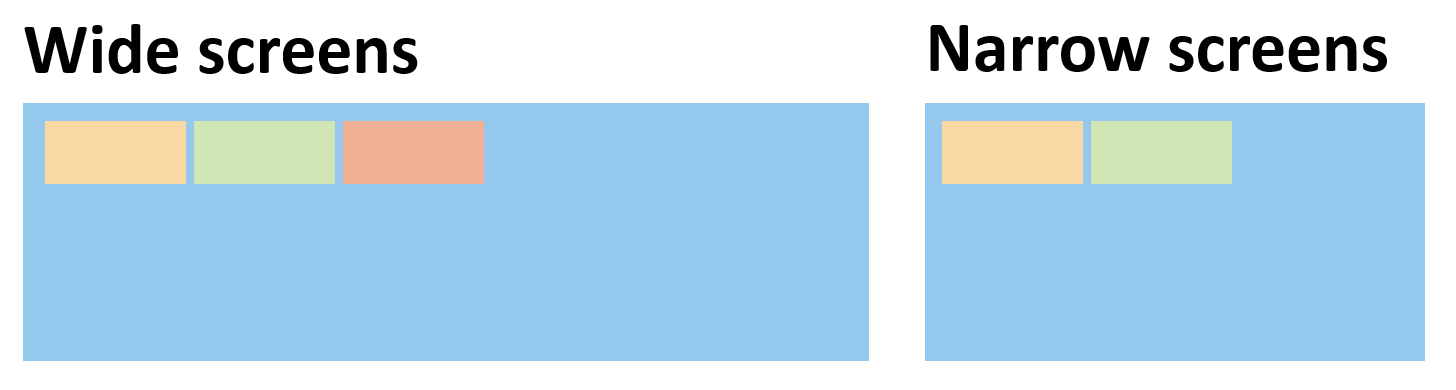
Assume that according design the red button must be displayed only on wide screens.
Nothing difficult if just to display it, but I'll skip the decorations.
.Container {
display: flex;
column-gap: 12px;
}
@media screen and (max-width: 340px) {
.Button__WideScreensOnly {
display: none;
}
}<div >
<button >Button</button>
<button >Button</button>
<button >Narrow screens only</button>
</div>AFAIK the accessibility software does not respect the CSS thus the third button will be always be visible for the accessibility software. But the user (for example with weak vision but able to push the button if a screen reader will read the button label) can't push it on narrow screens.
The common solution for the marking the hidden elements for the accessibility software is "hidden" attribute (the attribute of the tag, not CSS property). But AFAIK the attributes could not be media query dependent.
CodePudding user response:
According to this MDN page:
Using a
displayvalue ofnoneon an element will remove it from the accessibility tree. This will cause the element and all its descendant elements to no longer be announced by screen reading technology.
CodePudding user response:
CSS display:none is one of the very few universal properties that is always taken into account, regardless of the rendering mean. So, the hidden attribute is perfectly unnecessary.
Whether I'm looking at the screen, reading the content in audio, with a screen reader or in braille, or access your content by any other possibly yet unknown mean, display:none is a requirement. It means that the elements under display:none won't be displayed, read, rendred, nothing. You are 100% sure that they are totally absent and can't be used by anyone.