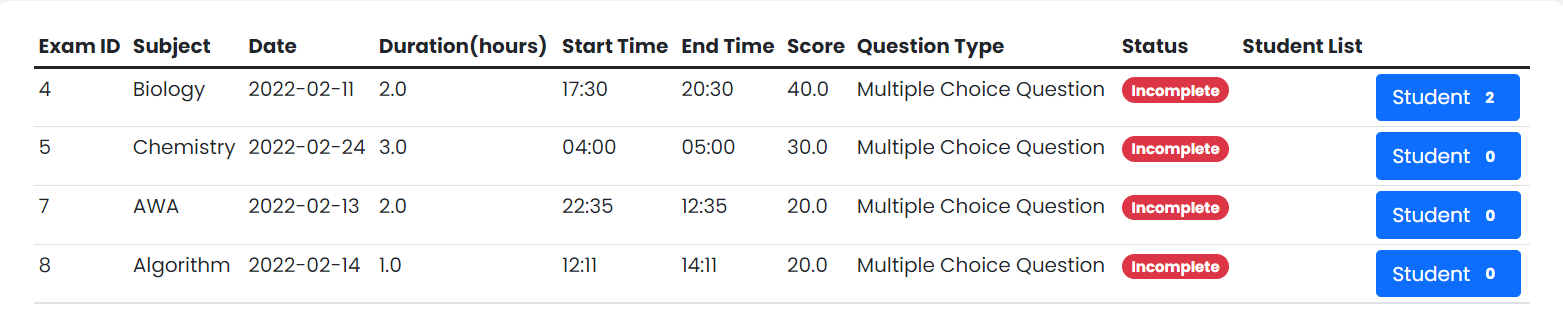
In my entity class, I have a arraylist that have stored a list of enrolled student. Whenever I click the student button, it will show a enrolled student list. The 
public class Exam {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long id;
@Column(name = "duration", nullable = false, length = 100)
private double duration;
@ManyToMany
@JoinTable(
name="exam_enrolled_student",
joinColumns = @JoinColumn(name = "exam_id"),
inverseJoinColumns = @JoinColumn(name = "user_id")
)
private List<User> enrolledStudent = new ArrayList<User>();
Controller method to get a single id
@RequestMapping("/getOneExamSchedule")
@ResponseBody
public Optional<Exam> getOneExamSchedule(Long id){
return examService.getOneExam(id);
}
Below is the code for the student button and the modal to show the enrolled student list.
<tbody>
<tr th:each="exam: ${listExam}">
<td><a th:href="@{/getOneExamSchedule/(id=${exam.id})}" type="button" id="studentListDetailBtn" data-toggle="modal" data-target="#studentListModal">Student
<span th:text="${#lists.size(exam.enrolledStudent)}">[Number of elements]</span>
</a>
<!-- Modal -->
<div id="studentListModal"
data-backdrop="static" data-keyboard="false" tabindex="-1"
aria-labelledby="staticBackdropLabel" aria-hidden="true">
<div >
<div >
<div >
<h5 id="staticBackdropLabel">Enrolled
Student List</h5>
<button type="button" data-dismiss="modal"
aria-label="Close"></button>
</div>
<div >
<ol th:each = "student:${exam.enrolledStudent}" >
<li
>
<div >
<div id="studentName" th:text="|Student Name: ${student.username}|" >Student Name</div>
<ol >
<li id="studentEmail" th:text="|Email : ${student.email}|"></li>
<li id ="studentEduInst" th:text="|Educational Instituion : ${student.eduInst}"|></li>
</ol>
</div>
</li>
</ol>
</div>
<div >
<button type="button"
data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</td>
</tr>
</tbody>
CodePudding user response:
You generate this modal <div> for each element in listExam, all using the same studentListModal id. Each of those modals should have a unique id.
Replace:
id="studentListModal"
with:
th:id="|studentListModal-${exam.id}|"
on the modal itself.
Also update the trigger on the button:
data-target="#studentListModal"
should be:
th:attr="data-target=|#studentListModal-${exam.id}|"
(Not 100% sure of that last one, check the generated HTML in your browser to make sure it matches with the id's of the modals).
Finally, do not return Optional from a controller method. I suggest to use:
@RequestMapping("/getOneExamSchedule")
@ResponseBody
public Exam getOneExamSchedule(Long id){
return examService.getOneExam(id)
orElseThrow( () -> new ExamNotFoundException(id));
}
(Where ExamNotFoundException is an exception class you create for your application).
