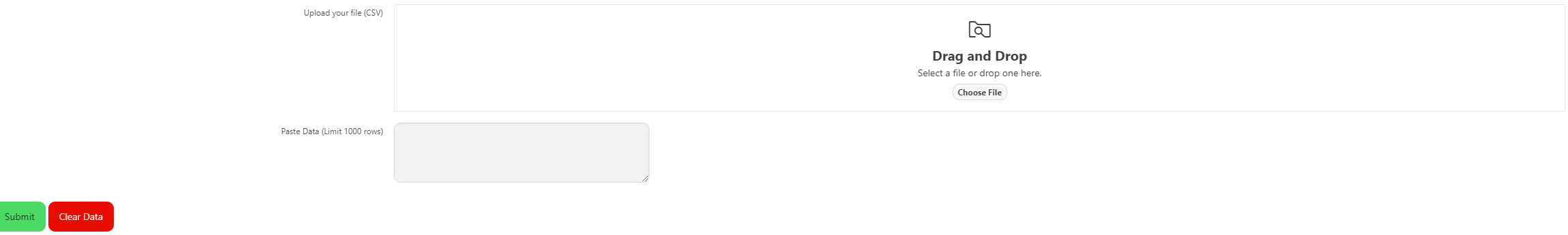
I have a static content with several items:
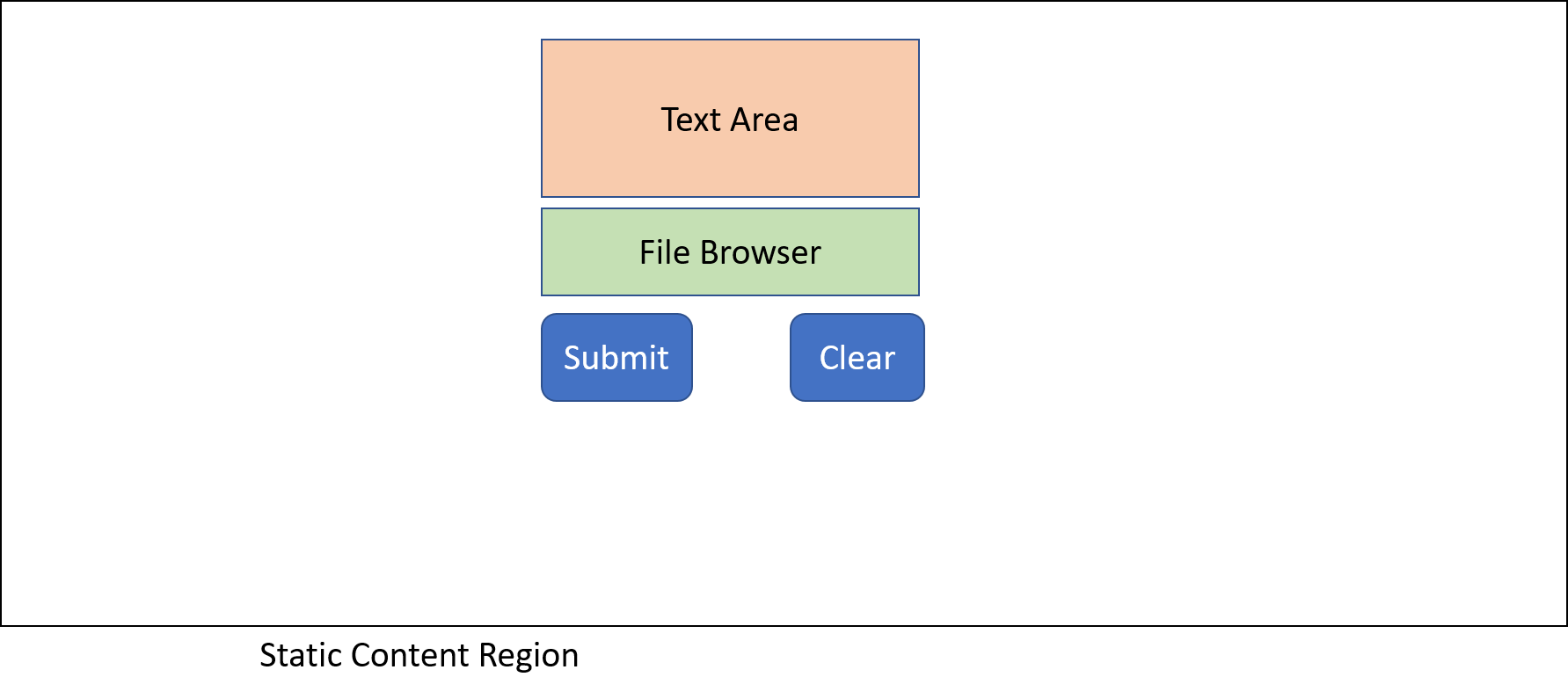
I would like to align my items as follows:
- File Browser not stretched with certain size
- Text Area below File Browser
- Both buttons below File Browser and Text Area
- All items centered inside the static content
I have tried different combinations with column and column span but the items are just chaotic. How to align the items without to stretch them and centered?
Edit:
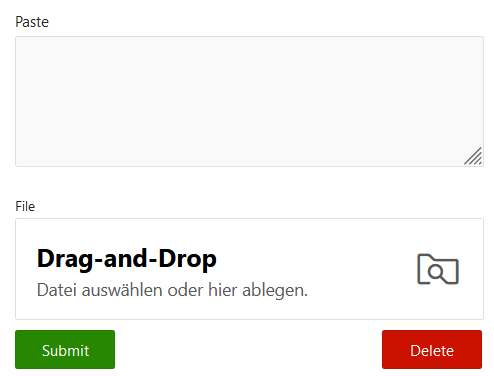
Here is a simplified example of my app:
What did I do?
- set items to start at column 4 and span 4 columns
- modified text area's width (was 30, now is 60 characters)
- modified file browse item's "display as" property
- moved buttons to region body; fixed where to start and how many columns to span; set their width in "Custom attributes" property; modified template options (set the type)
See if it helps.