I was wandering if there was a way to make my little code idea look better by only changing the size of the hovered column so that the second one does not have some empty space at the bottom when hovering the first one?
Any ideas / solutions? thanks
.Row {
display: table;
width: 95%;
margin: auto;
table-layout: fixed;
border-spacing: 10px;
}
.appear_on_hover {
display: none;
transition-duration: .5s;
}
.Column:hover .appear_on_hover {
display: block;
transition-duration: .5s;
}
.Column {
background: #ddd;
display: table-cell;
text-align: center;
transition-duration: .5s;
}
.Column:hover {
transform: scale(1.2);
transition-duration: .5s;
}<div >
<div >
<h4>
<br>
<b>col 1</b>
<br> some text
<div >
test l1 <br> test l2 <br> test l3
</div>
</h4>
</div>
<div >
<h4>
<br>
<b>col 2</b>
<br> some text
</h4>
</div>
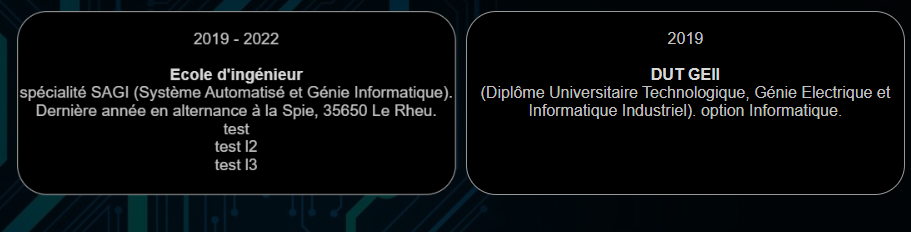
</div>don't take attention to the text, just some french stuff, I have this:

and would like something like this:

CodePudding user response:
- Set your
.Column-appearasposition: absolute;and play in hover with it'stransform: translateY()andopacityandvisibilityinstead ofdisplay - Don't use
<div>inside<h4>, instead use a separate DIV to distinguish.Column-contentand.column-appear
* {margin:0; box-sizing: border-box;}
.Row {
display: flex; /* change this */
margin: auto;
padding: 10px;
/* table-layout: fixed; /* Remove this */
/* border-spacing: 10px; /* Remove this */
}
.Column {
position: relative; /* add this */
flex: 1; /* add this */
transition: .5s;
margin: 0 10px; /* add this for some spacing */
filter: drop-shadow(0 0 0 2px #4444dd);
}
.Column-content, /* New DIV in HTML! */
.Column-appear{ /* new! */
background: #aaa;
border-radius: 10px;
padding: 20px;
text-align: center;
border: 1px solid #000;
}
.Column-appear { /* Use a better className */
/* display: none; /* remove this */
visibility: hidden; /* add this */
opacity: 0; /* add this */
position: absolute; /* add this */
width: 100%; /* add this */
border-top: none; /* add this */
border-radius: 0 0 10px 10px; /* add this */
transform: translateY(-30%) ; /* add this */
transition-duration: .5s;
}
.Column:hover {
transform: scale(1.1);
z-index: 1; /* add this */
/* transition: .5s; /* Remove this */
}
.Column:hover .Column-appear {
visibility: visible; /* add this */
opacity: 1; /* add this */
transform: translateY(-20px); /* add this */
/* transition: .5s; /* Remove this */
}<div >
<div >
<div >
<h4>col 1<br>some text 1</h4>
</div>
<div >
test l1<br> test l2<br> test l3
</div>
</div>
<div >
<div >
<h4>col 2<br>some text</h4>
</div>
<div >
test l2
</div>
</div>
</div>
<div >
<div >
<div >
<h4>col 1<br>some text 2</h4>
</div>
</div>
<div >
<div >
<h4>col 2<br>some text</h4>
</div>
<div >
test l1<br> test l2<br> test l3
</div>
</div>
</div>CodePudding user response:
I would recommend using display: flex instead of a table if possible. There are various flex-properties such as justify-content, align-items, and flex-grow that can help ensure items in a grid-like layout are the same size in each row. They are currently different heights because of the different amount of text content and text lines.
CodePudding user response:
Use css flexbox,
parent{
display: flexbox;
flex-direction: column;
justify-content: center;
etc....}
Css
child {
align-self: self-start;
}
child:hover{ height:auto etc...}
