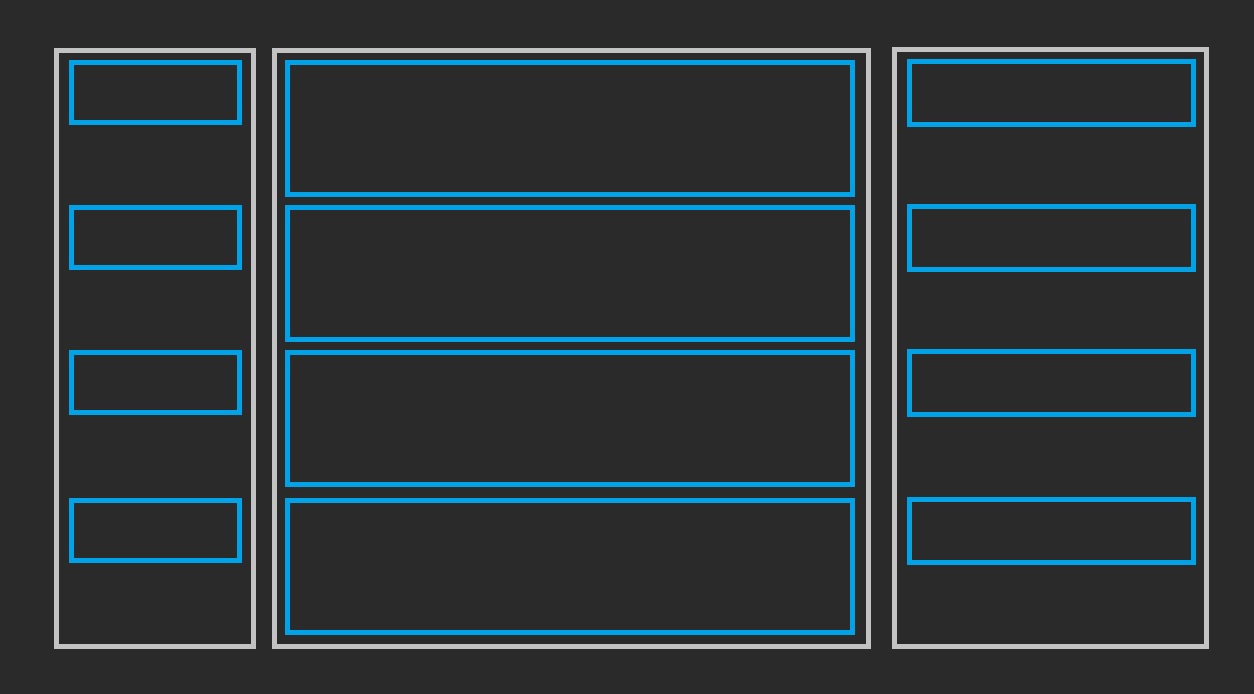
There are 3 Vertical divs, as shown in the picture. There are some child divs inside each div that are shown by blue rectangles. I need the children divs to be level vertically. How can I do it?
CodePudding user response:
As they said, in pure css/html is not possible if they are in separated containers. Using javascript you can first create the 'base' element (in this case, the inner divs of the center column), save its coord and then create the side ones and pos them with the saved coords.
This is a rough example, but can give the idea
for (let i = 1; i < 10; i ) {
//Create the center column element first, from where to get the Y pos
let elem2 = document.createElement('div');
elem2.style.width = 'calc(100% - 10px)';
elem2.style.height = '50px';
elem2.style.margin = '5px';
elem2.style.background = 'lightblue';
document.querySelector('.col2').append(elem2);
let coords = elem2.getBoundingClientRect(); //Getting coords data
//creating first column elem
let elem1 = document.createElement('div');
elem1.style.position = 'absolute';
elem1.style.top = coords.top 'px'; //use de y pos from above
elem1.style.width = 'calc(100% - 10px)';
elem1.style.height = '25px';
elem1.style.margin = '0 5px';
elem1.style.background = 'pink';
document.querySelector('.col1').append(elem1);
//creating third column elem
let elem3 = document.createElement('div');
elem3.style.position = 'absolute';
elem3.style.top = coords.top 'px'; //use de y pos from above
elem3.style.width = 'calc(100% - 10px)';
elem3.style.height = '25px';
elem3.style.margin = '0 5px';
elem3.style.background = 'lightgreen';
document.querySelector('.col3').append(elem3);
}body,
html {
margin: 0;
padding: 0;
background: lightyellow
}
.container {
display: flex;
}
.col1 {
position: relative;
width: 75px;
border: 2px solid red
}
.col2 {
position: relative;
flex-grow: 1;
border: 2px solid blue
}
.col3 {
position: relative;
width: 150px;
border: 2px solid green
}<div >
<div >
</div>
<div >
</div>
<div >
</div>
</div>