How can use image & video on same frame in flutter?
I tried to used this methods, but I got the errors.
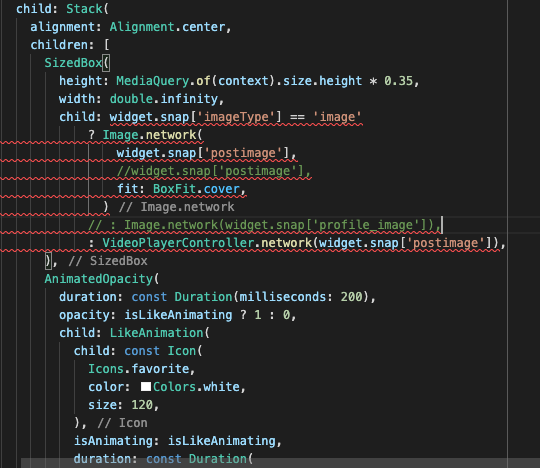
code
SizedBox(
height: MediaQuery.of(context).size.height * 0.35,
width: double.infinity,
child: widget.snap['imageType'] == 'image'
? Image.network(
widget.snap['postimage'],
//widget.snap['postimage'],
fit: BoxFit.cover,
)
// : Image.network(widget.snap['profile_image']),
: VideoPlayerController.network(widget.snap['postimage']),
),
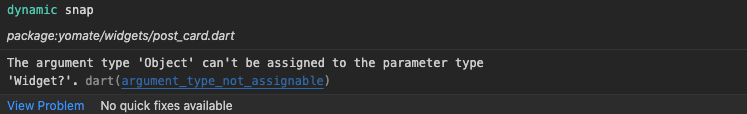
And this is error
CodePudding user response:
First, initialize the video player controller and use like below.
VideoPlayerController _controller = VideoPlayerController.network(widget.snap['postimage'];
SizedBox(
height: MediaQuery.of(context).size.height * 0.35,
width: double.infinity,
child: widget.snap['imageType'] == 'image'
? Image.network(
widget.snap['postimage'],
//widget.snap['postimage'],
fit: BoxFit.cover,
)
// : Image.network(widget.snap['profile_image']),
: VideoPlayer(_controller)
),
CodePudding user response:
Hi you are getting error because you VideoPlayerController.network is an object and its not a widget i have updated your code you need to initialize videoplayercontroller
class VideoExample extends StatefulWidget {
const VideoExample({ Key? key }) : super(key: key);
@override
State<VideoExample> createState() => _VideoExampleState();
}
class _VideoExampleState extends State<VideoExample> {
VideoPlayerController? _controller;
@override
void initState() {
//GET SNAP DATA AND CHECK TYPE OF IMAGE OF NOT IMAGE THEN INITIALIZE USING URL
super.initState();
if (widget.snap['imageType'] != 'image') {
_controller = VideoPlayerController.network(
widget.snap['postimage'])
..initialize().then((_) {
// Ensure the first frame is shown after the video is initialized, even
before the play button has been pressed.
setState(() {});
});
_controller?.setLooping(true);
_controller?.setVolume(1.0);
}
}
@override
void dispose() {
_controller?.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return _controller?.value.isInitialized==true? AspectRatio(
aspectRatio: 16/9,
child: VideoPlayer(_controller!),
)
: Image.network(
widget.snap['postimage'],
//widget.snap['postimage'],
fit: BoxFit.cover,
);
}
}