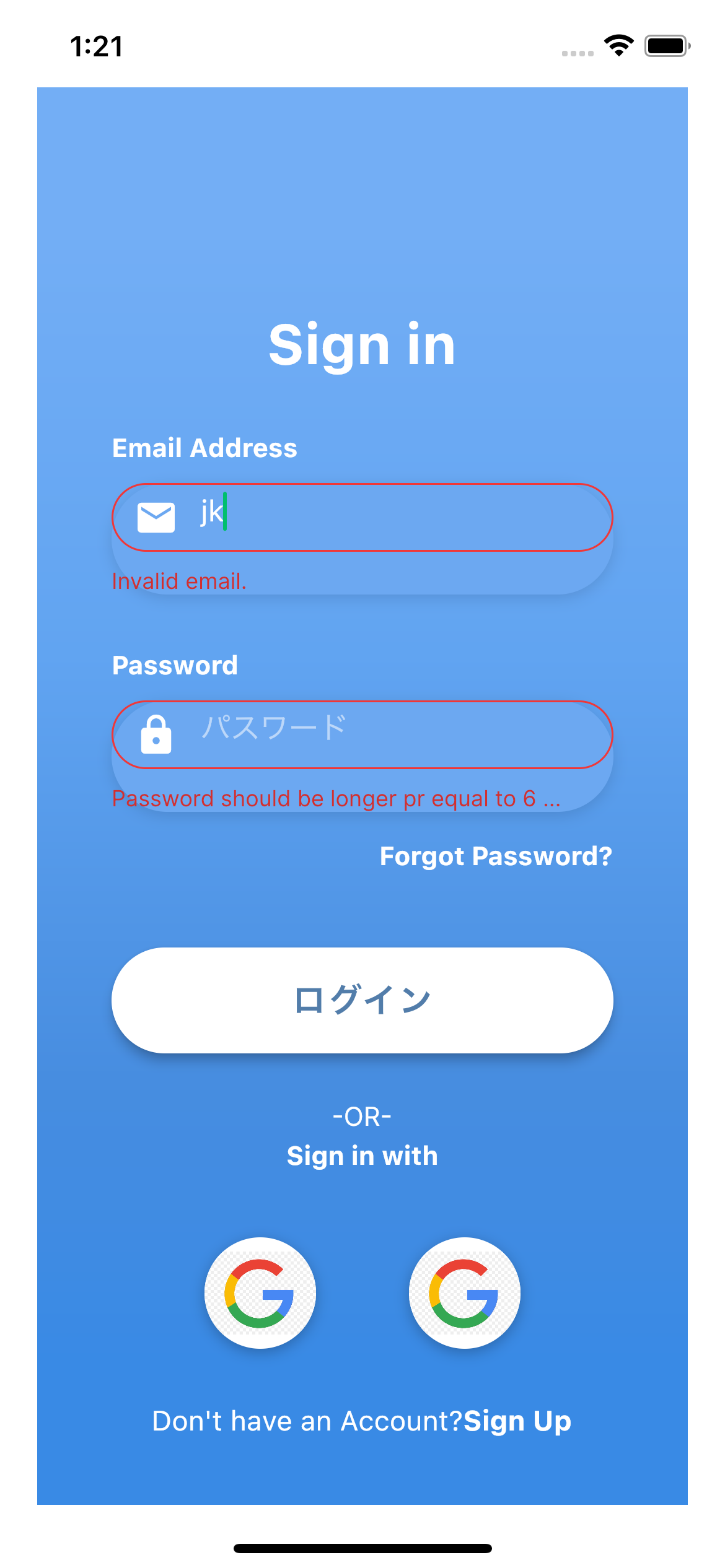
i having issue for error border, how to change size of height for error outlineinputborder? following is the image and code thank you . 
Container(
alignment: Alignment.centerLeft,
decoration: kBoxDecorationStyle,
height: 60,
child: TextFormField(
controller: controller,
obscureText: obscure,
// keyboardType: TextInputType.emailAddress,
style: TextStyle(color: Colors.white, fontFamily: 'OpenSans'),
decoration: InputDecoration(
errorBorder: OutlineInputBorder(
borderSide: const BorderSide(
color: kErrorColor,
),
borderRadius: const BorderRadius.all(
const Radius.circular(30.0),
),
),
focusedErrorBorder: const OutlineInputBorder(
borderSide: const BorderSide(color: kErrorColor),
borderRadius: const BorderRadius.all(
const Radius.circular(30.0),
),
),
border: InputBorder.none,
contentPadding: EdgeInsets.only(top: 14.0),
prefixIcon: icon,
hintText: hintText,
hintStyle: kHintTextStyle),
validator: validatior,
),
),
CodePudding user response:
Try this in your code, You can increase width.
decoration: new InputDecoration(
focusedBorder: OutlineInputBorder(
borderSide: BorderSide(color: Colors.greenAccent, width: 5.0),
),
enabledBorder: OutlineInputBorder(
borderSide: BorderSide(color: Colors.red, width: 5.0),
),
hintText: 'Mobile Number',
),
CodePudding user response:
It's happening because you wrapped your Textfield with taller Container(height: 60). And you think that taller Container is your Textfield but it's not. To make your Textfield taller use contentPadding in InputDecoration
// you can change those numbers as you like
decoration: InputDecoration(
contentPadding: const EdgeInsets.symmetric(vertical: 25.0, horizontal: 0.0),
),
