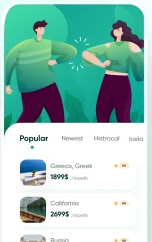
I am trying to overlay two Container() to obtain this effect:
but i don't understand how to do.
Stack(
children: <Widget>[
Container(
height: 300,
width: MediaQuery.of(context).size.width,
child: Image(
image: AssetImage(
'assets/images/' image,
),
fit: BoxFit.cover,
),
),
Container(
height: 200,
decoration: BoxDecoration(
color: Colors.red,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(
MediaQuery.of(context).size.height * 0.05),
),
),
),
],
);
Could you help me?
CodePudding user response:
To position the widget inside Stack use Positoned or Align widget.
child: SizedBox(
height: 300 200, ///total height of inner children
child: Stack(
children: [
Align(
alignment: Alignment.topCenter,
child: Container(
height: 300,
...
),
),
Positioned(
bottom: 0,
child: Container(
height: 300,
....
),
),
],
),
),
You may also like LayoutBuilder
.